Optional-Chaining
디스트럭처링 할당(Destructuring Assignment)
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
디스트럭처링 할당(구조 분해 할당)은 구조화된 배열과 같은 이터러블 또는 객체를 destructuring(비구조화, 구조파괴)하여 1개이상의 변수에 개별적으로 할당하는것을 말한다.
배열과 같은 이터러블 또는 객체 리터럴에서 필요한 값만 추출하여 변수에 할당할 때 유용하다.
이전 버전에서의 할당은 다음과 같았다.
// ES5
var obj = { name: '김매콤', age: 25 };
var name = obj.name;
var age = obj.age;
console.log(name, age); // 김매콤, 25객체 디스트럭처링의 경우 ES6 에서는 할당 연산자 좌측에 객체 타입의 변수를 선언하고 변수명은 객체의 프로퍼티 명으로 값을 바로 추출할 수 있다
const obj = { name: '김매콤', age: 25 };
const { name, age } = obj; // {} 형태의 타입 name, age는 obj 객체의 동일한 프로퍼티 명
console.log(name, age); // 김매콤 25
const foo = {
name: '김매콤',
address: {
city: '서울',
city_gu: '송파구'
}
};
---
const {address : { city }, name} = foo;
console.log(city, name); // 김매콤, 서울
---
let className = '워록';
console.log(myname); // 워록
({name : myname} = foo); // let 변수인 myname 의 값을 업데이트
console.log(myname); // 김매콤이렇게 간단하게 값으로 들어갈 수 있다.
이는 리액트의 함수형인 useState에서 볼 수 있는데.
const [state, setState] = useState('');
