
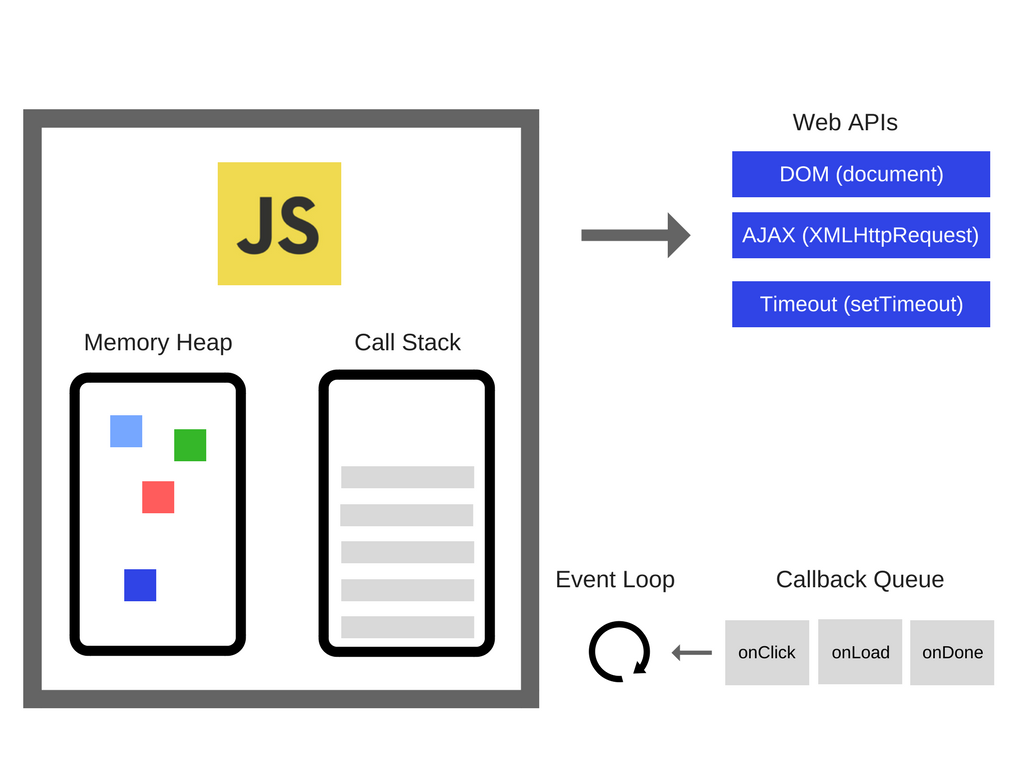
출처 : How JavaScript works: an overview of the engine, the runtime, and the call stack
자바스크립트는 싱글스레드언어이다.
그래서 스택이 하나로 동기적으로 처리를 한다.
그렇다면, 어떻게 비동기적으로 처리를 해야할까?
이를 보조 해주는 Web api가 있다.
Web api는 말 그대로 웹브라우저에서 제공하는 api 기능이다.
Web api에는 대표적으로 setTimeout기능 그리고 DOM , AJAX 같은 기능들이 있다.
기본적으로 자바스크립트가 비동기적으로 처리하기 위해서는 Stack에서 바로 처리하지 않고, webapi에서 먼저 요청을 하고 , 백그라운드에서 작업을 처리한다.
처리완료 된 작업들은 차근차근 Task queue(Callback queue)에 작업이 쌓이고,(이때, 먼저 처리 된 작업 순으로 Task queue에 쌓이게 된다. 그러므로 먼저 Stack에서 요청을 했다고해도, 작업이 먼저 완료된다는 보장은 없다.)
이제 이 쌓인 작업들을 Stack에 넘겨줘야하는데, 이 때 이벤트루프가 등장한다.
이벤트루프는 Stack이 비어있고, task queue에 작업이 쌓여있으면, Stack에 하나씩 작업을 넘겨준다.
.jpg)