글 시작 전 한마디
생활에 가까운 컨텐츠를 만드는것을 아주 추천!

- 이런 것들을 만드려고 할 때 큰 요소들을 먼저 잡아야 한다.
- 내용부터 적는건 순서가 맞지 않다.
- 사람얼굴을 그릴 때 전체적인 형태를 그리고 얼굴을 그리는 것 처럼 웹페이지도 같다.
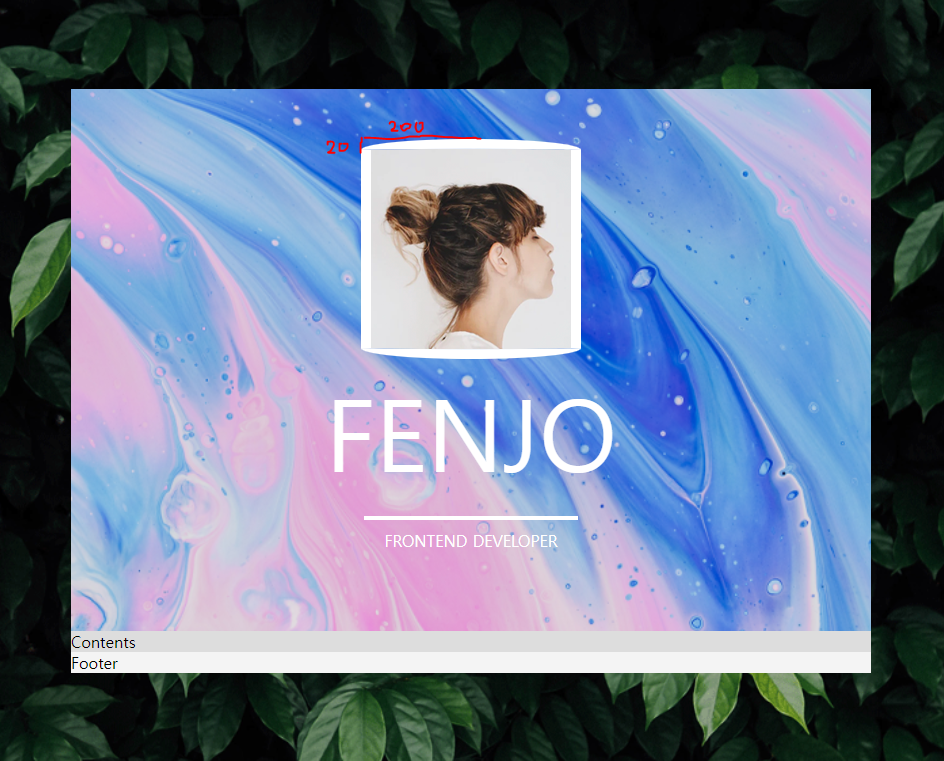
사이트를 분리한다면?
- body 한덩이
- header, main, footer 세덩이
- 분리된 요소는 백그라운드 컬러를 다르게 해서 시각적으로 분리되어보이게 한다.
- header는 세덩이
TypeSelector(선택자)

- 태그가 아니다
- 초기화 해줄 때 사용하고 값을 지정해줄 때는 개별 class나 id값과 같이 이용해서 주자. 왜냐하면 우리눈에 보이는 것 보다 많이 지정되기 때문이다.
Universal Selector

- 보통 생략됨
Property(속성)

Value(값)

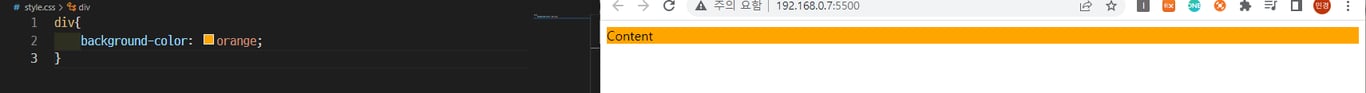
너비가 주어지지 않는다면?

- 부모 요소의 너비를 기준으로 가득차게 된다.
- 100%라고 말하는 것은 엄밀히말하면 잘못됐고 가득찼다라는 표현을 써야한다.
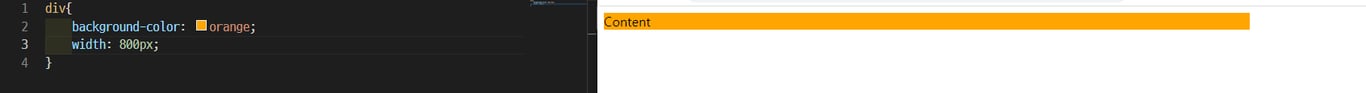
너비가 주어지면 오른쪽이 줄어드는 이유는?

