디자인 패턴
코딩을 하면서 점점 내 코드들이 알아보기 힘들 정도로 쌓여나가는것이 나도 점점 무서워졌다.
하지만 그것을 한번에 타파할 디자인코드들을 적용해보니 정말 아름답게 코드들이 변하기 시작했다
![]()
승리
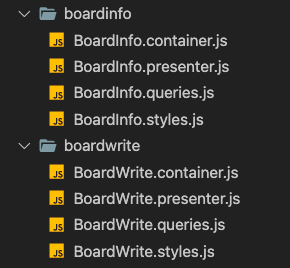
각설하고 원래 있던 코드들 4갈래로 찢어버려야 했는데
API Request, Exception Error, state 등이 존재하는 Container
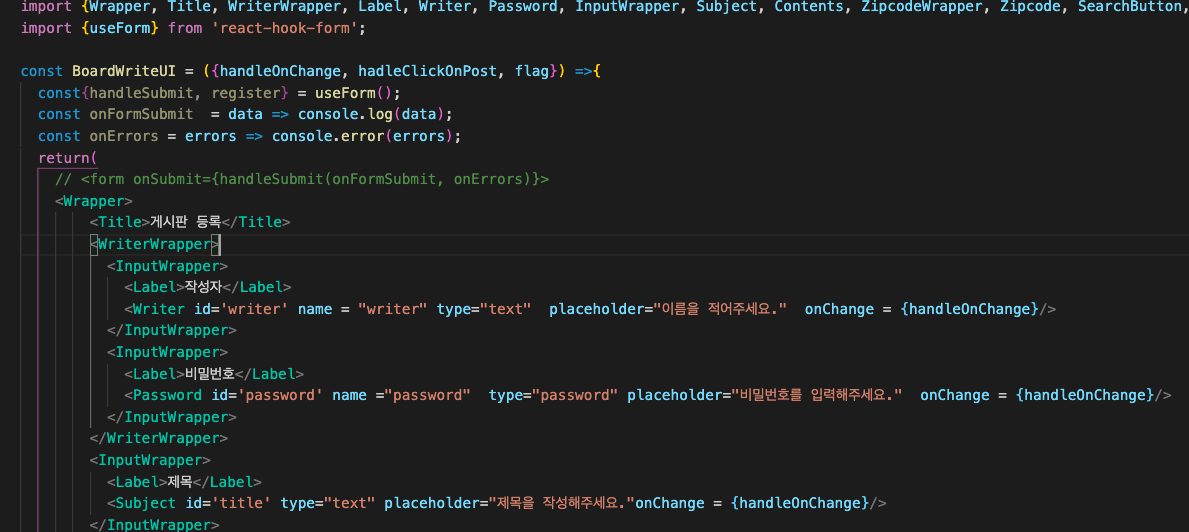
props, UI가 있는 Presenter
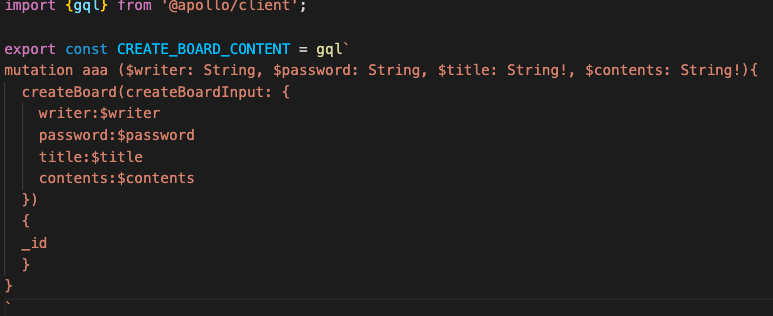
쿼리 문이 존재하는 queries
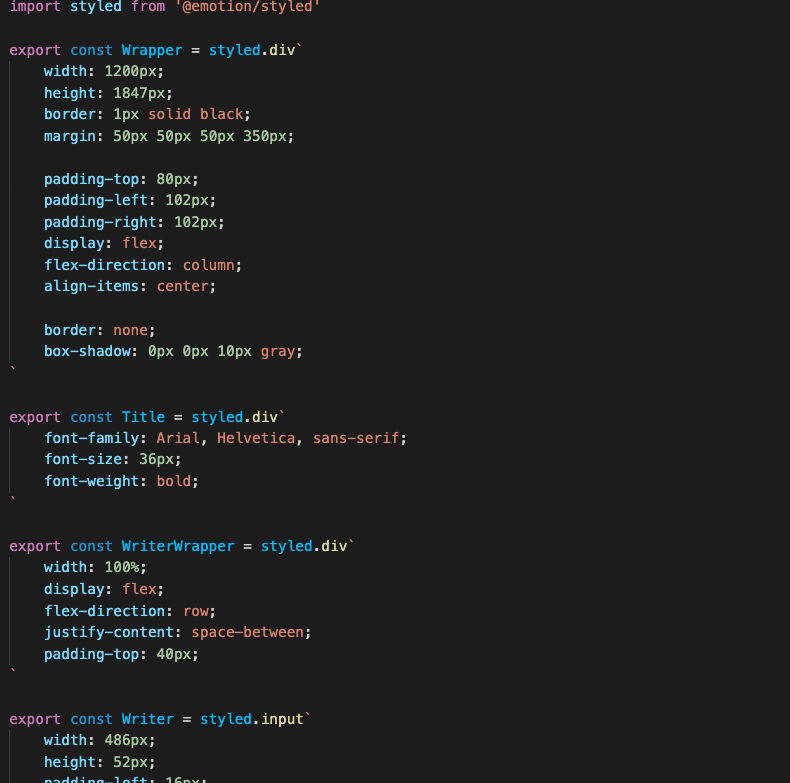
마지막으로 ui의 스타일을 조정하는 style!

