



출처 : https://ccambo.blogspot.com/2014/10/regular-expression.html
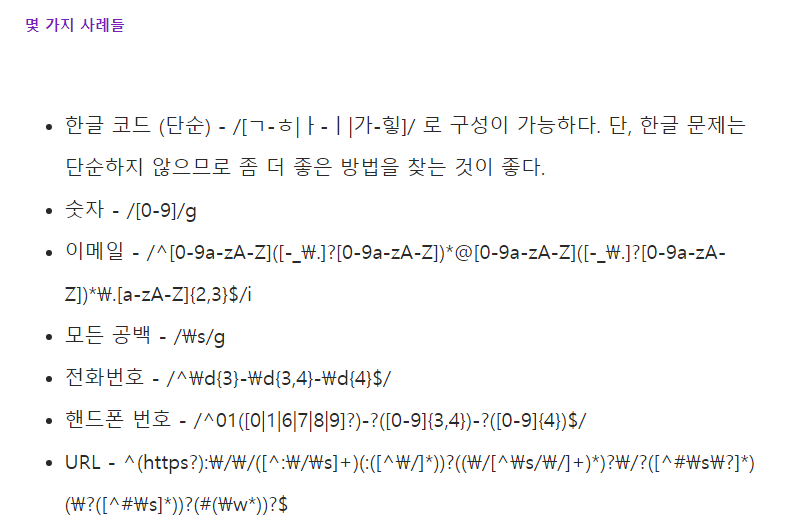
이메일 유효성 검사
let regExp = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;휴대전화 번호 유효성 검사
let regExp = /^01([0|1|6|7|8|9]?)-?([0-9]{3,4})-?([0-9]{4})$/;리터럴 패턴
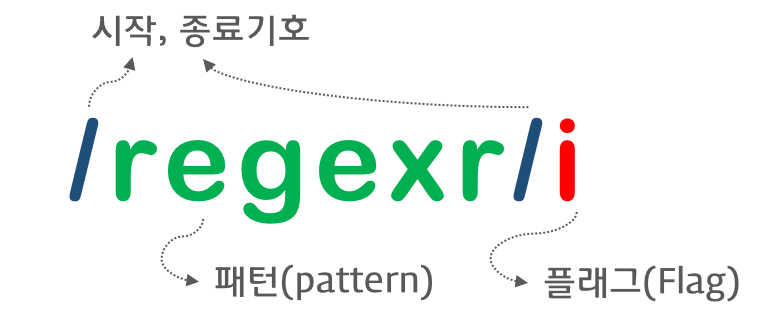
정규표현식 규칙을 슬래시(/)로 감싸 사용합니다. 슬래시 안에 들어온 문자열이 찾고자 하는 문자열이며, 컴퓨터에게 '슬래시 사이에 있는 문자열을 찾고 싶어!'라고 명령을 내리는 것입니다.
let pattern = /w/;
// 'w 를 찾을 거야!' 라고 컴퓨터에게 명령을 내리는 것입니다.
// 찾고 싶은 w를 pattern 이라는 변수에 담아놨기 때문에 이 변수를 이용하여 w 를 찾을 수 있습니다.생성자 함수 호출 패턴
RegExp 객체의 생성자 함수를 호출하여 사용합니다.
let pattern = new RegExp('w');
// new 를 이용해서 정규 표현식 객체를 생성하고,
// 리터럴 패턴과 동일하게 'w 를 찾을 거야!' 라는 명령입니다.정규표현식 내장 메소드
RegExp 객체의 메소드
exec()
exec 는 execution 의 줄임말로, 원하는 정보를 뽑아내고자 할 때 사용합니다. 검색의 대상이 찾고자 하는 문자열에 대한 정보를 가지고 있다면 이를 배열로 반환하며, 찾는 문자열이 없다면 null을 반환합니다.
let pattern = /w/; // 찾고자 하는 문자열
pattern.exec('hello world') // 검색하려는 대상을 exec 메소드의 첫 번째 인자로 전달합니다.
// 즉, 'hello world' 가 'w' 를 포함하고 있는지를 확인합니다.
// 이 경우 'c' 가 포함되어 있으므로, ['w'] 를 반환합니다.test()
찾고자 하는 문자열이 대상 안에 있는지의 여부를 boolean 으로 리턴합니다.
let pattern = /w/;
pattern.test('hello world');
// 이 경우는 'hello world'가 'w'를 포함하고 있으므로 true 를 리턴합니다.String 객체의 메소드
match()
RegExp.exec() 와 비슷한 기능을 하며, 정규 표현식을 인자로 받아 주어진 문자열과 일치된 결과를 배열로 반환합니다. 일치되는 결과가 없으면 null 을 리턴합니다.
let pattern = /w/;
let str = 'hello world';
str.match(pattern);
// str 안에 pattern 이 포함되어 있으므로, ['w'] 를 반환합니다.replace()
'검색 후 바꾸기'를 수행합니다. 첫 번째 인자로는 정규표현식을 받고, 두 번째 인자로는 치환하려는 문자열을 받습니다. 문자열에서 찾고자 하는 대상을 검색해서 이를 치환하려는 문자열로 변경 후 변경된 값을 리턴합니다.
let pattern = /w/;
let str = 'hello world';
str.replace(pattern, 'W');
// str 안에서 pattern 을 검색한 후 'W' 로 변경하여 그 결과를 리턴합니다.
// 여기서는 'hello World'가 반환됩니다.split()
주어진 인자를 구분자로 삼아, 문자열을 부분 문자열로 나누어 그 결과를 배열로 반환합니다.
"123,456,789".split(",") // ["123", "456", "789"]
"12304560789".split("0") // ["123", "456", "789"]search()
정규표현식을 인자로 받아 가장 처음 매칭되는 부분 문자열의 위치를 반환합니다. 매칭되는 문자열이 없으면 -1을 반환합니다.
"JavaScript".search(/script/); // -1 대소문자를 구분합니다
"JavaScript".search(/Script/); // 4
"codestates".search(/ode/); // 1.jpg)