- 우리나라는 왼쪽부터 글을 쓰기 때문!
- 아랍권은 왼쪽이 줄어든다.
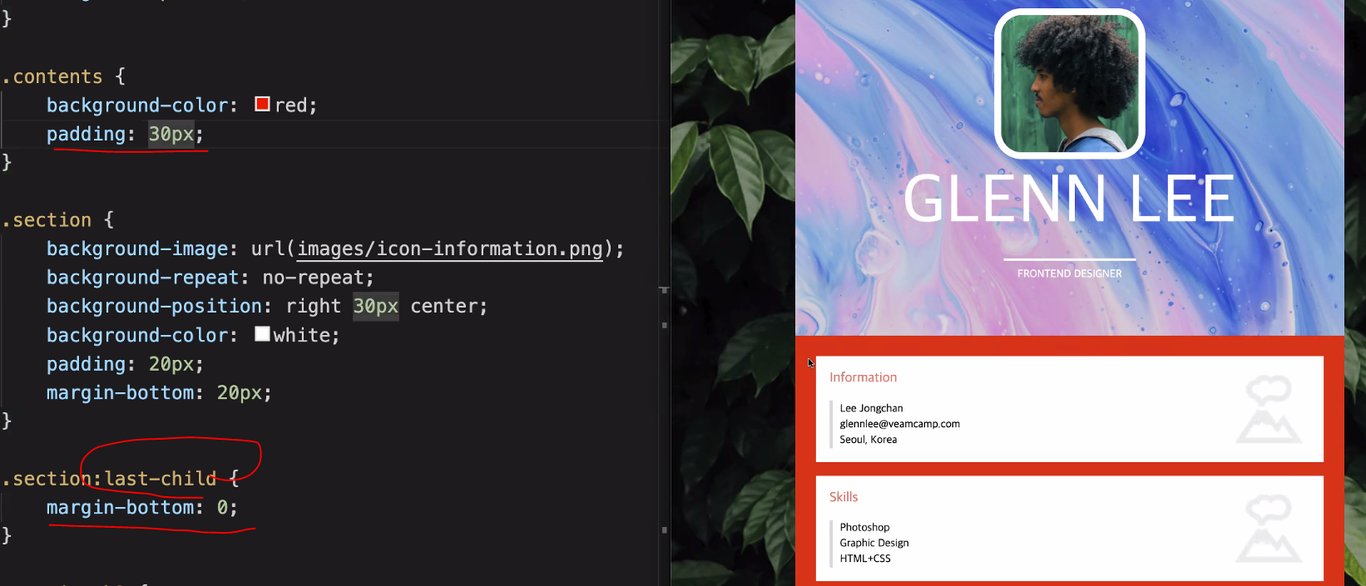
주황색 겉에 왜 공간이 띄어져 있을까?

- 자동으로 띄어지는 것
CSS 초기화(초기값으로 설정)
body{
/* 마진이 갖고 있는 초기값을 명시(0이라는 뜻) */
margin:initial;
/* 너비가 갖는 초기값(부모를 기준으로 가득찬다 = auto)*/
width: initial;
/* 배경색의 초기값은 투명*/
background-color: initial;
/* 높이가 갖는 초기값(자식을 기준으로 가득찬다 = auto)*/
height: initial;
}- 각각의 property(속성)에 따라 의미하는 값이 다르다.
- https://developer.mozilla.org/ 에서 참고
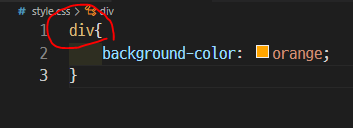
요소를 알아보자!

div{
background-color: orange;
width: 400px;
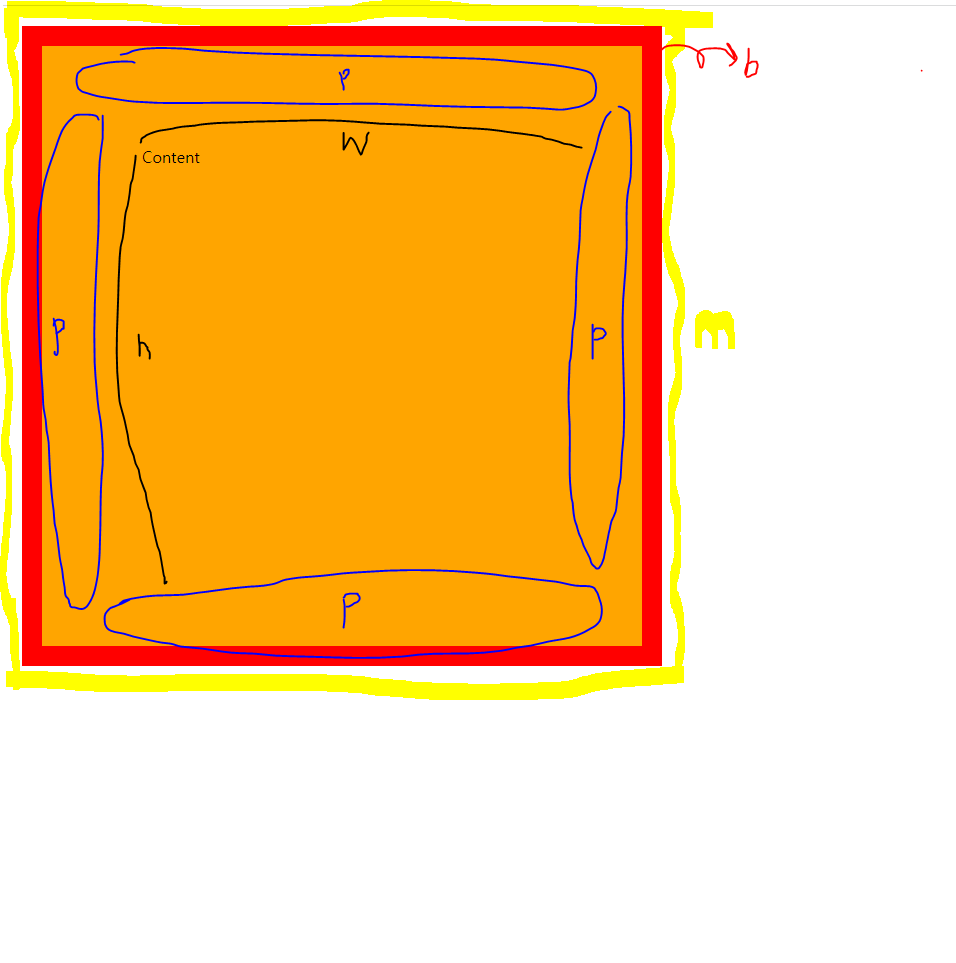
height: 400px;
margin: 20px;
padding: 100px;
border: 20px solid red;
}auto
- 남는공간을 자동으로 차지하겠다.
- auto와 100%의 차이
- auto는 margin과 padding을 고려해서 부모요소에 맞게 적용
- 100% 무조건 100%만큼 적용
- auto가 사용하는데 우세!

