JS 문법
1.Class 에서 캡슐화 , get(),set()을 이용하여 임의의 값 지정

어떤 클래스에서 은닉 할 수 있는 것들을 말한다.
2.[비동기처리]콜백함수, Promise, async & await

1.콜백함수콜백함수를 이해하기 위해서는 먼저 '호이스팅'에 대해 이해 해야 한다.호이스팅 : 함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효범위의 최상단에 선언하는 것.함수가 실행되기 전에 함수에 필요한 모든 값을 최상단에 선언한다.
3.호이스팅(Hoisting) 이해하기

함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 모두 모아서 유효 범위의 최상단에 선언한다.자바스크립트 Parser가 함수 실행 전 해당 함수를 한 번 훑는다.
4.코드를 통해 확인하는 ES6 객체와 배열 문법 (전개연산자, 비구조화)

:)
5.예제코드로 한눈에 보는 var, let, const feat. 함수스코프와 블록스코프 그리고 호이스팅

:)
6.ES6에서 강화된 함수의 기능.(Named parameter , Arrow Function) (작성중)

ES6부터 함수 매개변수에 기본값을 줄 수 있다.매개변수에 기본값 주기.인수 없이 함수를 호출하므로, a에는 undefined가 입력된다. 기본값이 정의된 매개변수에 undefined를 입력하면 정의된 기본값1이 사용된다.매개변수 기본값으로 함수 호출 사용하기.매개변수
7.클래스 오버라이딩(Class overriding) 간단한 BMW 코드로 이해하기

1번, 클래스(class)는 새로 추가 된 문법으로 기존의 클래스 문법에서 new 생성자를 쓰지 않고 할당이 되어버려서 undefined 값으로 할당되어 오류를 찾을 수 없었던 단점을 보완 해준다. 2번, extends를 통해 부모클래스의 프로퍼티를 상속받을 수 있다.
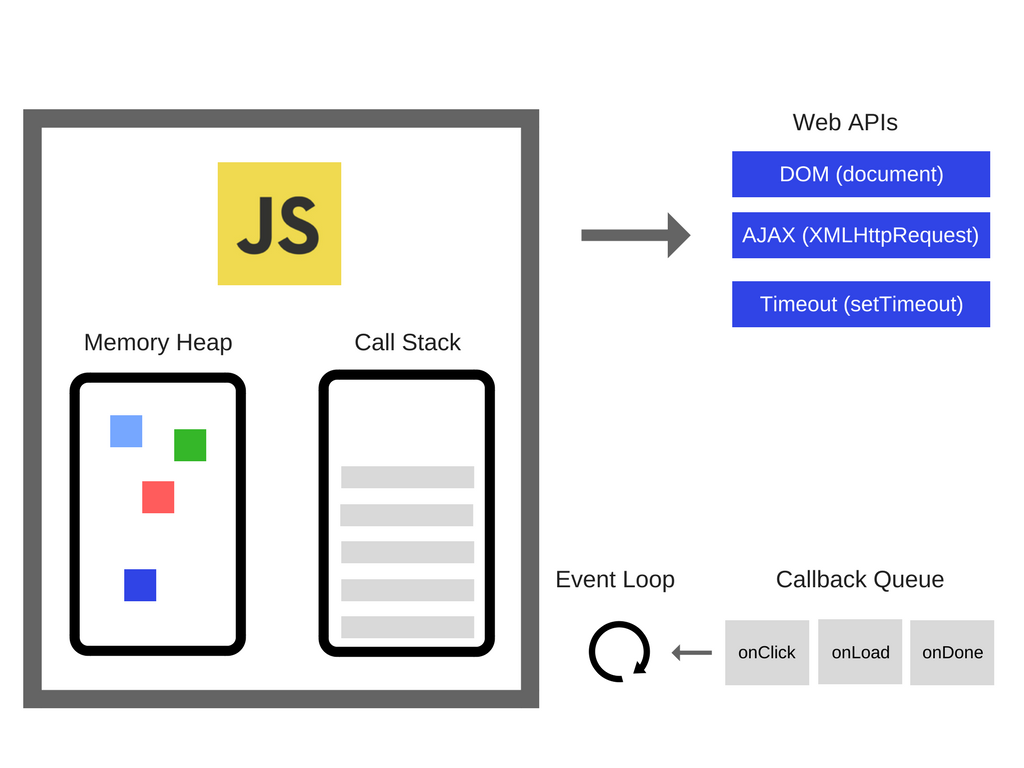
8.Event Loop 이해하기

출저 : How JavaScript works: an overview of the engine, the runtime, and the call stack자바스크립트는 싱글스레드언어이다.그래서 스택이 하나로 동기적으로 처리를 한다.그렇다면, 어떻게 비동기적으로 처리를 해
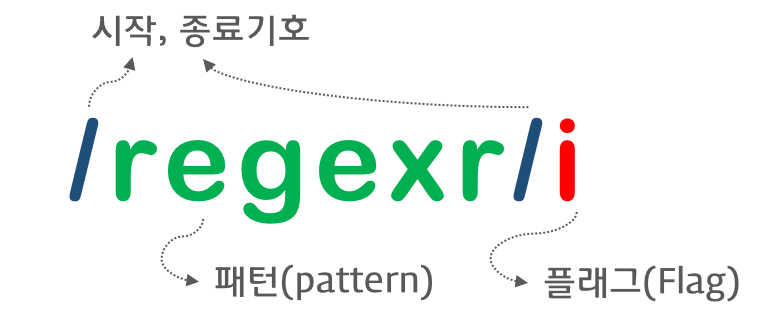
9.정규표현식 정리