개발 tips
1.개발 배포 시 유용한 사이트

netlify / AddThis / kakaoAdFit / naver Search Advisor / XML-Sitemap.com
2.내가 사용하는 개발 서포트 사이트

html / css / jquery / seo
3.-또는- 깔끔하게 만들기

!codepenveamcamp/embed/dyJQwWr?default-tab=html%2Cresult
4.CSS가 까다로운 input, select 박스

스타일링이 까다로운 input, select 박스를 꾸미는 법
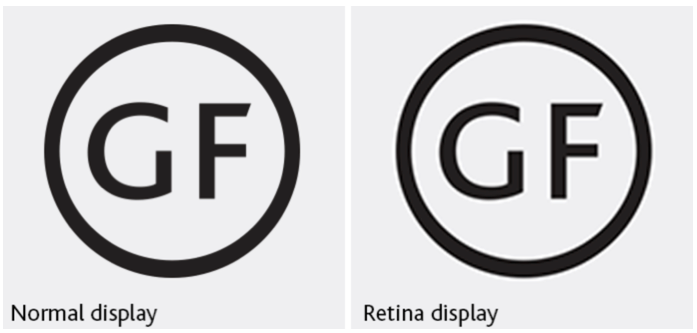
5.이미지가 흐려보여.. 혹시 당신 레티나 디스플레이?

일단 Apple이 정의하는 바에 의하면 사람의 눈으로 픽셀이 보이지 않을 수준으로, 고밀도 디스플레이를 두고 영어 단어로 망막에 해당하는 "Retina" 라는 단어를 붙여서 망막(Retina) 디스플레이라고 칭한다.
6.[Shields.io] 깃허브 기술 뱃지 만들기

기술명 : SASS원하는 색상 코드 : cc6699아이콘 : Sass로고색상 : WhiteSASS를 검색하면 로고명은 Sass이고, 해당 색상은 cc6699라는 것을 알 수 있다.HTML5<rect width="0" height="20" fill="- CSS3&l
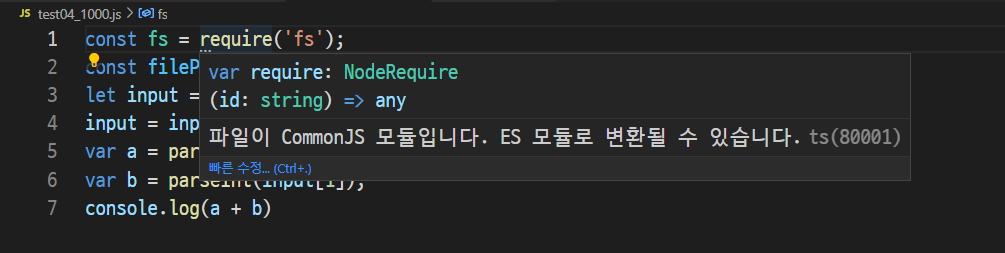
7.JS에서 require 사용 불가능 일 때(npm 패키지 설치)

Node.js NPM 시작하기
8.git 커밋 컨벤션 및 템플릿 만들기

협업을 위한 git 커밋 컨벤션을 정리해보고 템플릿 만드는 방법을 정리해보았습니다.
9.협업을 위한 Git-flow / GitHub-flow / Git branch 사용법

Git-flow / GitHub-flow / Git branch
10.[VS code Live Share] VS code에서 화면 공유하기

VS code의 익스텐션 중 하나인 Live Share의 설치 및 사용법입니다.
11.리액트에서 컴포넌트 만들었는데 스타일 컴포넌트에서 background 이미지만 어떻게 바꿀까?

Switch, Route로 원하는 HTML 보여주고 스타일 컴포넌트 안에서 변수값 바꾸기
12.리액트에서 이미지 넣기 더이상 헤매지 말자!

src안에 있는 이미지 넣는 법 import 이미지 from ‘./이미지경로.jpg’ <img src={이미지}> src안에 있는 이미지 css파일에 넣는 법 background-image : url(‘이미지경로’) public/assets 폴더 안에 있는
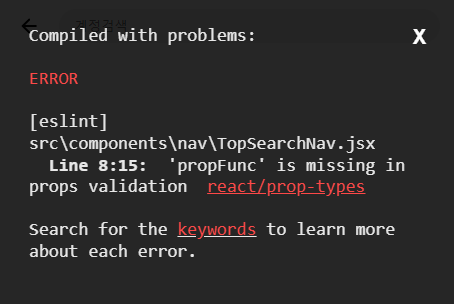
13.React eslint error missing in props validation 해결방법