div{
background-color: orange;
width: 400px;
}
div{
background-color: orange;
width: 400px;
margin-left: auto;
}
div{
background-color: orange;
width: 400px;
margin-left: auto;
margin-right: auto;
}- 높이에서 정렬이 가능한가? NO
- 높이는 나의 요소가 아니라 부모의 요소이기 때문에 auto를 준다면 0이 되는 것이다.
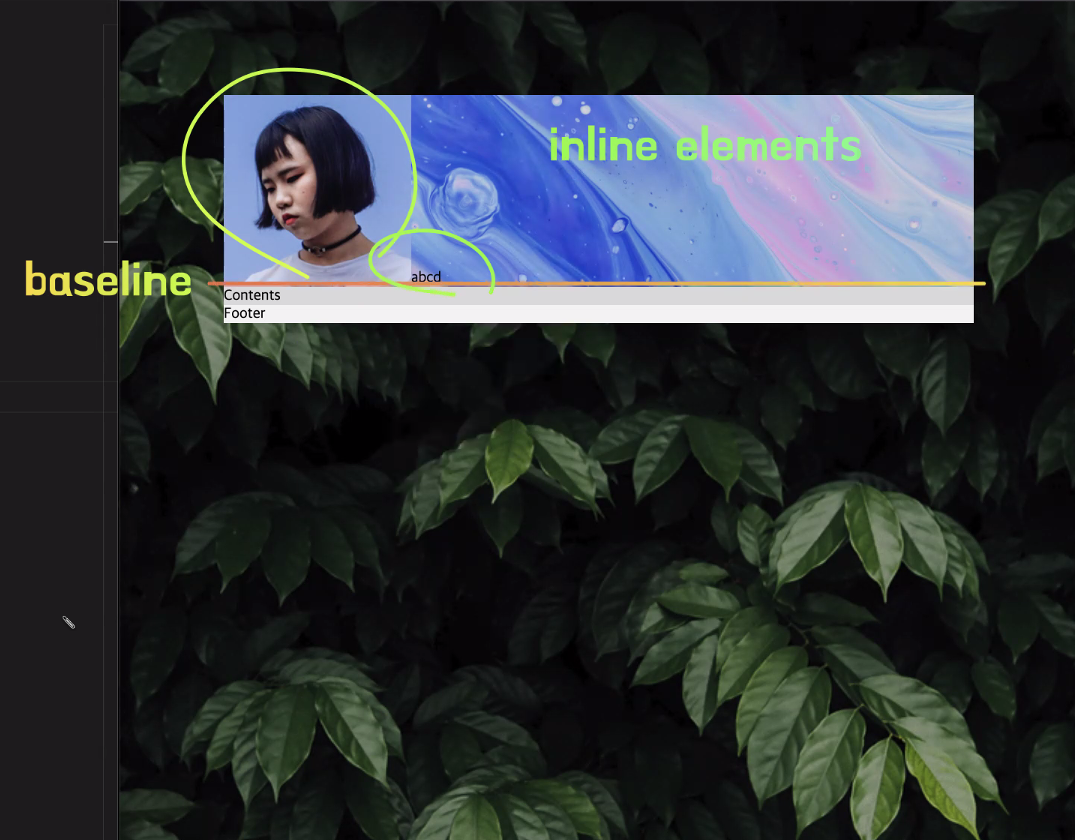
baseline / Inline elements

Font
- 기본 폰트 사이즈는 16px
- 웹브라우저에 기본으로 설정된 폰트가 16px, 설정을 바꾸면 기본 폰트사이즈의 크기를 바꿀 수 있다.
em
- em은 곱하기라는 뜻
- 2em은 (브라우저 설정 폰트)X2 , (부모의 폰트사이즈)X2
Inherit
- 부모의 요소를 상속하고 싶을 때
- 상속이 안되는 요소는 initial

color
- 전경색
- background-color의 반댓말
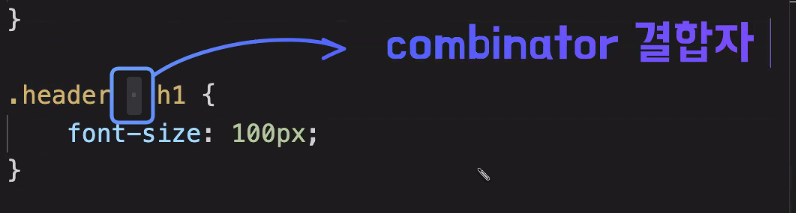
Conbinater 결합자

