
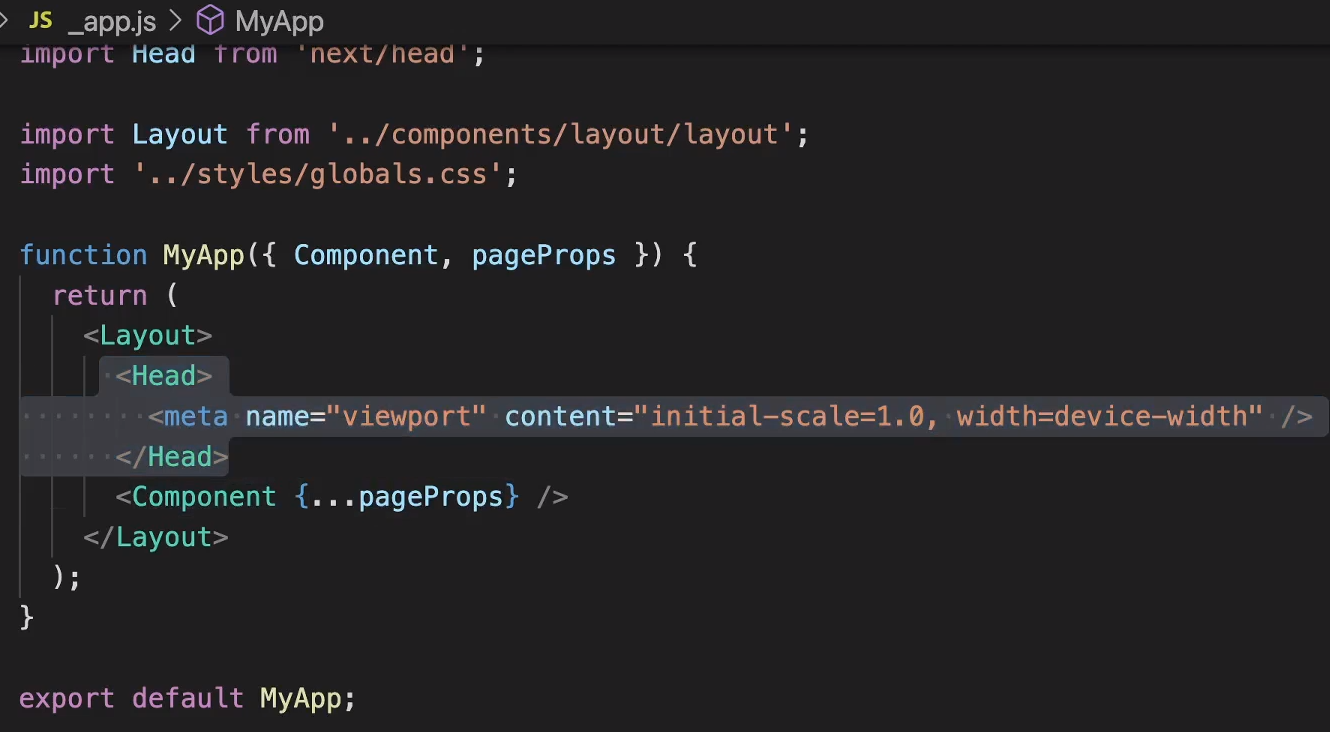
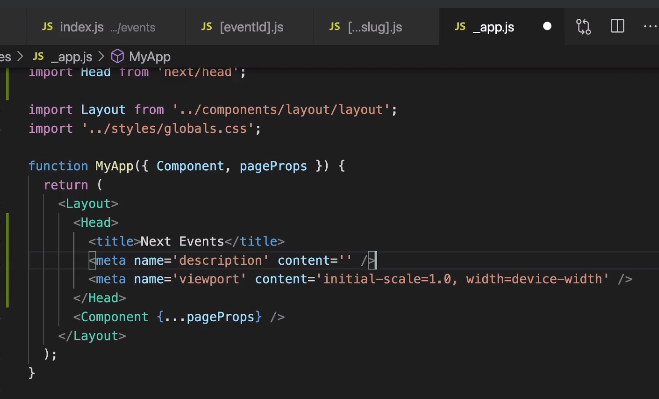
지난 시간에 _app.js 파일에 <Head> 요소를 추가했고,