터미널에 아래 명령어 실행npm install --save-dev eslint-config-prettier
14.리액트 index.tsx에서 App.tsx 인식 안될 때 (Module not found: Error: Can't resolve)

tsconfig.json 파일에서
15.내 프로젝트에 어떤 렌더링 방식을 사용할까?(SSR, CSR, SSG)

각 렌더링 방식이 어떤 장점이 있고 단점이 있는지 비교하고, 어떤 상황에서 사용하면 좋을지 고민해본다.MPA서버 사이드 렌더링으로 보여줄 화면을 서버에서 HTML을 구성, 동적으로 조정할수 있는 JS파일도 함께 클라이언트로 보내줌서버에서 데이터를 미리 다 준비하기 때문
16.회사에서 yarn install 에러

error An unexpected error occurred: "https://registry.yarnpkg.com/env-cmd: self signed certificate in certificate chain".
17.프론트엔드 개발자가 분기처리하는 방법에는 어떤 것들이 있을까?

데이터를 매핑하는 작업을 하다보니 프론트엔드 개발의 대부분이 분기처리 작업이 아닌가 하는 생각이 들었다. 최근 예시로 프로젝트에서 A컬럼에서 들어오는 데이터의 종류가 총 5개였고, A컬럼 데이터에 따라 보여줘야하는 컬럼 종류를 다르게 매핑해야하는 로직을 구현해야하는 일
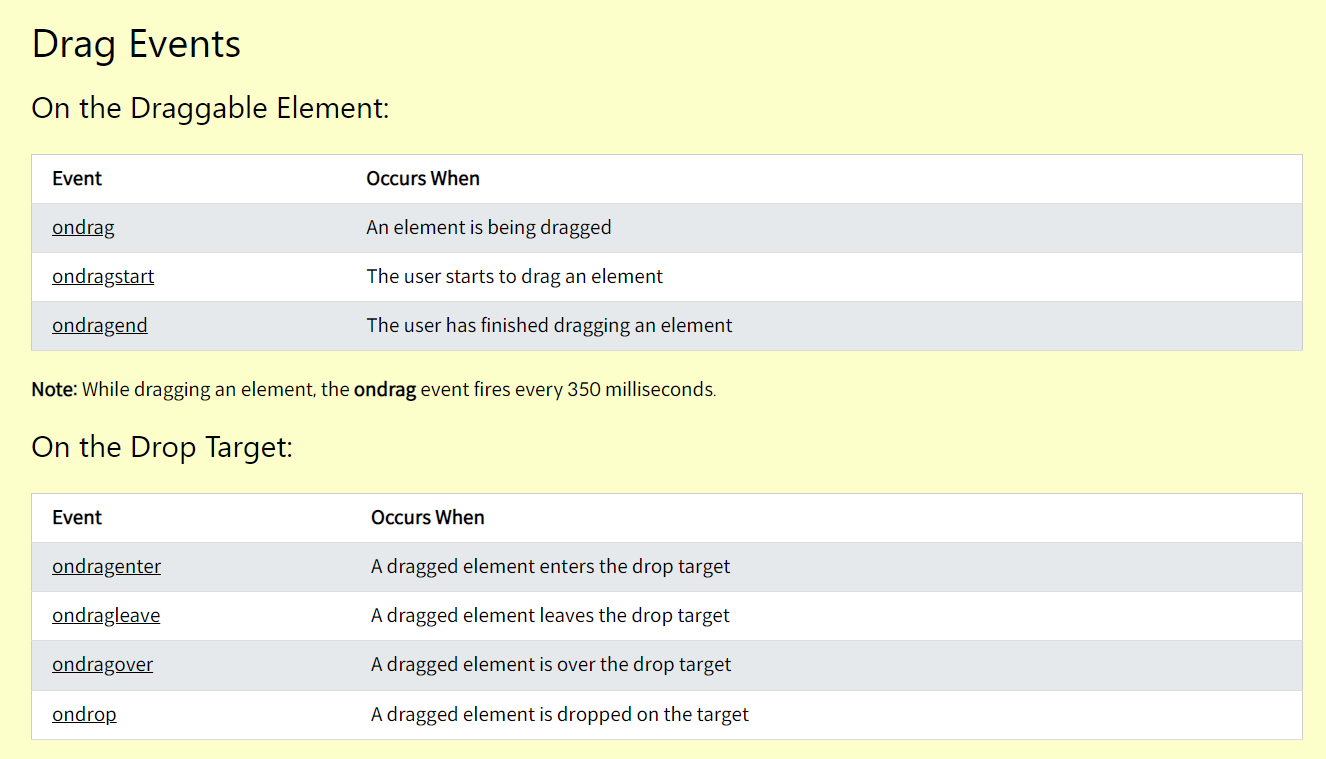
18.태그의 기본 속성만으로 Drag&Drop을 구현해보자!

