Fragmrnt
url에 #id값을 적으면 그 아이디를 가진 태그 위치로 이동한다.
일정관리
- 깃헙
- 노션
- 트렐로
GitHub
- 깃, 깃헙, 깃냅은 다른 의미를 가지고 있기 때문에 용어 정리를 잘 해줘야 한다.
- 레포지토리 주소: https://github.com/minkyeongJ/codeLionFE/tree/master
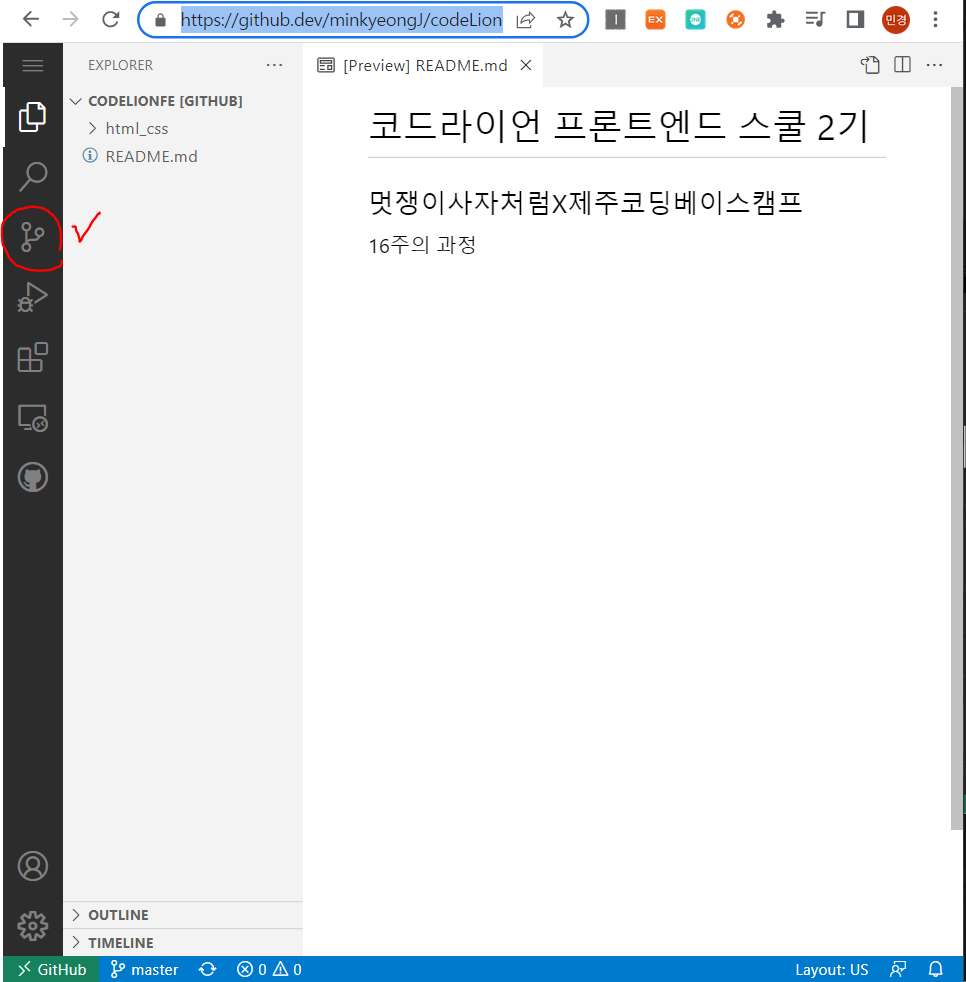
- 웹에서 동작하는 VSC (com→dev / 윈도우에서는 창에서 온점을 누르면 됨) : https://github.dev/minkyeongJ/codeLionFE/tree/master
- crtl+s가 동작하지 않는다
- 왼쪽에 있는 3번째 버튼을 눌러야 저장이된다.

용어
indx.html → 다른 사용자들이 웹 사이트를 방문하듯이 방문하도록. 이렇게 작성해야 메인 페이지로 들어간다.
Git
- .gitignore 파일에 파일명을 작성하면 push할 때 올라가지 않는다.
- git clone 깃레포지토리경로 .
- 현재 폴더에 새폴더 만들지 않고 바로 클론
절대경로 상대경로
- 절대경로
- 이미지를 외부에서 가져와야할 때
- 인프런 강의 썸네일의 경우 외부 API를 사용하기 때문에 절대경로를 사용한다. 서비스가 커지면 주고받을 데이터가 많아지고 서버를 하나만 사용할 수 없기 때문이다.