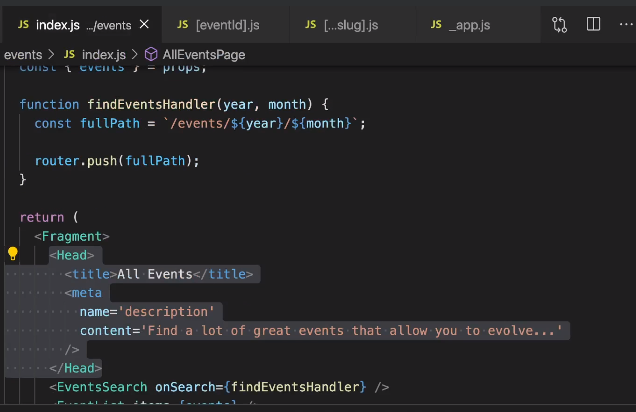
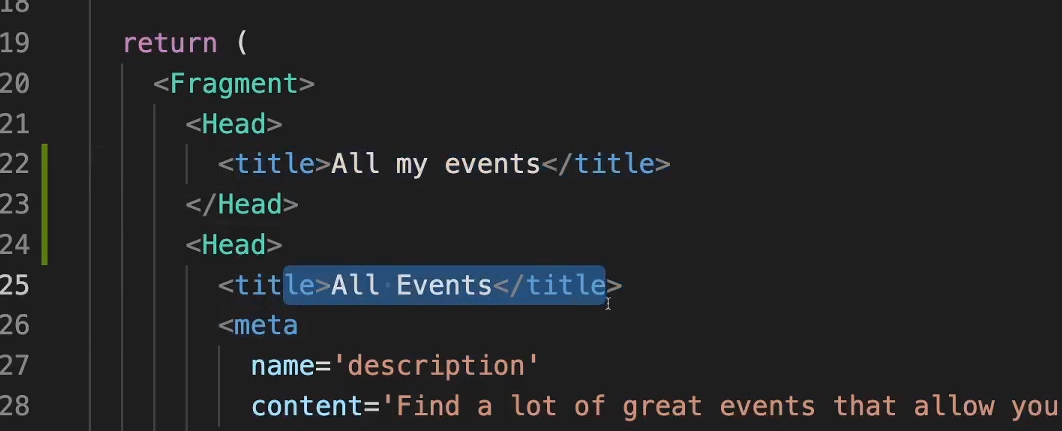
page 컴포넌트에도 각각 <Head>가 있다.

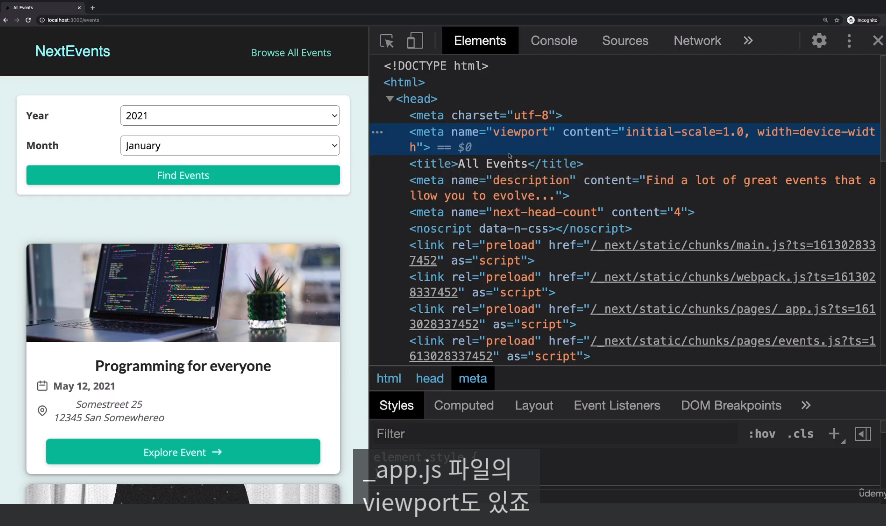
viewport 태그도 있고,
title content 태그도 있는 걸 확인할 수 있다.
Next.js는 여러 <Head> 요소를 알아서 병합해준다.

한 컴포넌트 내에 여러 <Head>를 둬도 Next.js는 자동으로 <Head> 섹션을 병합한다.
물론 후에 conflict가 생길 수 있으니 주의한다. (동작 방식 보여주려고 )

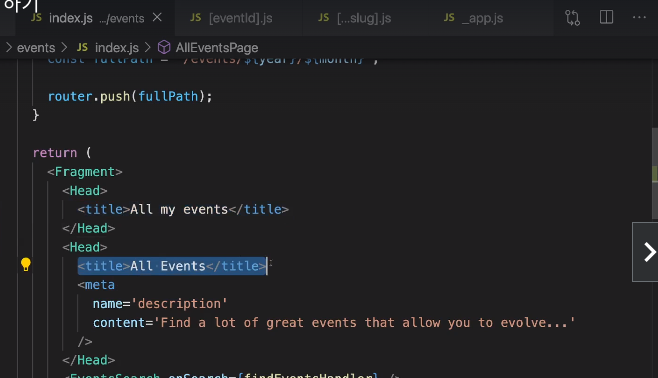
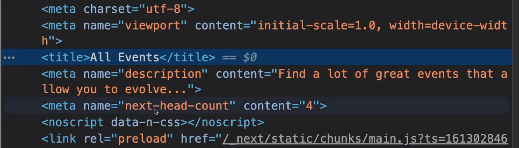
그런데 보니,
title태그 딱 하나만 반영되어 있다.

같은 태그에서는 하나만 반영한다.
더 최근것으로 !

그러니, _app.js에서 공용 title혹은 meta name ="" 태그를 설정했더라도
page component에서 자신 페이지만의 고유 데이터를 title 혹은 meta name=""을 쓴다면,
덮어진다.
즉, 이 고유 데이터가 없을 시에 공용 데이터가 들어간다는 뜻!
왜냐하면, page component는 app component보다 나중에 렌더링되므로, page component 의 Head섹션이 표시된다.