첫번째 객체인 state는 인자의 값으로 설정하고 그것을 핸들링 하는 함수의 객체는 SetState라는걸 이제 이해할 수 있을것이다.
state = ``useState()의 첫번째 리턴 객체,
setState = : useState()의 두번째 리턴객체.
즉 일종의 공식이 아닌, 비구조할당을 통해 값을 준것이다.
객체의 경우엔 서로의 위치를 통해 값을 줄 수 있기에 state의 이름을 마음대로 할당할 수 있다. 단지 위치만 설정을 잘 해야한다는것.
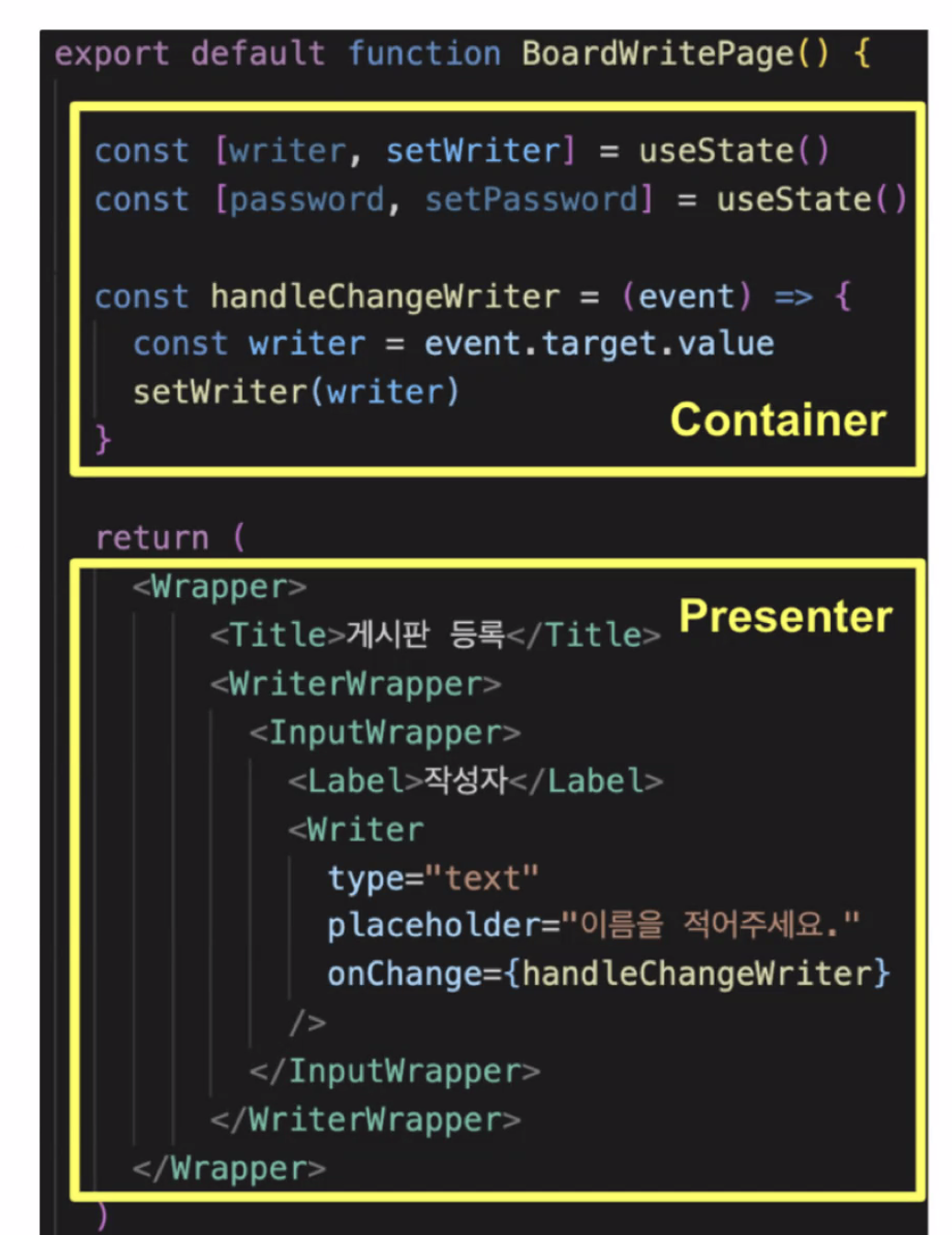
Container/Presenter 패턴
리액터의 가장 기본적인 패턴이다.
container + presenter 패턴은
데이터처리와 데이터출력을 분리하는 것이다
즉,
Container에서는 API Request, Exception Error, state변경, redux, dispatch...
