
MongoDB란?
MongoDB(IBM 외부 링크)는 오픈소스 비관계형 데이터베이스 관리 시스템(DMBS)으로, 테이블과 행 대신 유연한 문서를 활용해 다양한 데이터 형식을 처리하고 저장합니다. NoSQL 데이터베이스 솔루션인 MongoDB는 관계형 데이터베이스 관리 시스템(RDBMS)을 필요로 하지 않으므로, 사용자가 다변량 데이터 유형을 손쉽게 저장하고 쿼리할 수 있는 탄력적인 데이터 저장 모델을 제공합니다. 이는 개발자의 데이터베이스 관리를 간소화할 뿐 아니라, 뛰어난 확장성을 갖춘 크로스 플랫폼 애플리케이션 및 서비스 환경을 구축합니다.
핵심은 MongoDB는 비관계형 데이터베이스이며, Object 형식으로 데이터를 저장하다보니 뛰어난 가용성을 보장한다.
사용하기 앞서, 공식 홈페이지에 가입하여 어플리케이션을 하나 추가해주자.
FREE 플랜을 사용할 예정이며, FREE 플랜의 경우 주말에는 접근할 수 없다고 한다 ^__^
FREE Plan : Access to in-app Support Monday-Friday
환경설정
프로젝트 설정
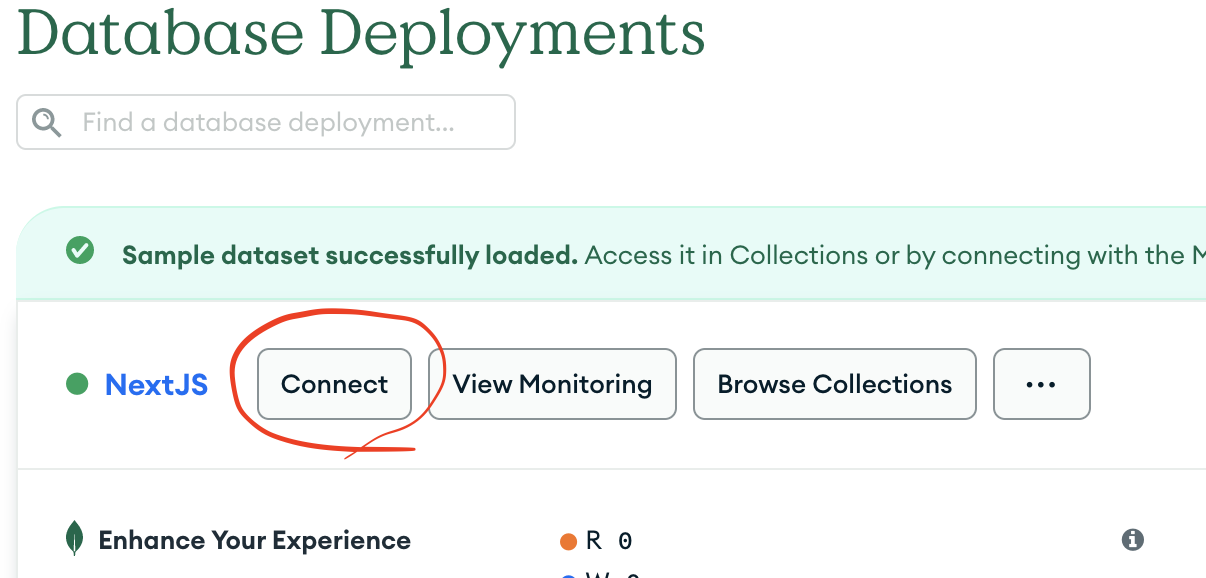
최초 화면에서 생성한 앱에 [Connect] 버튼을 누르고 [Connect Your Application] > [Drivers] 탭으로 이동하면 설치 방법과 mongoDB URL을 확인할 수 있다.

프로젝트에서 라이브러리를 설치해주자.
npm install mongoDBClient를 DB에 연결해보자.
페이지를 로드할 때마다 DB연결 요청이 반복되기 때문에 개발 환경을 별도로 처리하여 아래와 같이 처리할 수 있다.
import { MongoClient } from "mongodb";
const url = "YOUR_URL";
let connectDB: Promise<MongoClient>;
if (process.env.NODE_ENV === "development") {
if (!(global as any)._mongo) {
(global as any)._mongo = new MongoClient(url).connect();
}
connectDB = (global as any)._mongo;
} else {
connectDB = new MongoClient(url).connect();
}
export { connectDB };
// database.ts처음에는 공식 문서 내용을 통해 clientOptions를 추가했더니 다음과 같은 에러가 발생했다.
const clientOptions: MongoClientOptions = {
useNewUrlParser: true,
useUnifiedTopology: true,
};
const client = new MongoClient(url, clientOptions).connect();ERROR: Argument of type ‘{ useNewUrlParser: boolean; useUnifiedTopology: boolean}’ is not assignable to parameter of type’찾아보니 mongoDB 포럼에 3.5 드라이브 업데이트로 인해 별도의 Option을 설정할 필요가 없어졌다는 답변이 있다.
