
Grouping content란?
HTML 콘텐츠를 분류하는 것이다.
HTML 문서를 <article> <aside> <nav> <section> <header> <footer> <main>를 이용해 레이아웃에 맞게 크게 구획을 나눈다. 나눠진 각 구획을 다시 그 콘텐츠가 가지고 있는 정보에 따라 다시 구역을 분류(grouping) 한다. 분류된 각 구역들은 콘텐츠가 가지고 있는 정보에 성격에 따라 각 HTML 시맨틱 요소로 지정한다.
HTML 시맨틱 요소란?
Semantic elements란 의미를 가진 elements를 뜻한다. HTML에서 semantic element는 해당 element의 의미를 브라우저와 개발자 모두에게 알려줄 수 있다.
태그</>의 종류
- <ol>, <ul>, <li>
- <dl>, <dt>, <dd>
- <div>
- <figuare><figcaption>
- <p>
- <pre>
- <blockquote>
- <main>
- <hr>
- ...
구역을 나눌 때 고려해야 하는 것, 접근성!
<div>, <span>의 경우 구역을 나눌 수는 있지만 어떤 내용이 있는지 한번에 알기 어렵다. 때문에 사용하는 것을 권하지 않는다.
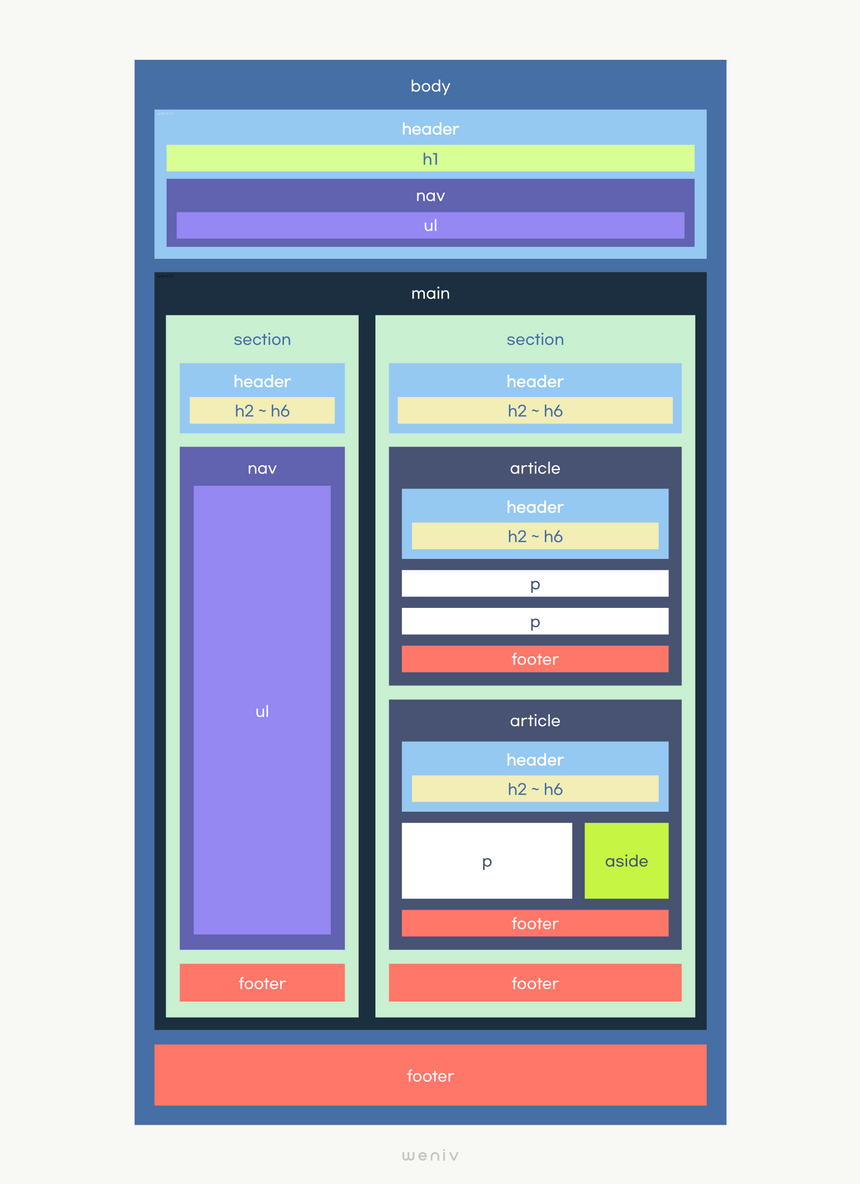
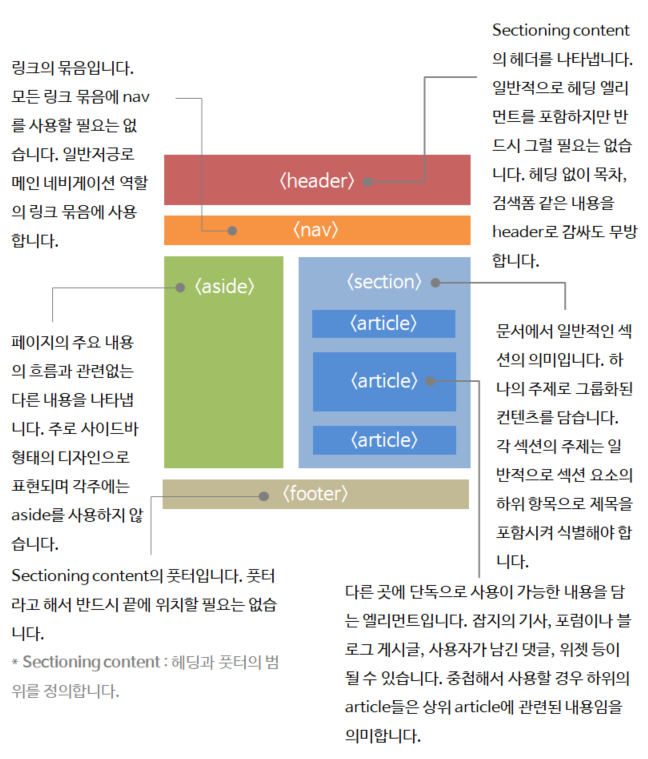
구역은 아래의 그림과 같이 나눌 수 있다.


아름다운 코드를 위해 태그</>와 구조를 파악해두자!

덕분에 HTML Grouping Content 뜻을 알게 되었습니다! 감사합니다!!!