4. jQuery의 흥망성쇠 | 상태 관리 패러다임
4.1. jQuery는 왜 많이 쓰였나?
4.1.1. 동적인 웹 사이트의 등장
- 기존의 웹은 정적인 웹으로, 서버에서 만들어진 페이지를 그대로 받아와서 보여주기만 하면 됐음
- 사용자의 반응에 따라 바뀌는 동적인 웹으로 발전하면서 DOM을 조작할 일이 많아짐
- DOM 조작을 편리하게 하기 위한 라이브러리 jQuery의 인기가 많아짐
+) 멀티 브라우저 지원
- 사실 jQuery 사용 이유의 큰 부분을 차지하고 있는 것은 멀티 브라우저 지원 기능이었음
- 과거 웹 표준이 정립되지 않았던 때에는 어느 브라우저에서나 동일하게 작동한다는 것이 장점이 될 수 있었음
- 그러나 브라우저들이 웹 표준을 잘 지키게 되면서 현재 장점이 될 수 없음
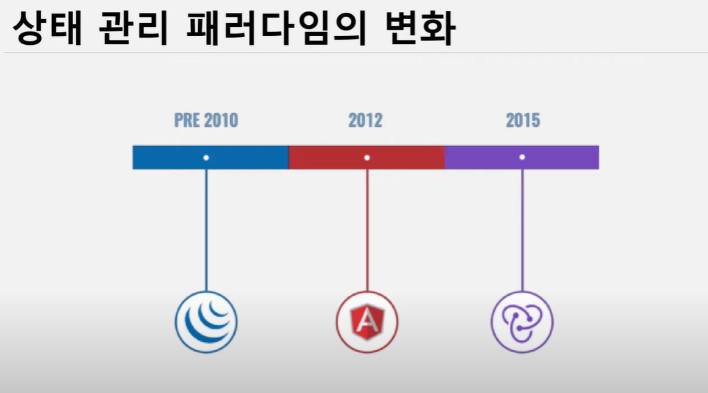
4.2. 웹의 고도화와 상태 관리 패러다임의 변화

- 웹이 고도화되면서 조작해야 할 DOM이 많아지고 관리해야 할 상태가 많아짐
- 이에 따라 상태관리 패러다임도 변화
+) 상태? 상태관리?

- 상태(state) : 사용자의 액션에 따라 변경될 수 있는 컴포넌트의 부분을 나타내는 자바스크립트 객체
- 상태 관리 : 여러 컴포넌트 간의 데이터 전달과 이벤트 통신을 한 곳에서 관리하는 것
- jQuery는 상태를 어떻게 관리했나?
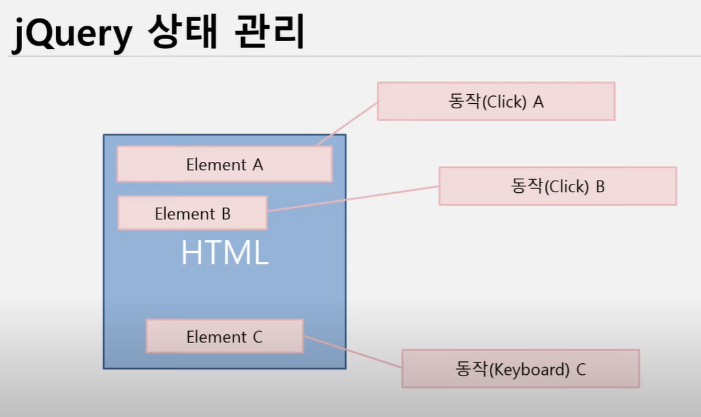
4.2.1. jQuery 상태 관리
“여기 마크업에 jQuery 바르는데 며칠이나 걸려요?”
- jQuery를 “바른다”라는 표현을 썼었다고 함
- HTML(DOM)에 jQuery를 바르는 느낌
- DOM에 jQuery로 동작을 입힘
- 각각의 element(DOM)에 동작을 붙이는 형태로 상태 관리
- 서로 다른 element의 상태 변화를 실시간으로의 추적이 어려움