Boarder-radious

.header img.profile{
border: 10px solid white;
border-radius: 200px / 20px;
}box-sizing: border-box
- 지정한 넓이와 폭에 패딩과 보더가 포함된다.
margin: unset;
- 상속이 되는것은 inherit 안되는 것은 initial로 해준다.
- 하지만 IE에 호완이 안되기 때문에 잘 사용하지 않는다.
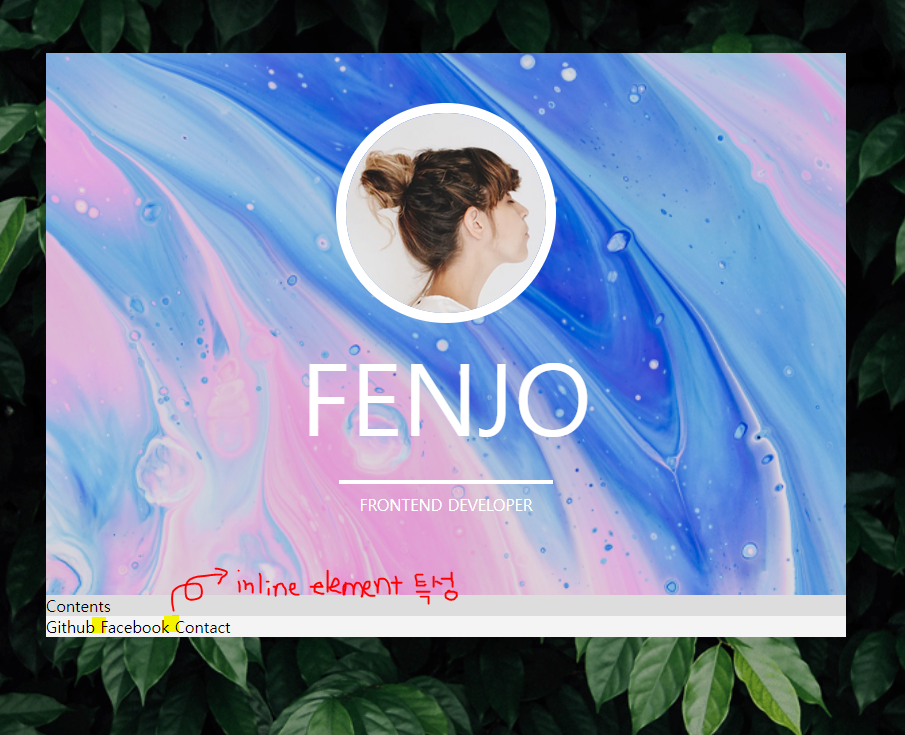
inline element

- 인라인 요소의 특성으로 꾸며진 값이 아니다.
- 이 사이즈는 em이다.(폰트사이즈의 배수)
- width, height 개념이 존재하지 않음
- 좌우 margin은 적용됨
- text
- 타고난 것을 inline으로 태어남.
- block요소로 사용하고 싶다면? display: block을 적용
- 줄바꿈이 싫다면? inline-block
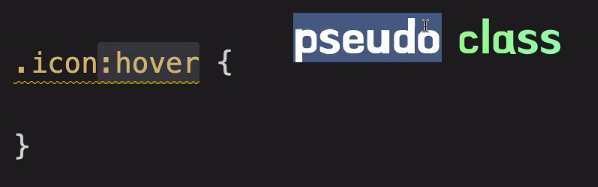
pseudo class 가짜 클래스

- 마우스를 올렸을때 적용할 css
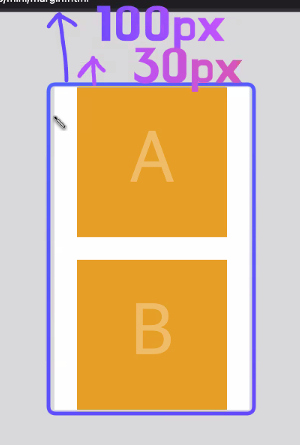
블록레벨의 상하단 마진은 겹친다.
코드 자체를 분석하는 것 추천, 복붙은 비비비추천
reset-css CDN by jsDelivr - A CDN for npm and GitHub
Component화 Modul화= 재활용을 생각하는 코드작성
초심자일수록 지키면 좋은 css 순서 가이드
- 전체적인 덩어리를 먼저 나눠라. 컨텐츠부터 막 서둘러 넣지말아요~
- 구분을 위해 각각 시각적으로 힌트를 줘야한다. 백그라운드컬러를 주고 이미지를 넣는 등
- 기본(레이아웃 관련) 스타일만 짠다. 안에 내용물을 막 넣기 이전에 공간부터 마련한다. 기본 margin / padding
- 요리 재료(요소, 타입셀렉터 이용) 손질부터 먼저 해주자. 초기화를 통해 가장 담백한 상태로 만들기 ~ inherit, initial(IE박멸), margin 0 padding 0
- 그때부터 왠만하면 class를 사용하여 섬세한 작업 시작~
margin
- 요소간 겹치면 상쇄됨
- 부모와 자식간에도 마진이 상쇄된다

- 상쇄되는 문제를 어떻게 해결하지?(아래의 방법 중 하나만 적용하면 됨)
- 부모요소에 padding 1px을 넣어준다.
- 부모요소에 overflow: hidden
- IE 고려 O
- 부모요소에 display: flow-root
- IE 고려 X

