
Next.js가 13버전이 되면서 많은 변화가 있었기에 다시 처음부터 학습하려고 한다.
Next.js는 React core팀과 Vercel팀이 함께 만들어낸 만큼 React를 쓰고 있다면 다음 스텝으로 가기 좋다.
정의부터 변경사항, 장단점까지 훑어보고 기본 템플릿 페이지까지 열어보자.
Next.js
Next.js는 서버 사이트 렌더링, 정적 웹 페이지 생성 등 리액트 기반 웹 애플리케이션 기능들을 가능케 하는 Node.js 위에서 빌드된 오픈 소스 웹 개발 프레임워크이다. 리액트 문서는 Next.js를 "권고하는 툴체인들" 중 하나로 언급하며 개발자들이 Node.js로 서버 렌더링되는 웹사이트를 빌드할 때의 해결책의 하나로 충고하고 있다.
무엇이 바뀌었을까?
주요 사항은 다음과 같다.
-
제로 구성 (Zero Config)
프로젝트를 생성할 때 설정 파일 없이도 즉시 사용할 수 있도록 제로 구성 기능이 추가되었다. 프로젝트 생성 후 즉시 개발을 시작할 수 있으므로 더욱 편리해졌다. -
새로운 이미지 컴포넌트
이미지 컴포넌트의 기능이 향상되었다. 이미지 렌더링을 최적화하기 위한 새로운 컴포넌트가 추가되었으며, 이미지의 높이와 너비, 레이아웃 등을 더욱 세밀하게 제어할 수 있게 되었다. -
새로운 Sass 지원
Sass를 공식적으로 지원한다. 이제 프로젝트에서 Sass를 사용할 때 추가 설정 없이 즉시 사용할 수 있다. -
Vercel Analytics 지원
Vercel Analytics를 사용하면 웹 사이트 및 애플리케이션의 성능 및 사용자 행동을 추적하고 모니터링할 수 있다. -
성능 개선
페이지 로딩 속도와 메모리 사용량이 개선되었으며, 프로덕션 환경에서의 빌드 속도도 향상되었다.
코드를 짜는 부분에서는?
/pages->/appgetStaticProps,getServerSideProps->use(),fetch()- Webpack -> Turbopack (Vite보다 10배, Webpack보다 700배 빨라졌다고 함)
React마저 쓰지 왜 Next.js를?
기존 React로 만들어진 CSR은 첫 로딩속도가 느린 점과 SEO에서 불리한 점이 크게 작용하고 있다.
Next써서 SSR로 바꾸면 앞선 로딩문제와 검색엔진 문제가 해결될 것으로 보인다.
간단히 표로 장단점을 정리해보았다.
| React | Next.js | |
|---|---|---|
| 장점 | - 컴포넌트 기반으로 빠른 개발 가능 | - SSR 및 SSG를 지원하여 초기 로딩 속도 개선 |
| - 다양한 라이브러리 및 생태계 지원 | - 라우팅, 코드 분할, 자동 프리페칭 등의 기능을 내장 | |
| - 가상 돔으로 인한 빠른 렌더링 속도 보장 | - 개발 생산성 향상을 위한 간편한 개발환경 제공 | |
| - 페이스북이 지원하고 있어 안정적인 유지보수 가능 | - SEO 최적화와 모바일 성능 개선을 위한 최적화 기능 지원 | |
| 단점 | - 초기 구성이 복잡 | - 추가적인 러닝커브가 필요할 수 있음 |
| - SEO 최적화를 위한 추가적인 작업 필요 | - 서버사이드 렌더링으로 인한 서버 부하 증가 가능 | |
| - 상태 관리를 위한 추가적인 라이브러리 필요 | - 복잡한 애플리케이션 개발 시 성능 이슈 발생 가능 |
기존에도 SEO를 해결하는 프레임워크가 있지 않나?
물론 기존에 Gastby나 Nuxt, Remix 등 여러 Framework가 존재한다.
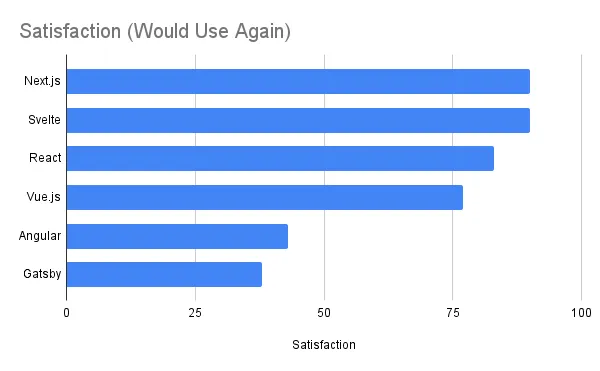
하지만 Next.js는 2022년 다시 쓰고 싶은 프레임워크에서 1위를 차지했다.