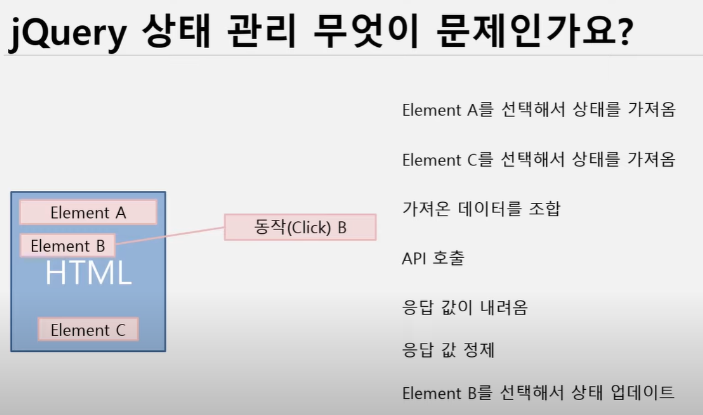
4.2.2. jQuery 상태 관리 문제

- 위의 예시에서 만약 B에서 상태 업데이트 직전에 A의 상태가 변경되었다면 변경된 A의 상태를 반영하지 못한 채 상태를 업데이트 하게 되므로 A의 데이터에 의존적인 B는 잘못된 상태를 업데이트 하게 됨 → bug !!!
- 이런 버그가 언제 어디서 어떻게 일어났는지 찾기 매우 힘듦(B의 상태가 10개의 element에 의존적이라면..?)
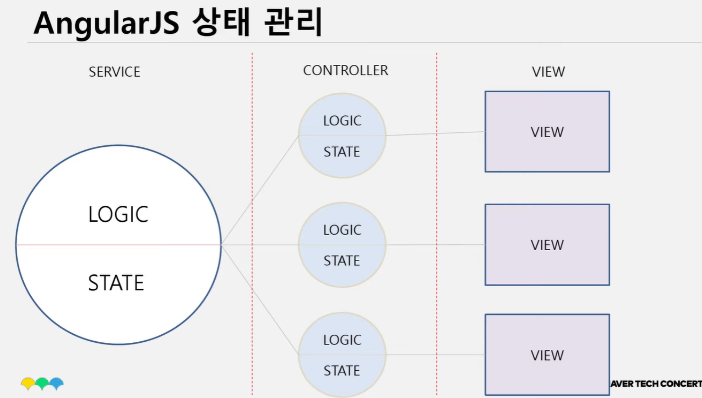
4.3. AngularJS 상태 관리
기존 방식(DOM 제어방식)은 변경이 필요한 대상 DOM 요소를 먼저 선택하고, 이후 필요한 작업을 수행하는 형태로 진행하게 됩니다. 반면 AngluarJS는 출력할 데이터에 초점을 맞추어 작업이 수행되며, 데이터의 값이 변경되면 출력도 자동적으로 수행되도록 처리됩니다. - d2.naver
4.3.1. AngularJS의 기본 개념
- 모듈(컴포넌트와 비슷)이라는 개념 사용
- 컨트롤러라는 지시자를 이용해 마크업 상에 영역을 생성

- 똑같은 버그가 일어날 수 있지만 확인해야 할 코드양이 줄어듦
- “어디서” 정도는 알 수 있음
4.4. Redux 상태관리
상태(데이터)가 언제, 왜, 어떻게 변화했는지 알기 어려워
- 리덕스에 영향을 준 상태관리 아키텍쳐
- FLUX
- CQRS
- Event Sourcing
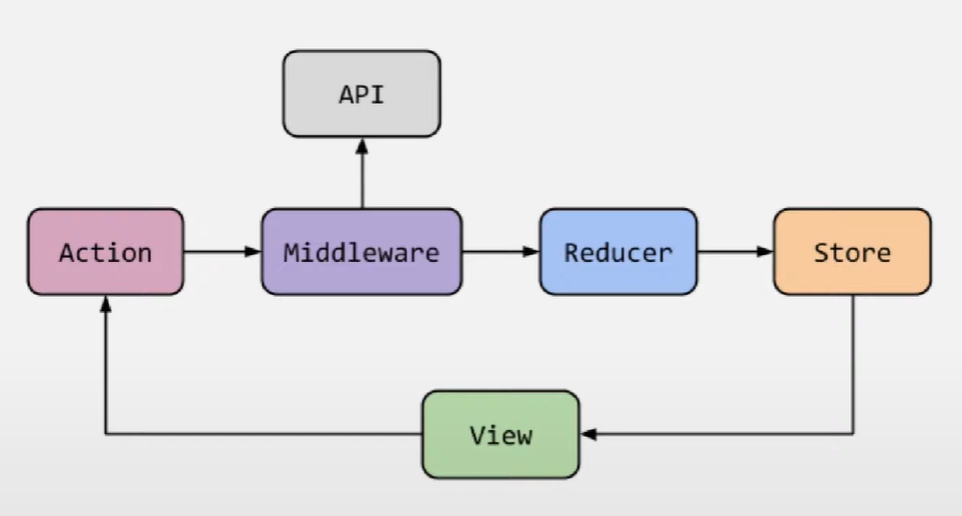
4.4.1. FLUX