Presenter에서는 props, UI... 를 관리하는 것이다
Container에서 처리하거나 받아온 데이터들을 Presenter 컴포넌트에 props로 넘기는 방식이며 기본적인 관리패턴이다


container는 자바스크립트와 같은 기능들을 모아둔곳, Presenter는 앞에 보이는 부분에 관해서만 있는곳.
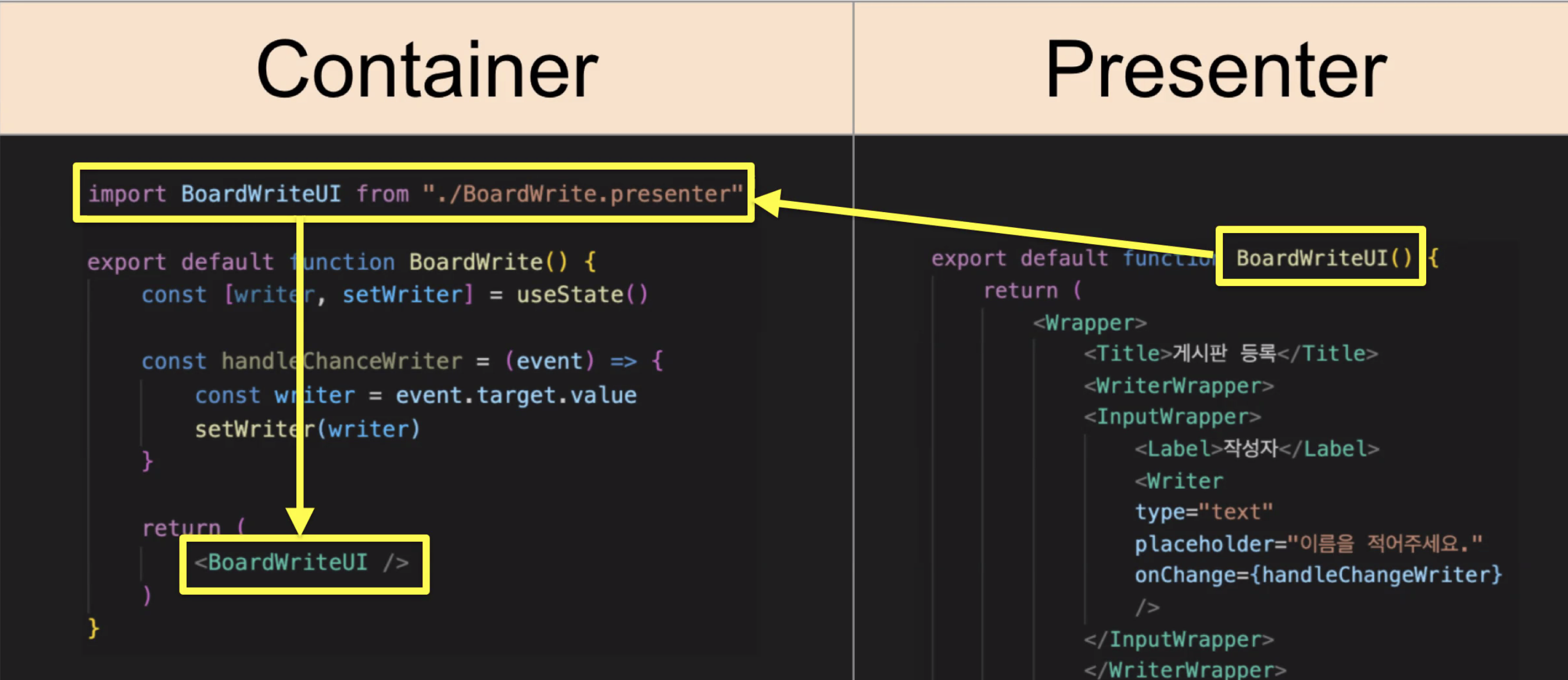
이렇게 분리될 경우 두개를 반드시 합쳐야 하는데 이는 다음과 같다.

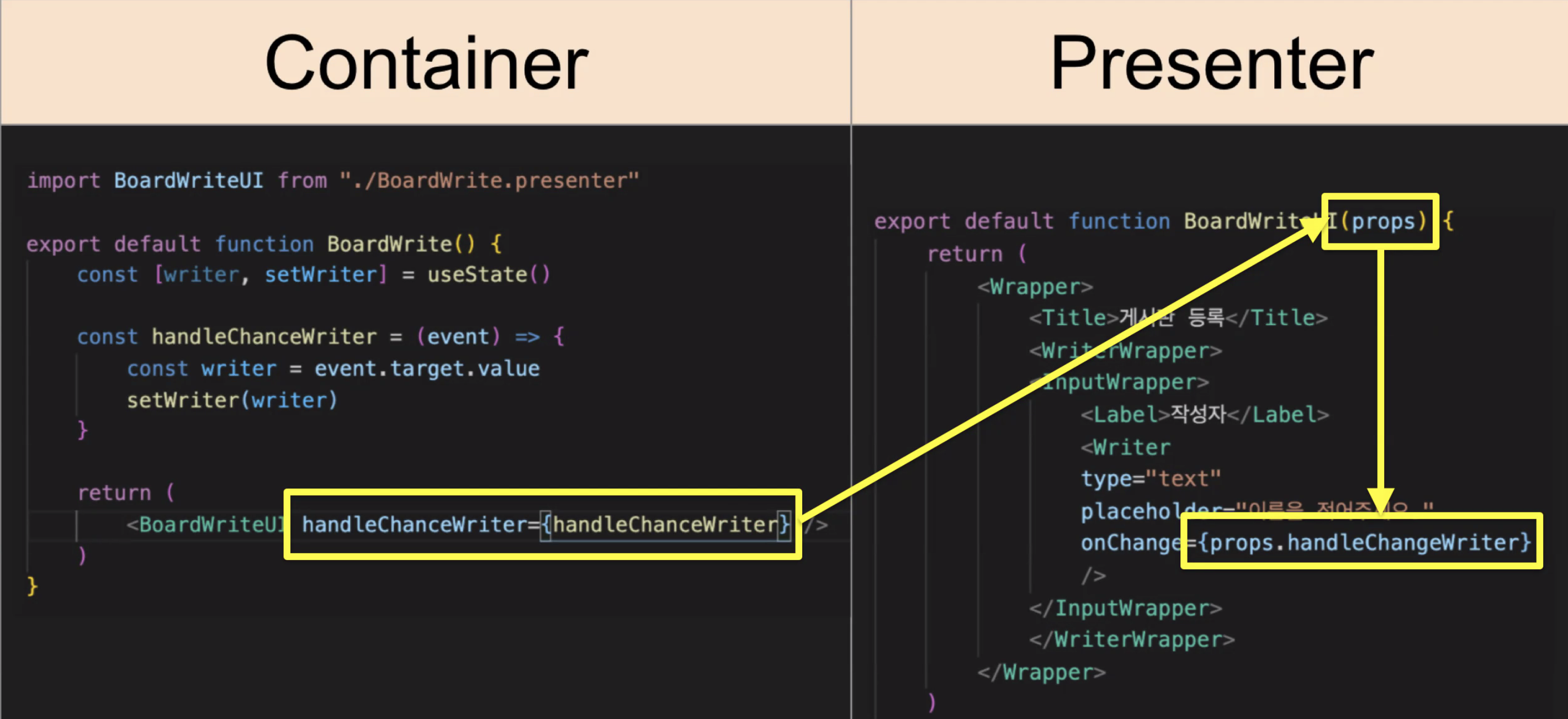
연결 후, 부모컴포넌트 자식컴포넌트에게 값을 넘겨줘야 데이터를 조절할 수 있는데, 이를 props를 통해 가능하다.
쓰이는 곳에서 값을 정한다 = props(부모)
쓰임 당하는 곳에서 값을 정한다 = children

Props: 부모컴포넌트가 자식컴포넌트에게 물려주는것.
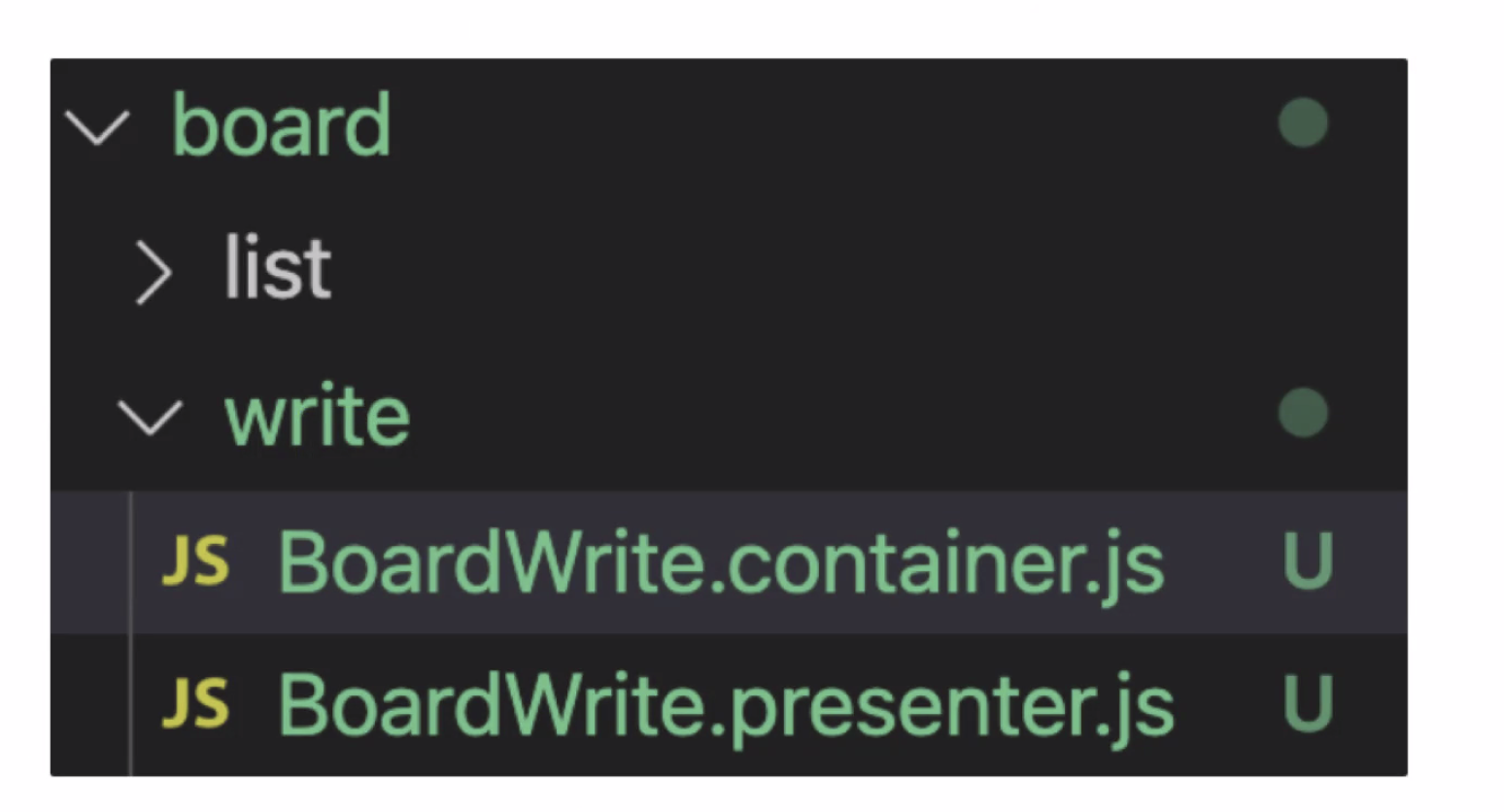