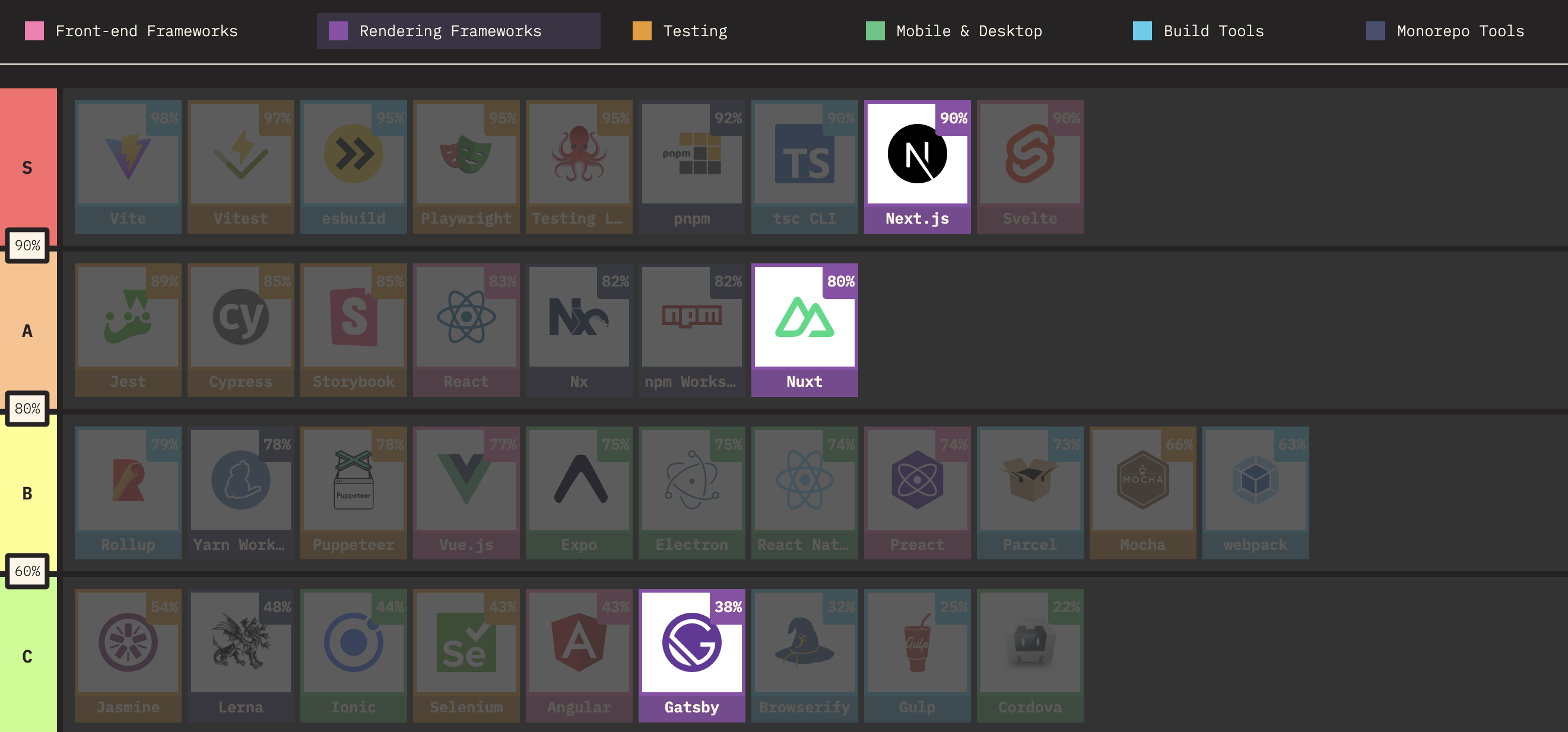
그리고 현재 Rendering Framework에서 당당히 1위를 차지하고 있다.


설치
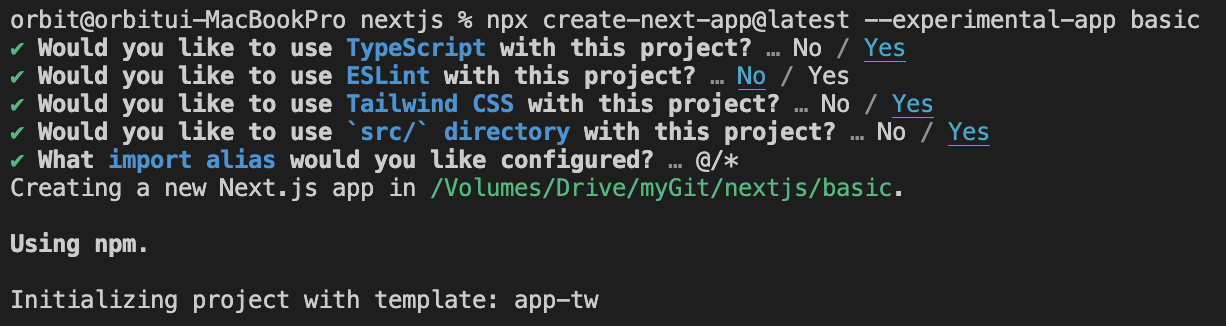
npx create-next-app@latest myApp --experimental-app // 아직 실험적인 기능이 많기에 옵션 추가신기했던건 create-next-app 템플릿에서 Tailwind CSS 사용 여부를 물어봤던 것이다.