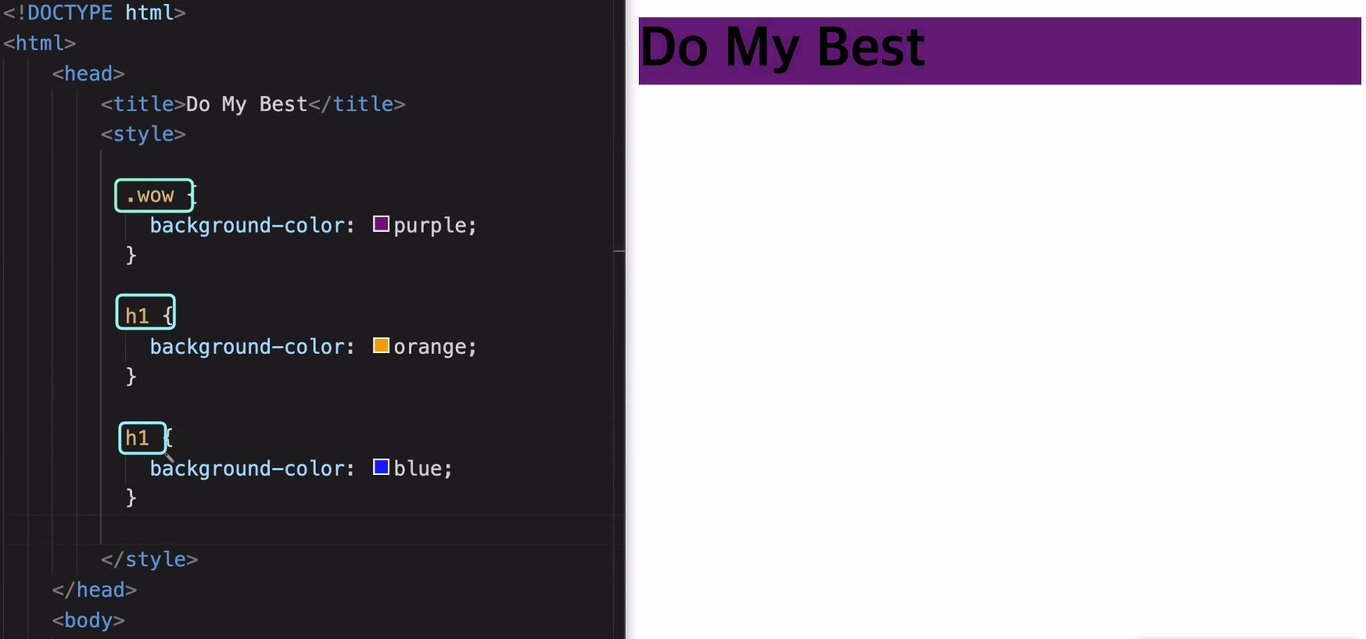
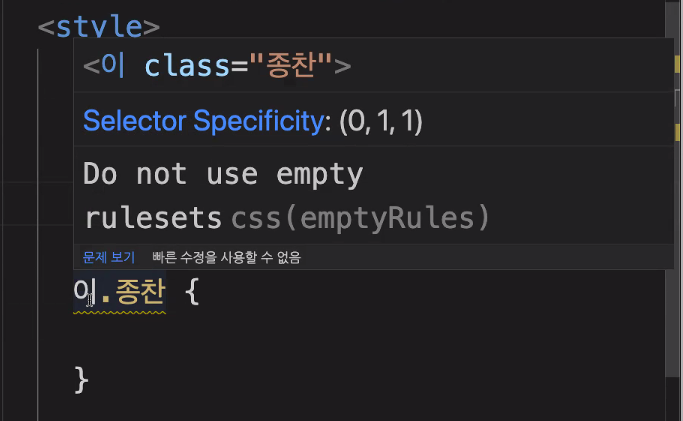
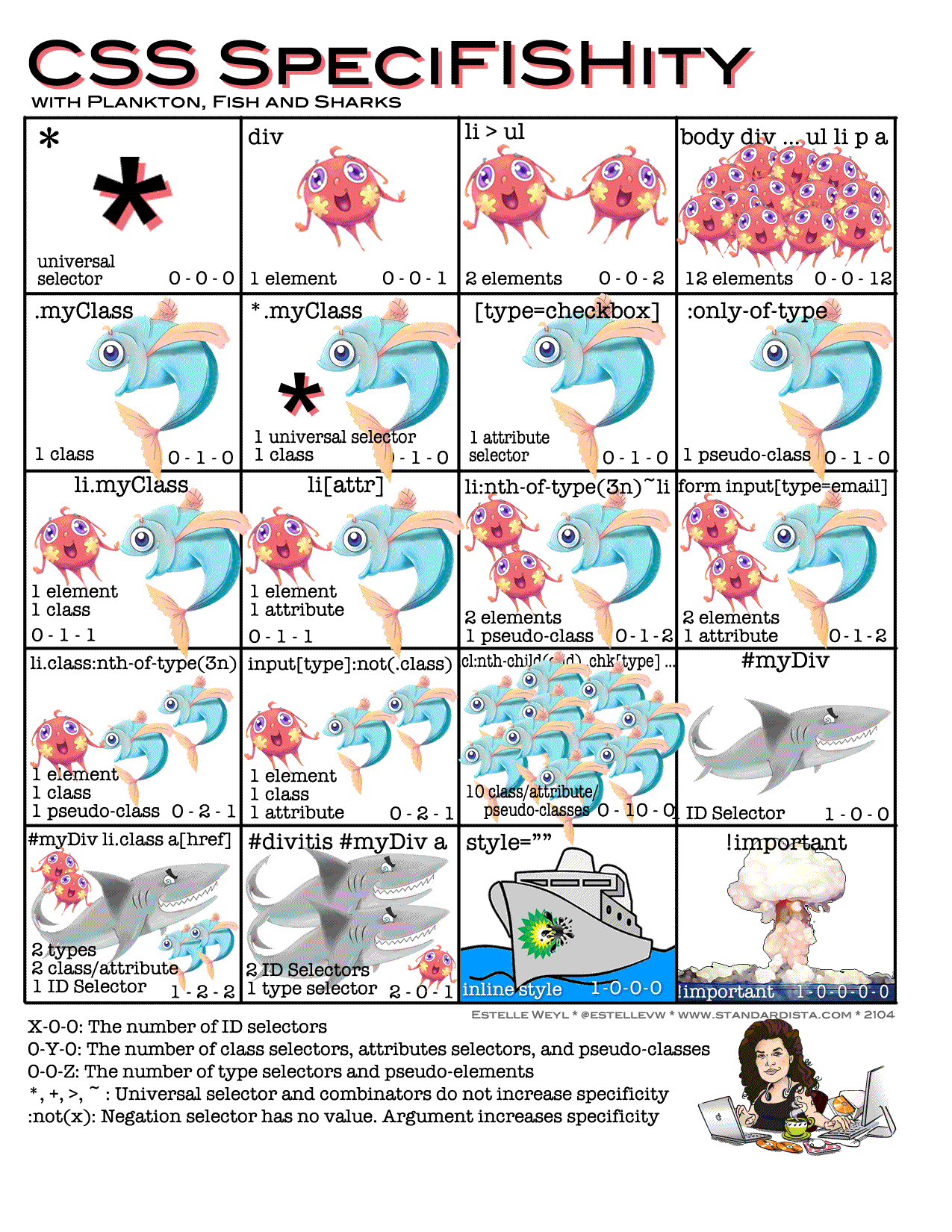
셀렉터가 구체적일수록 css가 우선 적용된다