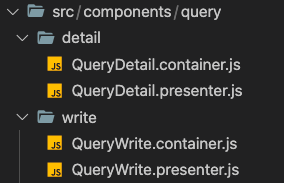
따라서 이전에 만든 게시판 부분을 Container/Presenter패턴으로 리팩토링 해보자

페이지를 보여주는 부분을 Presenter.js , 기능을 모아둔 부분을 container.js라 명했다. 다만 데이터를 넘겨주는부분만 약간 틀려지기에 그부분과 import하는 부분을 고치면 끝난다.

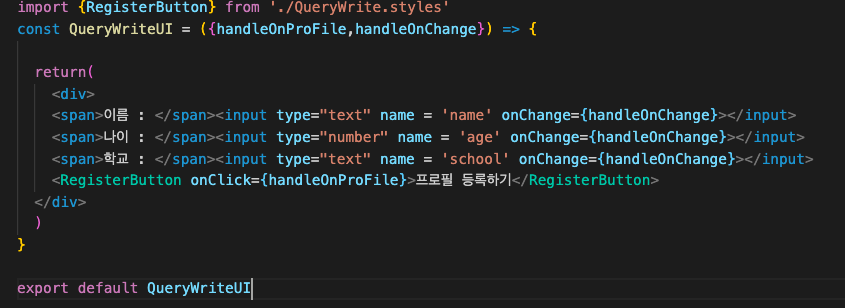
QueryWriteUI는 props를 사용하기에 해당 부분을 디스트럭쳐링 할당을 통해 할당한 뒤, emotion스타일 부분도 밖에서 정의 했으니
import시킨다

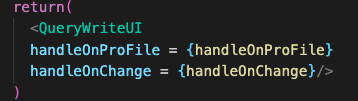
container부분에서 UI부분을 불러 온 후 그것을 Import한다

스타일 역시 해당 방법으로 만들고 가져오면 된다.
이런식으로 패턴화 시키면 더욱 세부적으로 만들 수 있고 어느부분이 문제인지 한번에 판별하는것이 가능하다.