우리가 바로 하나의 화면을 담당하는 친구들이다
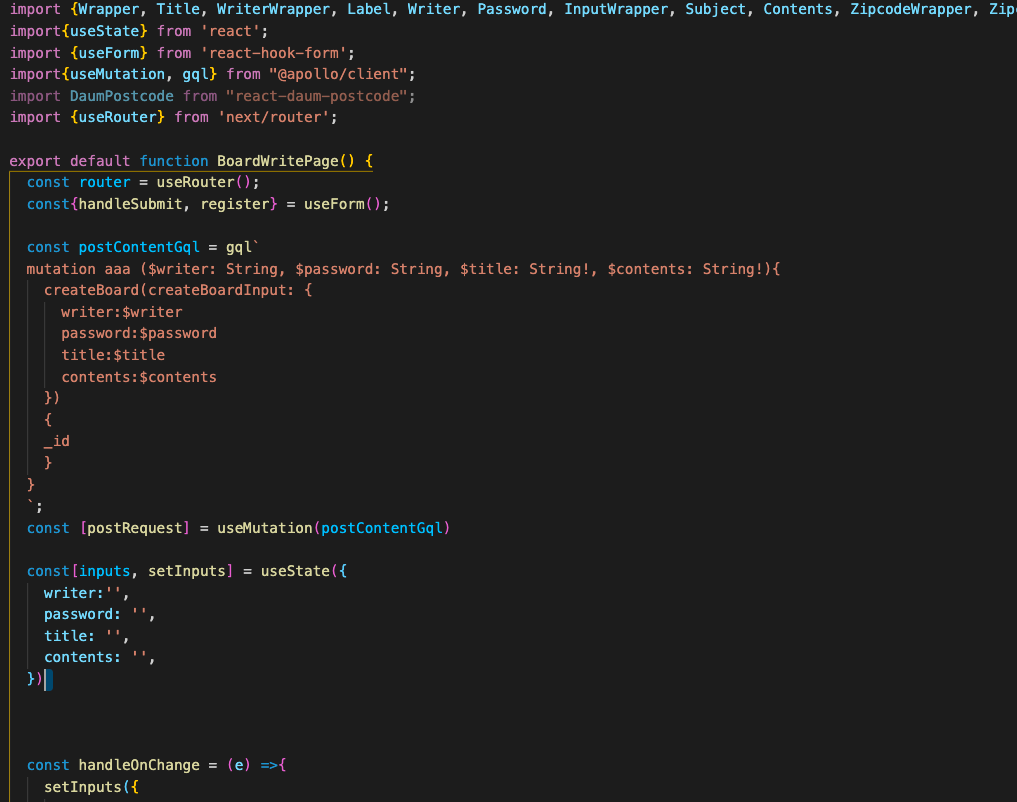
즐거운 마음으로 코드를 열어보았다.

![]()
다 고칠 생각에 잠시 막막했다
일단 다시 마음을 가다듬고 하나씩 분해해 보았다.