움직이고 싶은 태그에 draggable="true" ondragstart="Fn()"놓고 싶은 영역 태그에 ondragover="Fn()" ondrop="Fn()" !codepenminkyeongj/embed/PoVzJpP?default-tab=html%2Cresult
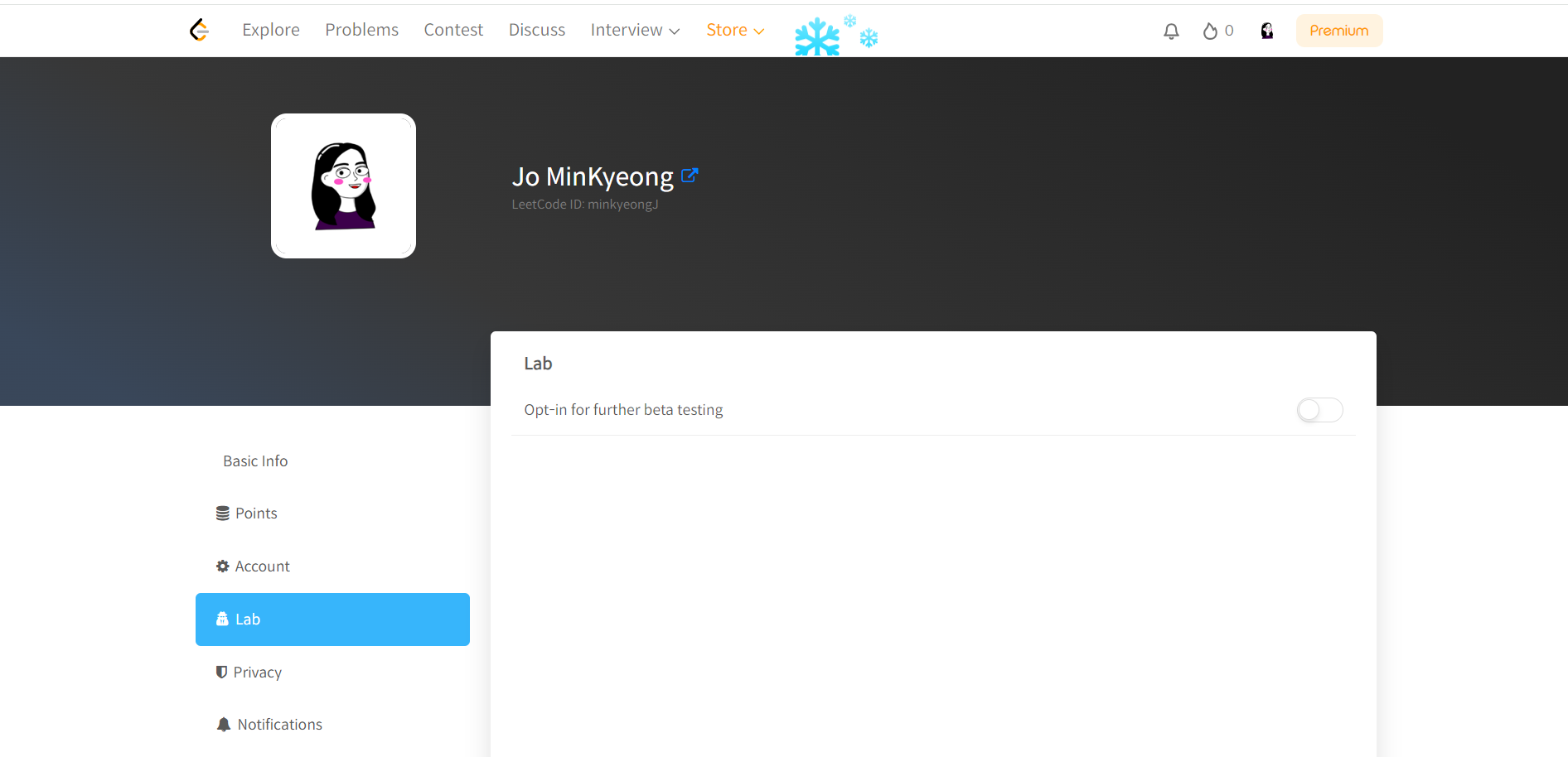
19.[2024 최신] LeetHub 업로드 안될 때 해결방법 + 깃헙에 폴더 분리하는 법

