
Next.js를 통해 프로젝트를 진행하던 중에 ReactServerComponentsError 에러가 발생했다.
처음 보는 에러를 접하고 공식 문서를 참고해보니 Server/Client Component가 각각 구분되어 있었다.
Server/Client Component는 Next.js의 13버전에서 등장한 새로운 개념으로 아직 베타버전이다.
본문에서 자세히 알아보자.
Server/Client Component
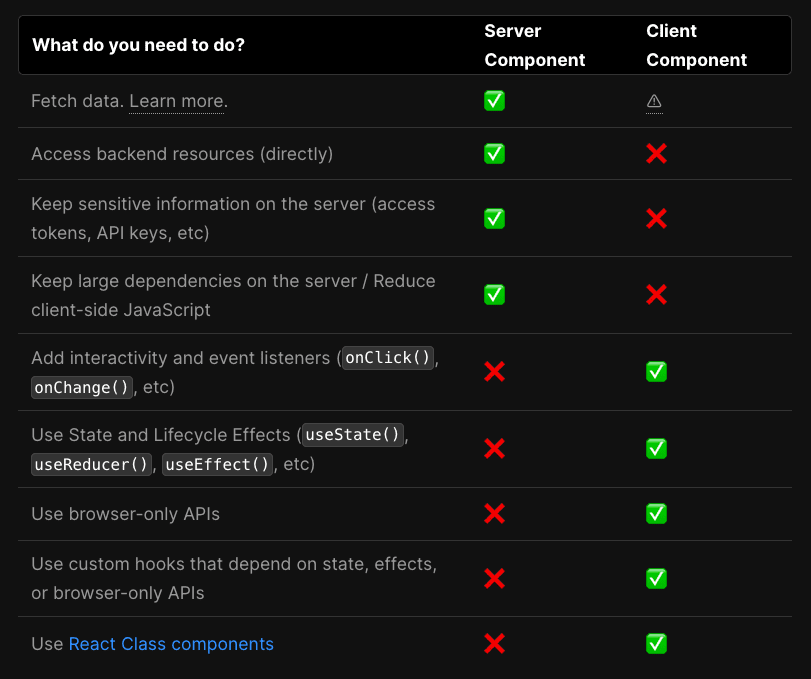
구분 표
Next.js 공식 문서를 보면 Server/Client Component를 각각 언제 사용하는지 명확히 구분해주고 있다.

각각의 역할이 표로 구분되어 있어 이해하기 쉽다.
Server Component는 토큰, API 등과 같은 서버 자원과 관련한 컴포넌트로,
Client Component는 클릭과 변경, useEffect(), useState() 등과 같은 사용자의 영향을 받는 컴포넌트로 이해하면 될 것 같다.
Server Component를 사용하면, 클라이언트로 보내는 Javascript를 줄일 수 있어서 페이지 로드를 빠르게 해준다.
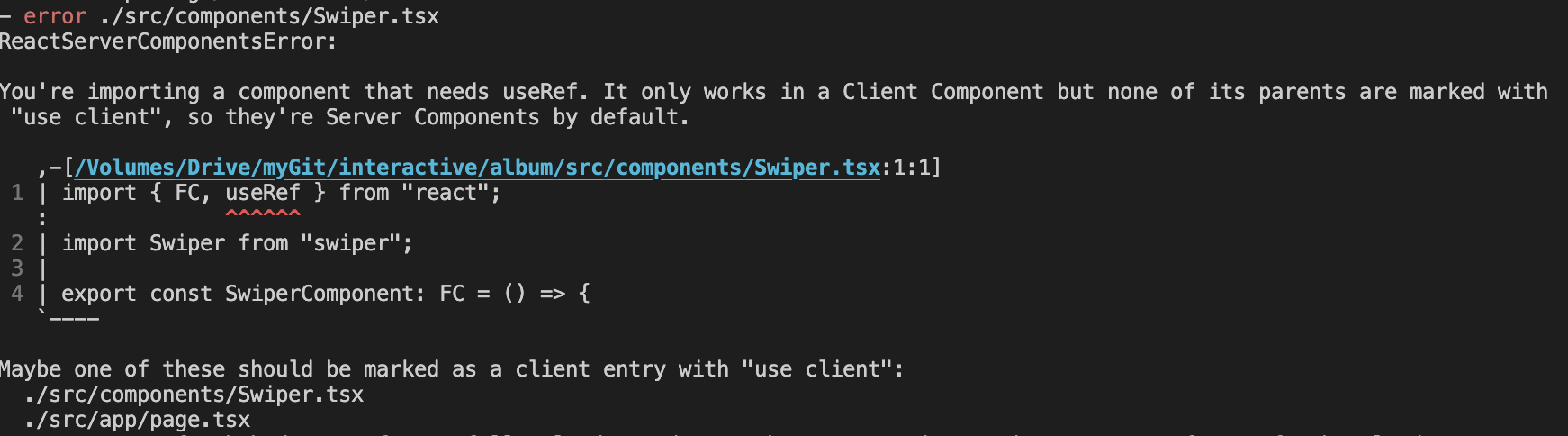
Failed to Compile
ReactServerComponentsError: You're importing a component that needs useRef. It only works in a Client Component but none of its parents are marked with "use client", so they're Server Components by default.

Server Component에서 useRef()와 같은 React Hooks을 호출하면서 컴파일 에러가 발생했다.
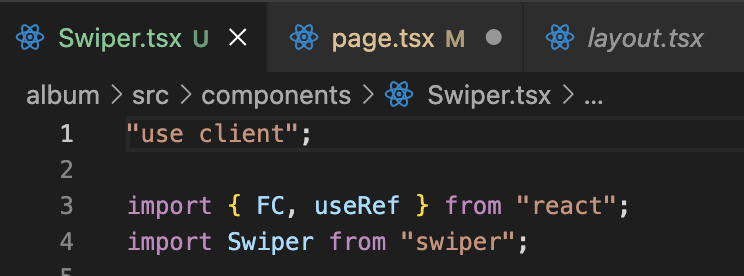
에러 메세지를 보면 use Client를 사용하라고 한다.

Next.js 13버전은 /app 디렉토리 내의 모든 컴포넌트는 Server Component로 렌더링된다고 한다.
따라서 클라이언트에서 사용하려면 use Client를 명시적으로 선언해주거나, /app 디렉토리 밖에 작성해주면 된다.