- 단방향 아키덱쳐
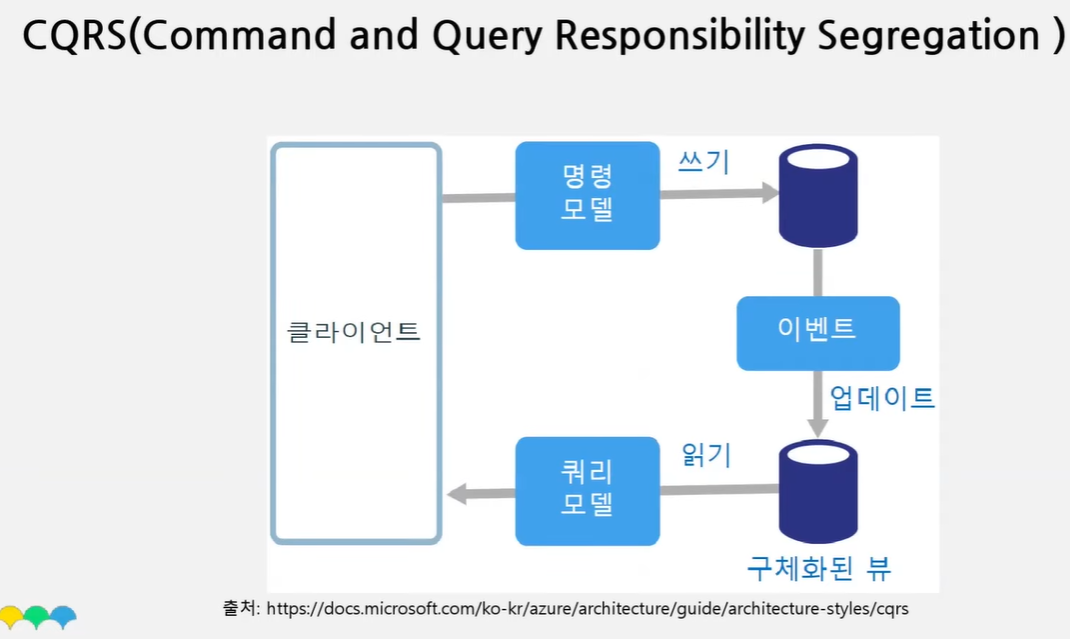
4.4.2. CQRS

- 상태를 읽기와 쓰기를 분리시킨 개념
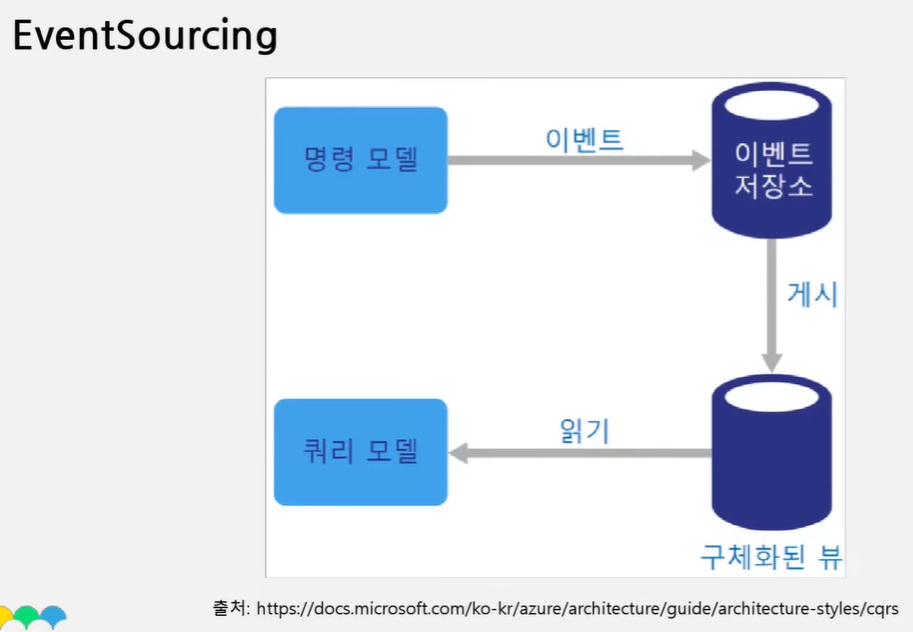
4.4.3. EvantSourcing

- 상태를 변경 시키려면 이벤트 시퀀스에 저장을 해야한다는 개념
4.4.4. 세 개념을 합친 Redux

- Store에 있는 상태는 읽기 전용의 불변의 객체임
- 변경 시키려면 reducer를 이용해서 새로 만들어줘야함
- View는 순수 컴포넌트 → 테스트 용이
4.4.5. Redux의 문제
- 많은 보일러 플레이트
- 데이터 하나를 바꿀 때 상태를 바꾸는 Action을 구현, 상태를 받는 reducer를 구현, 필요하다면 middleware도 구현해야함
- 상태 변화가 적은 앱에서는 과한 기술이 될 수 있음
4.5. 정리 | 왜 요즘은 jQuery 안 쓰고 React, Vue 쓰나?
4.5.1. 기술적 관점
- 타 라이브러리/프레임워크 대비 최적화에 약점을 보임 → 성능 문제
4.5.2. 트렌드 관점
- 브라우저들의 웹 표준 준수로 멀티 브라우저 지원이라는 장점이 희석됨
- UI가 복잡해지고 상호작용이 많아지면서 상태 관리의 패러다임 변화가 일어남
- DOM 조작 중심에서 상태 중심의 패러다임으로 변화
4.5.3. jQuery를 지양해야 하는가?
- 정답은 없고 프로젝트에서의 필요에 따라 상태 관리를 어떻게 할지에 대한 고민이 필요
참고자료
TECH CONCERT: FRONT END 2019 - 데이터 상태 관리. 그것을 알려주마 - naverd2
[10분 테코톡] 🍎 그루밍의 상태관리와 반응형 프로그래밍
2016년과 이후 JavaScript의 동향 - NAVER D2

