Front-end
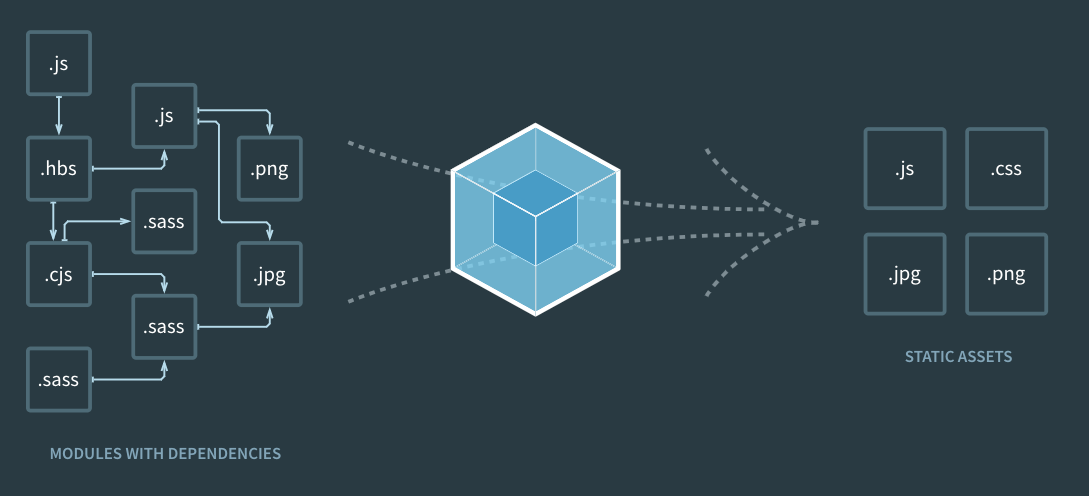
1.Webpack 실습

사전 준비 Visual Studio Code 설치node.js 설치 Version 설치 라이브러리 npm 세팅라이브러리 설치src 폴더 생성 후 .index.js 파일 생성index.html 생성package.json 내의 script 안에 "build", "sta
2.HTTP와 HTTPS의 차이점

HTTP 정의 HTTP 구조 HTTP 문제점 HTTPS 정의 공개키/개인키 HTTPS 문제점
3.Front-end 면접 질문

기존의 진행했던 사업을 정리하고 다시 취준모드와 함께 블로그로 돌아왔습니다. ^\_\_^자기소개서를 쓰다가 날린다던지, 동일한 면접 질문에 똑같이 답을 못한다던지 등,이러한 일을 반복치 않기 위해 Notion에 정리해두고 있습니다. (강추)면접 전에 꼭 OO개발자 면접
4.[Next.js] 새롭게 바뀐 13버전 다루기

Next.js가 13버전이 되면서 많은 변화가 있었기에 다시 처음부터 학습하려고 한다.Next.js는 React core팀과 vercel팀이 함께 만들어낸 만큼 React를 쓰고 있다면 다음 스텝으로 가기 좋다.정의부터 변경사항, 장단점까지 훑어보고 기본 템플릿 페이지
5.[Next.js] Server/Client Component

Next.js를 통해 프로젝트를 진행하던 중에 ReactServerComponentsError 에러가 발생했다.처음 보는 에러를 접하고 공식 문서를 참고해보니 Server/Client Component가 각각 구분되어 있었다.Server/Client Component는
6.[MongoDB] 환경 세팅

mongoDB 공식 홈페이지 가입최초 화면에서 Connect 버튼을 누르고 Connect Your Application > Drivers 탭으로 이동하면 설치 방법 및 mongoDB URL을 확인할 수 있다. Client를 DB에 연결해보자.페이지를 로드할 때마다 DB
7.[Next.js] usePathname / useSearchParams

Next.js를 통해 프로젝트를 진행하던 중에 NextRouter was not mounted. 에러가 발생했다.ServerComponent에 useRouter를 import하면서 발생한 에러이다.공식 문서를 찾아보니 usePathname과 useSearchParams
8.[원티드] 프리온보딩 프론트엔드 챌린지 7월 - 사전과제

올해 1월부터 지금까지, 수 많은 이력서를 제출하고 뜨거운 합격을 맞이하면서 어느정도 멘토링의 필요성을 느끼는 지금, 운이 좋게도 원티드에서 프리온보딩 프론트엔드 챌린지를 진행하는 것이 아닌가? 취업 코칭 및 이력서 특강까지, 삽질하고 있는 내게 좋은 기회가 될 것
9.[Next.js] i18n 적용하기 with App routing

Intro 취업하고 바쁘게 지내던 중 이제 조금 적응하고 시간을 효율적으로 사용할 수 있을 것 같아 간만에 글을 작성한다. 회사는 Vue를 사용하는데, 왜 갑자기 Next.js일까? 사내 테스트로 AI Generator Tools를 사용해 보면서 대부분의 새로운 서