chrome 익스탠션 중에 LeetHub라는 익스텐션이 있습니다.설치 링크: LeetHub v3LeetCode에서 문제를 풀면 선택한 깃헙 레포지토리로 자동 push 해주는 익스텐션인데...설치해도 나만(+ 같이 해보려던 동료1) 안됨!!다른 사람들 잘 쓰는데 왜 나만
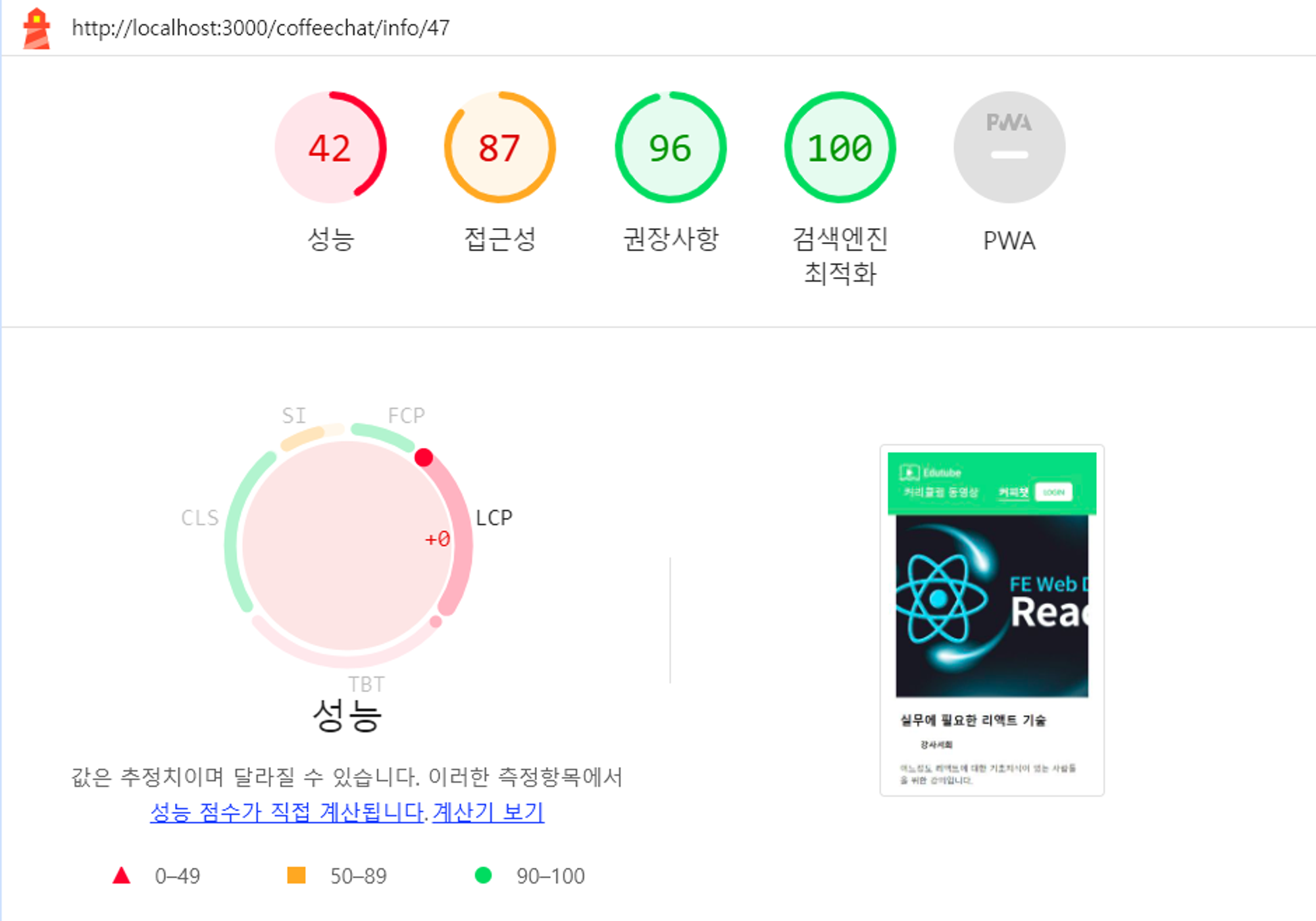
20.Light House에서 LCP 측정항목 개선해서 성능점수 올리기

LCP는 사용자가 처음 페이지로 이동한 시점을 기준으로 표시 영역에 표시되는 가장 큰 이미지 또는 텍스트 블록(https://web.dev/articles/lcp?hl=koLearn | Next.js<img> 요소 (첫 번째 프레임 프레젠테이션 시간은 G
21.리액트로 만든 홈페이지, iframe 로딩 속도 개선하기: React.js 에서 Prefetching 구현

최근 React.js로 회사 홈페이지를 만들고 있는데, 특정 웹사이트를 iframe으로 불러와 보여주는 기능을 구현해야 했다. 근데 iframe의 로딩 속도가 시간이 꽤 걸려 어떻게 하면 이 로딩 속도를 빠르게 만들 수 있을지 고민하다가 문득 Next.js의 ...