
미뤄왔던 JavaScript call by ... 내용을 깊숙히 학습했다. 그 시작은 팀원의 질문이었다. 혼자 공부하는 것 보다 다른사람의 질문에 답해주기 위해 공부하는 것을 선호하는데 이번에는 그 주제가 call by sharing에 관련한 내용이었다.
다른 언어를 했을 때도 포인터 관련해 중요성은 알고 있었지만 그 핵심을 깊숙이 얻지 못했다는 생각이 있었다.
그래서 이번 기회에 제대로 학습하고 다른사람에게 알려줄 정도로 준비해보자는 마음으로 자료준비를 했다.
누군가에게 강의를 하는 형식으로 설명을 할 목적을 갖고 공부를 하다보니 내가 모르거나 헷갈려 하는 부분이 어디인지, 어떻게 표현해야 이해가 쉬울지에 대해 자동적으로 고민하게 되었다.
멘토님에게 질문을 하는 것을 어려워 했는데, 이번 기회에 질문을 많이 할 수 있었다.
내가 이해하고 있는게 맞나? 라는 의문을 가질 때 직접적으로 전문가에게 물어본 경험이 이번이 처음이었던 것 같다.
잘못된 부분을 고치고 다시 정리하고 헷갈리는 부분을 다시 여쭈어보면서 내가 갖고 있는 지식에 대해 확신을 얻을 수 있었다. 덩달아 자신감도 생겼다.
- 헷갈렸던 부분: 원시자료형과 객체자료형의 call by value와 call by reference 개념
- 잘못 이해하고 있었던 부분
JS의 'call by reference'에서 '주소값'을 복사한다 == 내가 참조하고 있는 메모리의 주소 번호라고 생각
→ 수정: 내가 참조하고 있는 메모리에 저장되어있는 다른 메모리의 주소값. 메모리의 데이터를 복사하는 것이라 서로 연관이 없던 것이였다.(call by sharing)- 문제를 해결하기 위해 했던 질문
1) "call by reference에서 기존 참조와 어떤 점이 다른지 이해가 되지 않습니다."라고 내가 이해하지 못한 부분을 명시적으로 질문
2) 내가 이해했다고 생각한 부분을 작성하여 잘 이해하고 있는지 확인하기
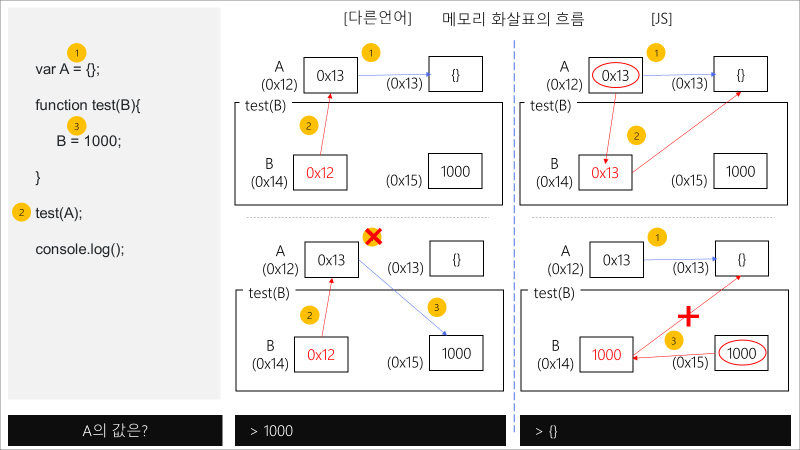
Q. 위의 그림처럼 call by reference를 이해했는데 제가 잘 이해한 것이 맞을까요?
- 질문을 하면서 배운 점
현재 나의 이해 수준이 어디쯤인지 명확하게 설명할 수 있어야 적절한 대답을 받을 수 있다는 사실- 정확하게 알게된 내용
1) 원시자료형과 객체자료형의 종류와 call by ...의 개념
2) call by value, reference, sharing의 개념과 그 작동 원리
3) 다른 언어와 JS의 차이점- 깨달은 점
1) 생각한 것보다 그 이상 사람들이 내 강의를 듣고 깨달음을 얻어할 때 기쁨을 느낀다.
2) 반복되는 설명을 해도 내가 얻은 지식을 나누어준다는 생각에 즐겁게 설명할 수 있었다.
3) 내 설명이 나의 생각보다 타인이 듣기에 이해하기 쉽다는 반응이었다.
4) 누군가를 가르쳐준다고 생각을 하니 책임감과 정확한 정보를 전달해야 한다는 생각으로 검증을 요구하게 된다.(멘토님께 내가 작성한 글을 전달해 이해한게 맞는지 피드백 받기)
5) 중요하지만 어려운 개념을 하나씩 잡고 도장깨듯 돌파하자.
이 개념에 대해 작성된 문서를 비교해보고, 영상강의를 듣고, 직접 그리고 설명하면서 이전과는 다른 성취감을 느꼈다.
보통 포인터라고 하는 개념을 질색하던데 너무 열정적으로 오래보다보니 사랑에 빠진것 같은 착각을 할 정도이다.(하지만 진심으로 call by ... 에 관한 내용을 마주한다면 엄청 기쁠 것 같다.)

원문에도 있지만 이 자료를 제작하면서 최종적으로 내가 가진 지식을 점검할 수 있었다. 엄청 정확하지 않을지라도 대략적인 개념을 잡을만하게 만들었다고 스스로 생각한다.
디스코드에서 아이패드 화면을 공유해 직접 동작을 그려가며 사람들에게 설명했다. 사실 항상 누군가에게 이런 모습으로 설명하는 나의 모습을 그리곤 했는데, 오늘 그 모습을 실천했다.
강의 주제를 던져준 우리 팀원분께 감사의 인사를 전하며, 부족한 나의 강의를 즐겁게 들어준 팀원분들께도 감사의 인사를 전한다.