- 상대경로
- 이미지를 내부에서만 가져올 때
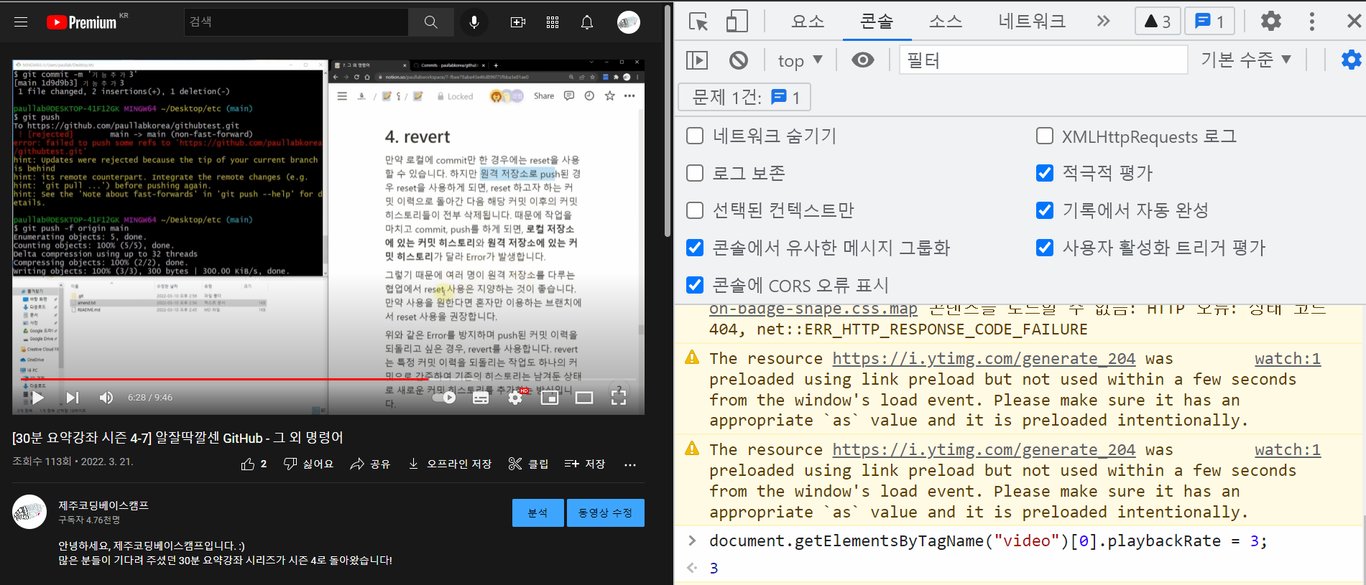
영상 배속하는법!

8. Embedded content
HTML
<iframe>
- 현재 HTML에서 다른 HTML을 보여주고 싶을 때 사용
- width와 height속성으로 사이즈를 조정한다.
- 값을 설정하지 않으면 height 150px, width 300px을 기본값으로 가진다
- src 속성으로 불러올 HTML 링크를 설정할 수 있다.
- 보통 youtube영상을 불러온다.
- iframe을 댓글로 달았을 때 실행되면 안된다.
- 실행된다면? 백도어가 가능하다는 뜻. 보안에 위험이 있다.
<audio>
- 음악 컨텐츠를 재생하기 위한 태그
- src 속성은 브라우저에 오디오 파일의 위치 및 파일명을 알려줌
- controls : 음악 파일을 제어할 수 있는 컨트롤러를 불러옵니다.
- autoplay : 로딩이 완료된 파일을 자동으로 재생합니다.
- loop : 음악을 반복합니다.
<audio src="폴더/파일명" controls autoplay loop ></audio>- 요소를 자식으로 사용할 수 있음
<vedio>
- 동영상 파일을 재생하기 위한 태그
<video src="batman.mp4" controls autoplay loop width="450" height="300"></video>- 동영상을 사용할 때는 트래픽을 조심해야한다.
- 과금주의!! 동영상을 보여주고 싶으면 유튜브를 이용하는 것이 좋다.
format
- 파일형식, 연결되는 소프트웨어를 뜻함
9. Forms
get
- url로써 정보를 보냄
- 이미지는 url로 보낼 수 없다.
post
- body값을 정보로 보냄
- 이미지와 같이 url로 보낼 수 없는 것들은 post로 보낼 수 있다.
개발자 도구를 들어가서 ctrl+f daum = screenout / naver = blind 로 검색하고 tab을 이용해서 보면 얼마나 사용자를 위하는지 알 수 있다.
- 다음이 훨씬 사용자를 위한다.
- tab을 눌렀을 때 뭐가 먼저 넘어가는지도 중요하다. 로그인이 먼저 나오게!