평소에 자주 쓰던 CSS Framework가 초기 설정에서 새 얼굴로 추가된 것을 보게되니 무척 반갑다.

템플릿 폴더로 이동해서 실행해보자.
cd myApp
npm run dev
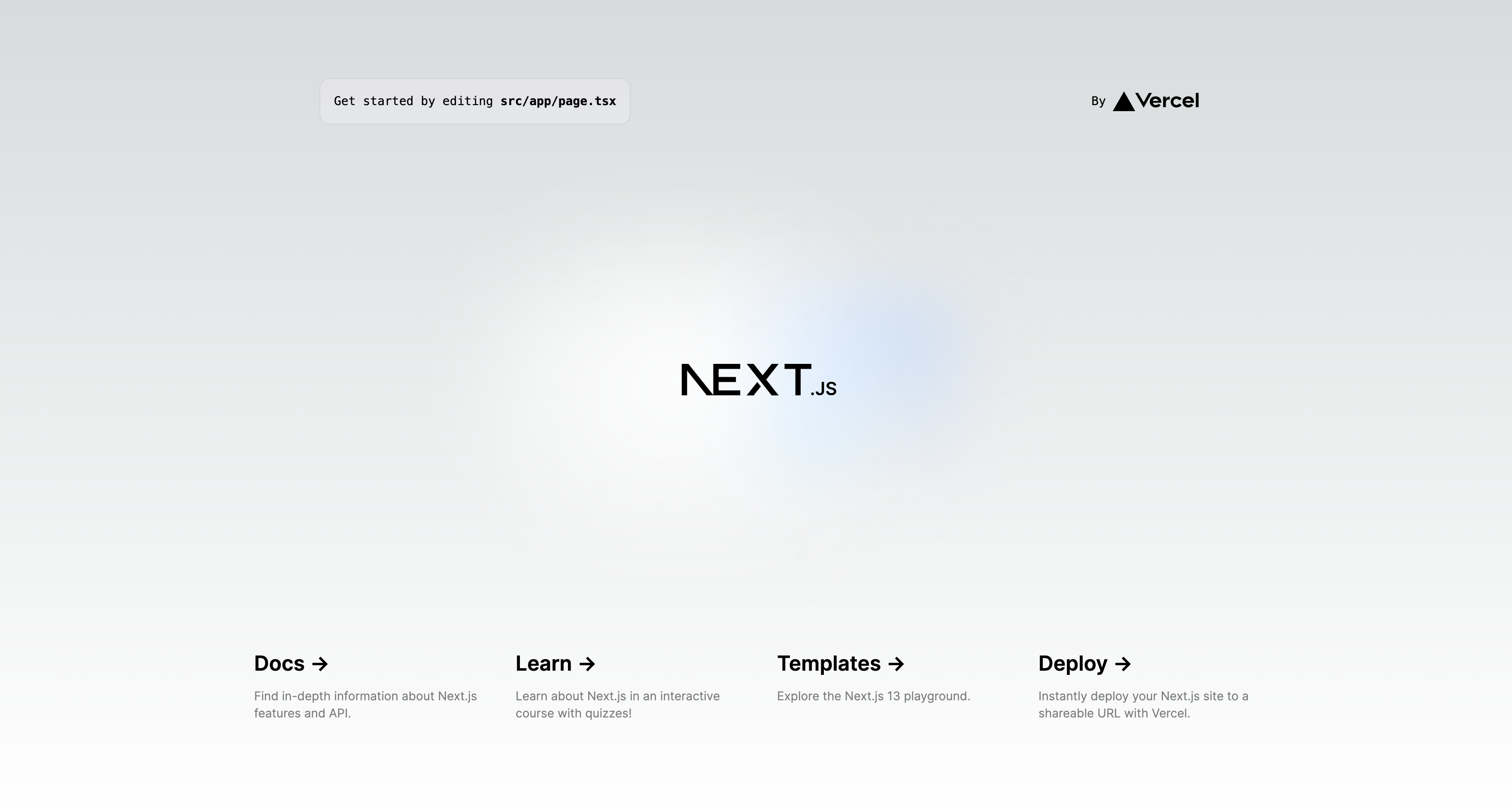
초기 화면도 13버전이 되면서 꽤나 변경되었다.
이제 간단한 프로젝트를 하나씩 만들어보면 될 것 같다.