- .wow .wow는 wow 하위의 wow를 뜻함
- .wow.wow는 wow를 강조해서 부름
- 중요도: 아이디 선택자 > 클래스 선택자 > 태그 선택자
- 우선순위를 높이기 위해 id를 쓰지 않는다. 우선순위를 높이고 싶으면 클래스를 2번 불러라. id를 사용하는 이유가 따로 존재한다.


CSS

- CSS의 가장 큰 특징
- 쌓이고 쌓이고 쌓이는...
- 브라우저가 셀렉터를 보고 가치판단을 한다
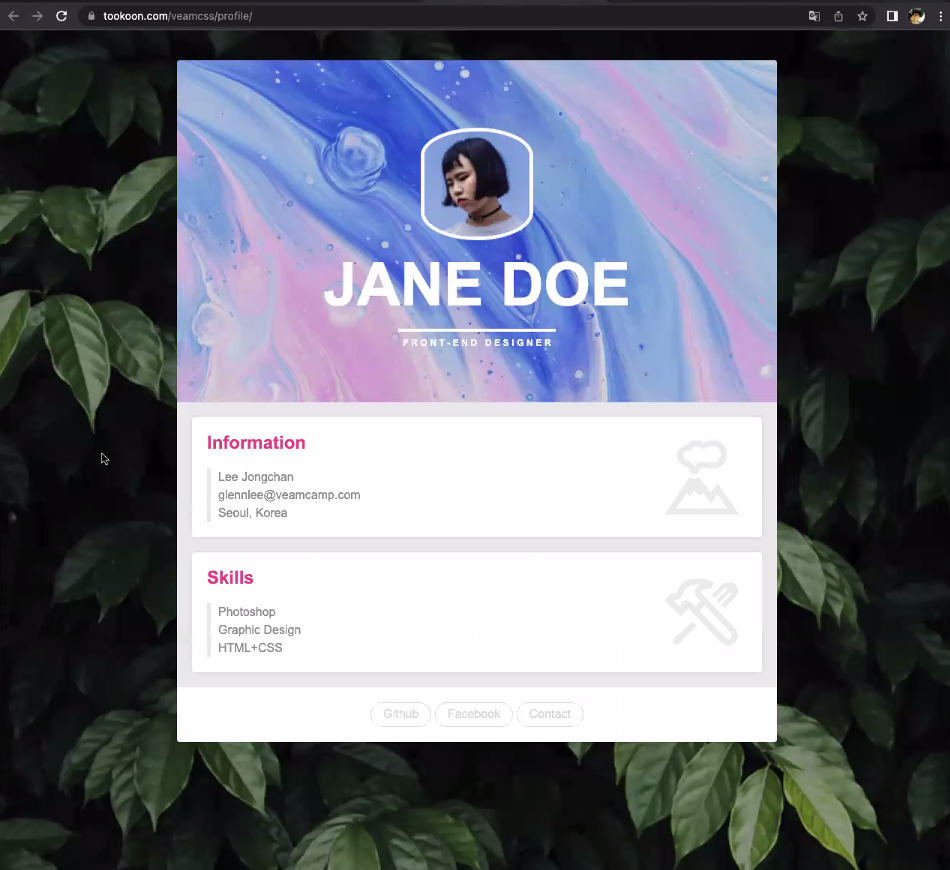
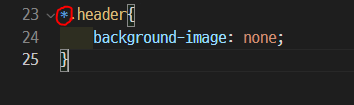
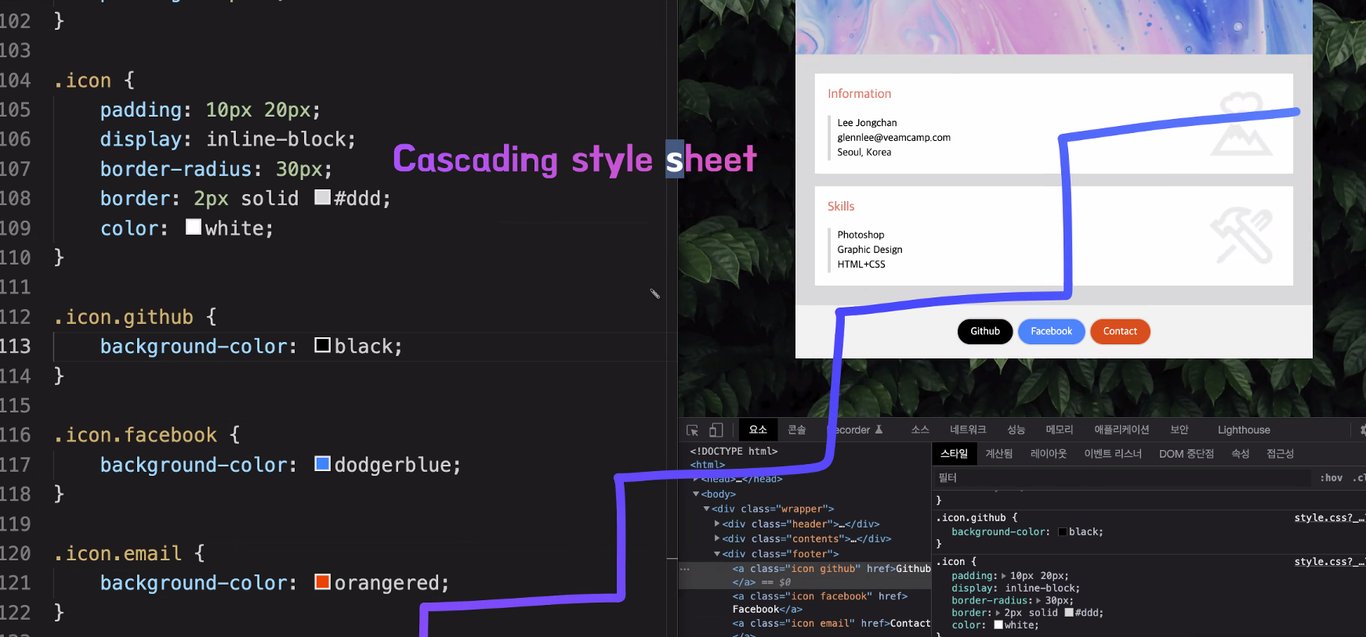
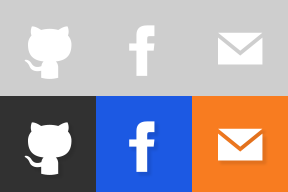
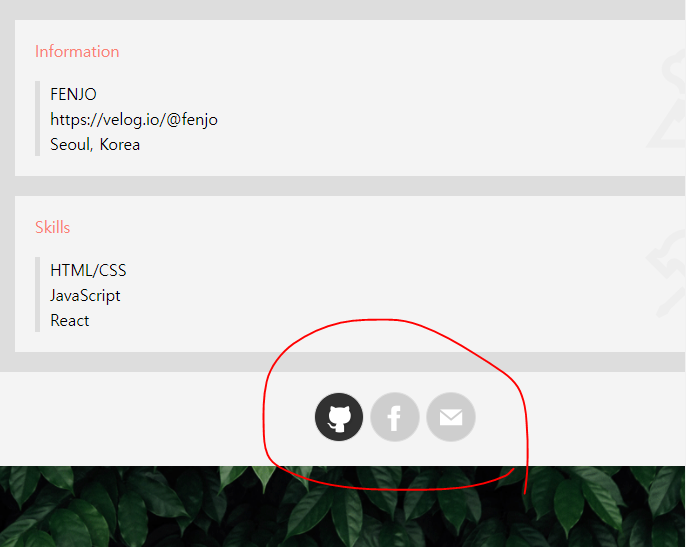
백그라운드 이미지

.icon{
display: inline-block;
width: 48px;
height: 48px;
border: 1px solid #ddd;
border-radius: 30px;
color: white;
background-image: url(images/icons.png);
background-size: 144px 96px;
}
.icon.github{
background-color: black;
background-position: left top;
}
.icon.facebook{
background-color: dodgerblue;
background-position: center top;
}
.icon.email{
background-color: orangered;
background-position: right top;
}
.icon:hover{
background-position-y: bottom;
}