분해를 한 뒤 찬찬히 코드들을 찢어서 각자에 할당해 주었다.
하지만 중요한것은 바로 Props로 데이터를 전달해주는 부분이니 그부분은 절대절대절대절대 실수해선 안된다
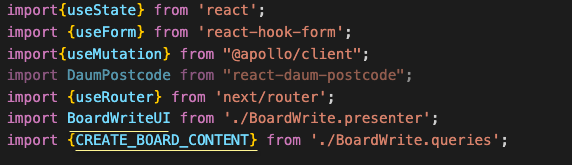
BoardContainer

컨테이너 부분에서는 미리 정의한 UI부분과 쿼리문을 가져온 다음
const postContentGql = CREATE_BOARD_CONTENT;로 쿼리문을 담아
const [postRequest] = useMutation(postContentGql)로 쿼리문을 실행하고

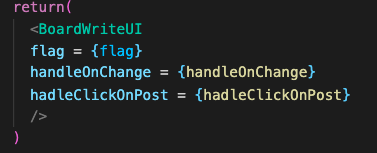
리턴 부분에서 정의한 ui부분을 넣고, 넘겨줄 props에 해당하는 함수들도 같이 넣어준다.
BoardPresenter

Styled에서 정의한 부분을 들고 온 뒤,
props로 받은 아이들을 구조 분해 할당을 통해 가져와서 해당 페이지에 사용할 수 있도록 한다.
Boardqueries

Boardstyle

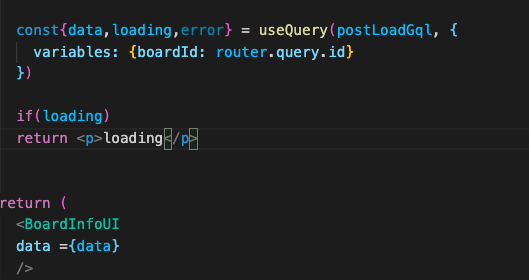
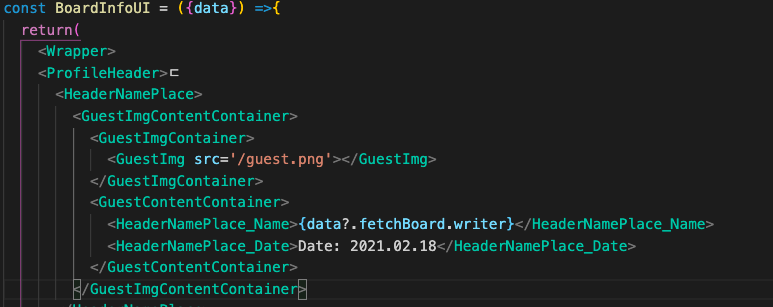
BoardInfo. BoradPresenter
게시물을 등록했으니 보여주는 화면 역시 리팩토링 시켜야한다
![]()
하지만 이것 역시 간단하다
다만 이번에는 쿼리문을 통해 값을 data로 받아오기 때문에 props부분을 또 유의하면 간단하다.

BoardInfo Container에서 쿼리를 날려 데이터를 담아 준 후. 그 데이터가 Presenter에서 어떤 놈인지만 저렇게 리턴값에 명시해 준 후

데이터를 옵셔널 체이닝 '?.'*으로 찍어주면 끝.
![]()
옵셔널 체이닝?
옵셔널 체이닝(optional chaining) ?.을 사용하면 프로퍼티가 없는 중첩 객체를 에러 없이 안전하게 접근할 수 있다.
옵셔널 체이닝은 ?.은 ?.'앞’의 평가 대상이 undefined나 null이면 평가를 멈추고 undefined를 반환한다.
let arr = null;
arr?.[0] // undefined
let a = function(){} = undefined
a?.() //undefined
그리고 친구로 ?? 연산자 - Nullish Coalescing가 있다. 이는 || 연산자로 옳고 그름을 판단 하려 할때, 자바스크립트에선 좌항이 falsy한 모든 경우에 우항을 선택하기 때문이다.
자바스크립트에서는 undefined, null,false, 0, "", NaN 등 다양한 값들이 falsy가 될 수 있기에
|| 연산자로 기본값을 처리하면 falsy에 의존하는 코드가 되어버려, 잘못 사용시, 원하는 값과는 동떨어진 결과가 나올 수 있다.
0 || 3
3
undefined || "unknown"
'unknown'
따라서 이를 방지하기 위해 나온것이 바로 Nullish Coalescing이다
?? 연산자를 사용하면 undefined와 null에 대해서만 기본값 처리를 할 수 있다.
?? 연산자는 다음과 같이 좌항이 undefined와 null이 아닌 경우에만 우항을 선택하며, 그 외의 경우에는 항상 좌항을 선택한다.
> null && 2
2
> 0 && 5
0
> undefined && "unknown"
undefined
> "" && "unknown"
''