
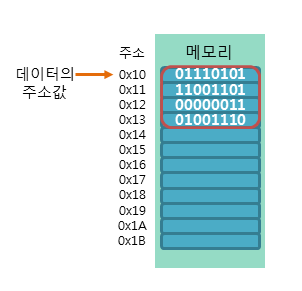
메모리
이전에 읽어보면 좋은 글: 포인터
메모리 주소값
데이터가 저장된 메모리의 시작 주소
메모리에는 공간마다 주소가 있다.

call by ... 개념을 알기 위해서는 위의 지식을 갖고 있어야 이해하기가 좋다.
call by value
값을 복사한다(아규먼트로 값이 넘어간다)
- 다른 언어에서 사용하는 call by value 개념과 동일하다.
- 장점: 값을 복사 처리하기 때문에 원래값이 보존되어 안전하다.
- 단점: 복사를 하기때문에 메모리 사용량이 늘어난다.
- 해당되는 자료형 : Number, String, boolean, null, undefined
call by reference & call by sharing
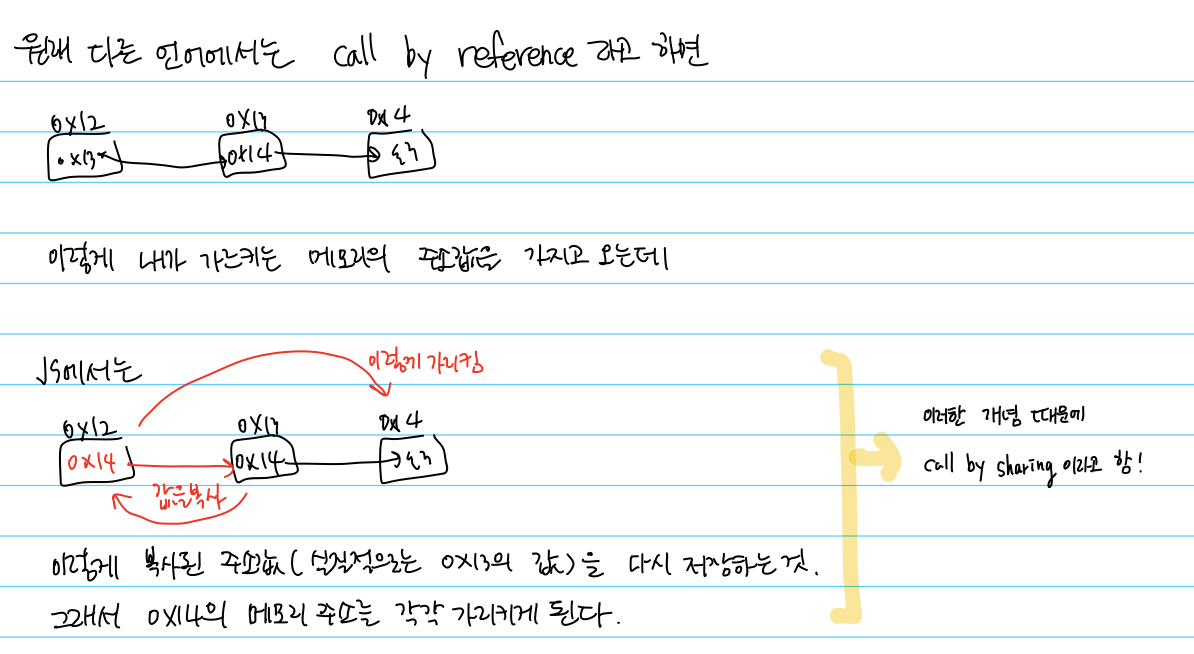
일반적인 call by reference: 참조에 의한 호출
JS : 참조한 주소값의 값(이 값은 다른 메모리의 주소)을 복사해서 저장. 그리고 그 주소를 호출.(이것을 'call by sharing'이라고 부름) → call by value와 call by reference가 혼합되어 사용됨
- 장점: 복사하지 않고 직접 참조를 하기에 빠르다.
- 단점: 직접 참조를 하기에 원래 값이 영향을 받는다.(리스크)
- 해당되는 자료형 : Object, Array, function
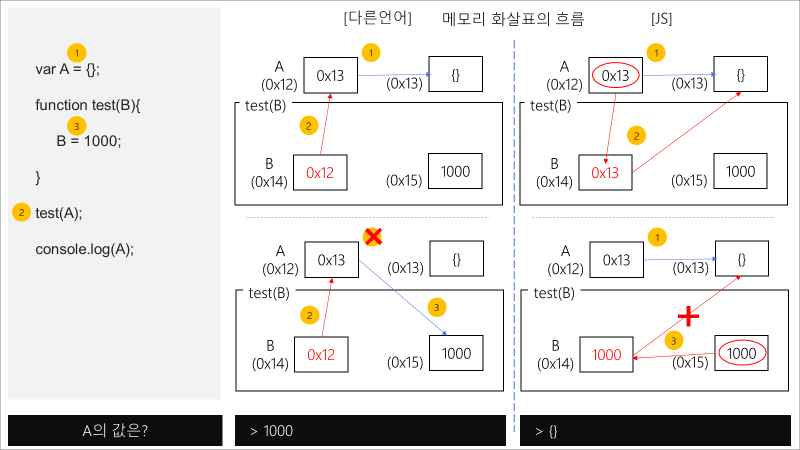
var A = {};
function test(B){
b = 100;
}
test(A)
console.log(A); //{}
위와 같은 코드에서 접근하는 방법이 다른 언어와 JS는 좀 다르다.

이런 개념을 생각하고 코드의 동작 과정을 그려보는 것을 추천한다.

아래의 경우에는 어떻게 될까?
const A ={
name = "객체"
}
function test(B){
b.name = 2;
}
test(A)
console.log(A);
//{name: 2}
복사된 주소에 .name으로 접근해서 값을 재할당 하는 것이기 때문에 이 경우에는 a.name 값이 바뀐다.
왜 이런 방식으로 동작하는걸까? 추측으로는 원시 자료형과 객체 자료형에 따라 참조하는 방식이 나누어져있기 때문에 발생한 이슈가 아닌가 한다.
아래도 생각해보기
const a ={
name = "객체"
}
const c ={
name = "객체2"
}
// c는 원시자료형이 아닌것 같지말입니다..?
function test(b){
b = c;
}
console.log(a);// ...?이것만은 기억하자
- 원시자료형(call by value), 객체자료형(call by reference)
- call by value는 복사한 값이라 참조하는 메모리를 수정할 수 없다.
혹시 잘못 기재된 내용이 있다면 댓글 부탁드립니다.

일타강사 민경님 !! call by ... 뿌시고 갑니다:)