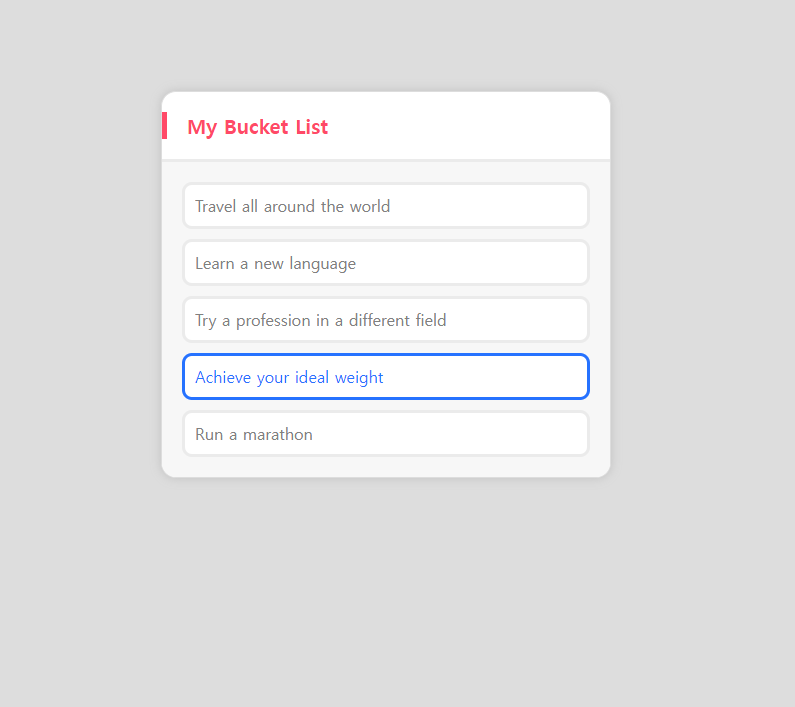
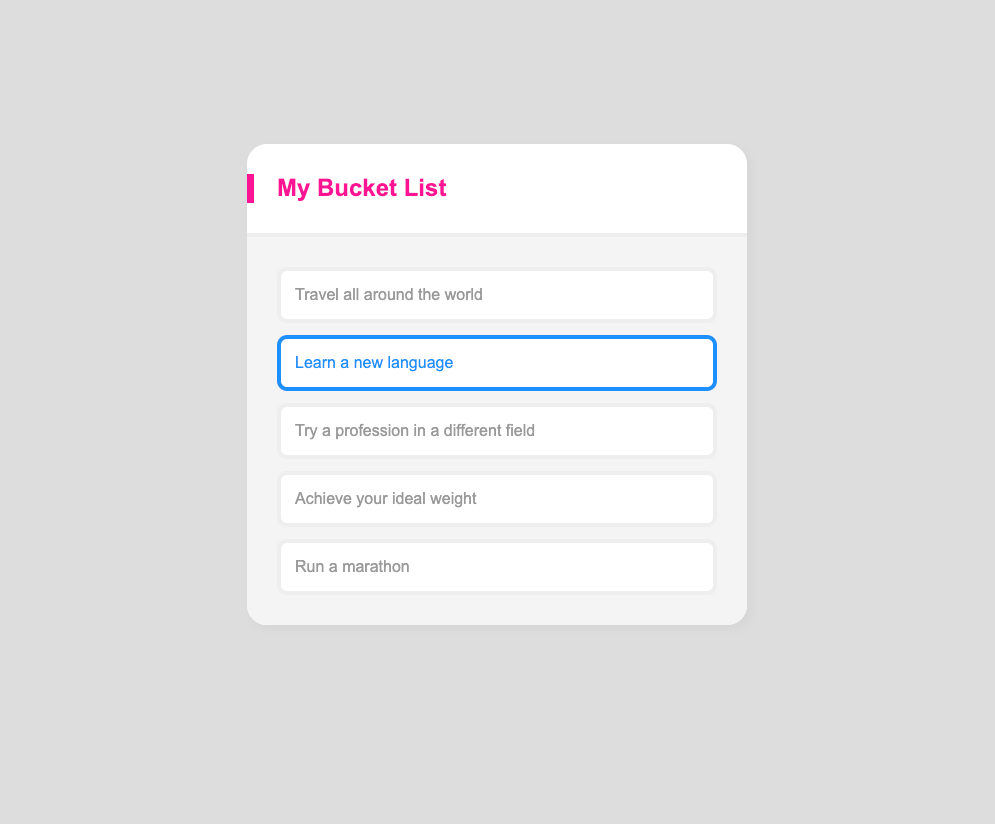
실습

<!DOCTYPE html>
<html>
<head>
<title>CHECKLIST</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<article class="bucketlist">
<div class="header">
<h1>My Bucket List</h1>
</div>
<div class="section">
<ul class="list">
<li>Travel all around the world</li>
<li>Learn a new language</li>
<li>Try a profession in a different field</li>
<li>Achieve your ideal weight</li>
<li>Run a marathon</li>
</ul>
</div>
</article>
</div>
</body>
</html>ul{
list-style-type: none;
margin: 0;
padding: 0;
}
h1{
margin: 0;
font-size: initial;
font-weight: initial;
}
body{
background-color: #ddd;
}
.wrapper{
margin: 100px auto;
width: 450px;
}
.bucketlist{
background-color: white;
border: 1px solid #ddd;
border-radius: 15px;
height: auto;
overflow: hidden;
box-shadow: 0 0 10px 0 rgb(192, 192, 192);
}
.header{
border-left: 5px solid rgb(255, 73, 103);
}
.header h1{
margin: 20px ;
font-size: 20px;
font-weight: bold;
color: rgb(255, 73, 103);
}
.section{
background-color: rgb(247, 247, 247);
padding: 10px 20px;
border-top: 3px solid rgb(235, 235, 235);
}
.list li{
display: block;
color: gray;
background-color: white;
margin: 10px 0;
padding: 10px;
border: 3px solid rgb(235, 235, 235);
border-radius: 10px;
}
.list li:hover{
border: 3px solid rgb(38, 114, 255);
color: rgb(38, 114, 255);
}결과