따라서 Option 없이 Client를 생성해주면 된다.
mongoDB Forum - Options TypeError
MongoDB 설정
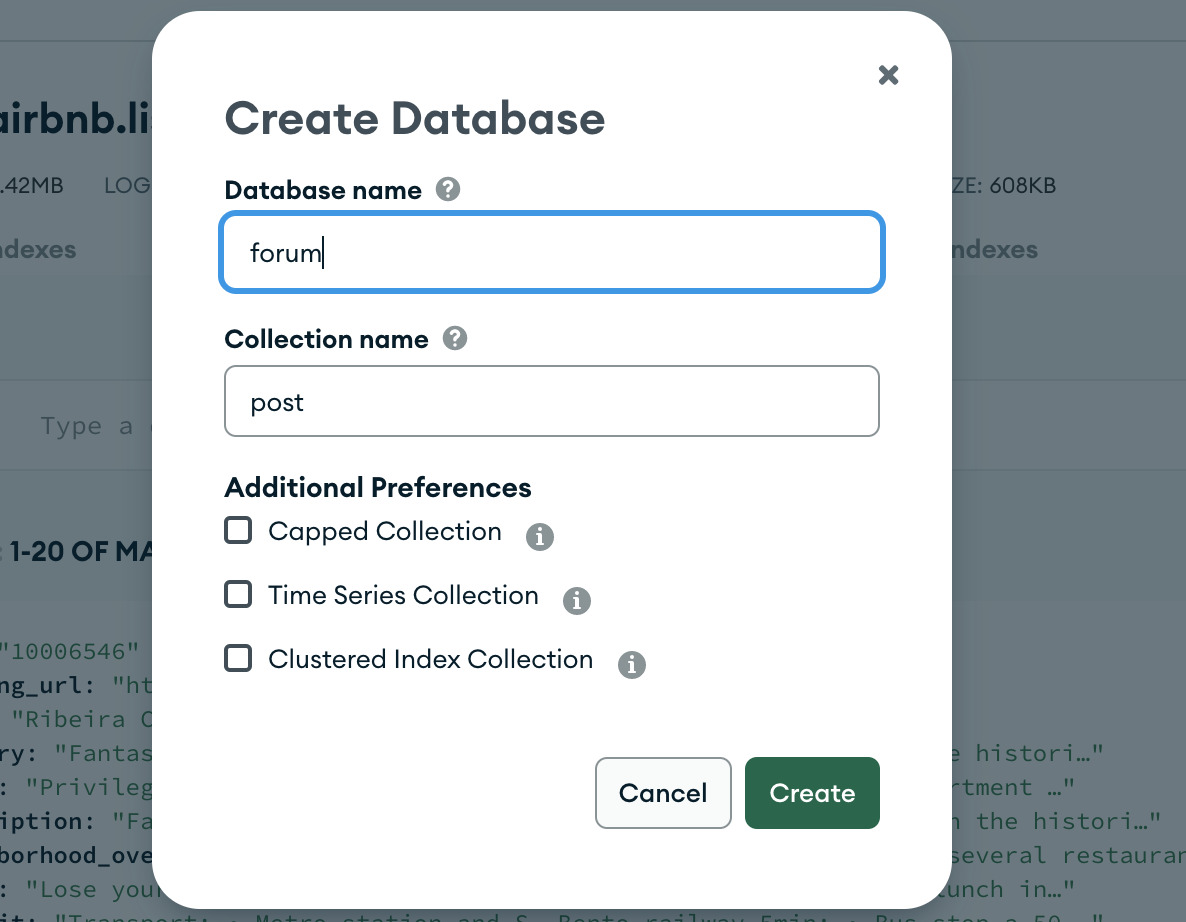
[Database] > [Collections]로 이동해서 [Create Database] 버튼을 눌러 샘플을 생성해주자

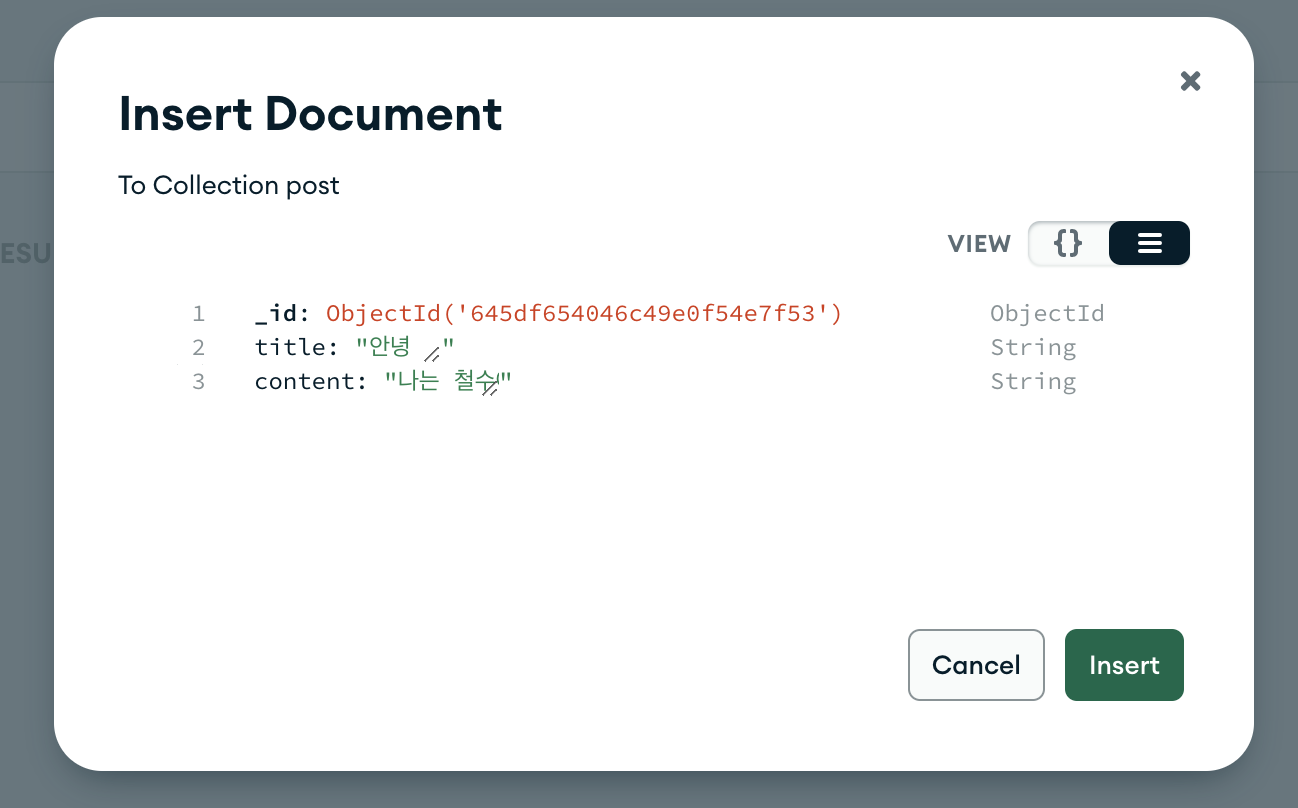
이후 우측에 있는 [Insert Document] 버튼을 눌러 샘플 데이터를 입력하고 [Insert] 버튼을 눌러 추가해준다.

테스트
프로젝트에서 DB에 연결하여 데이터를 가져와보자.
import { connectDB } from "@/utils/database";
export default async function Home() {
const client = await connectDB;
const db = client.db("forum");
const result = await db.collection("post").find().toArray();
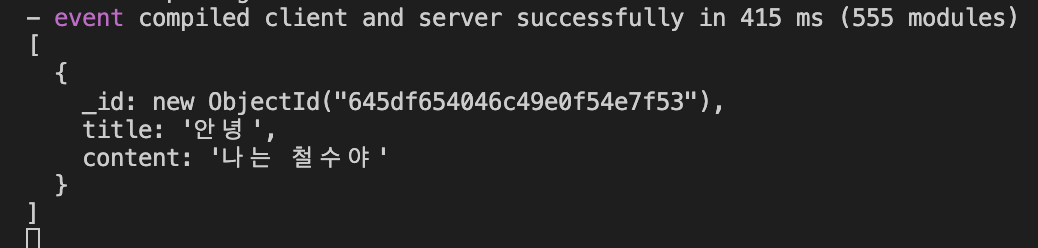
console.log(result);
return <div className="min-h-screen"></div>;
}
// app/page.tsx
샘플 데이터를 잘 받아오는 것을 확인할 수 있다.
