전반적인 application 설정 할 수 있는 파일
_app.js파일_document.js파일
=> 두 파일 모두 pages 폴더안 root 레벨에 있어야한다.
_app.js
- application shell
- html document의 body 섹션 속 root component다.
_document.js
- 전체 html 문서를 customize 하게 한다.
- html을 구성하는 모든 요소
- 특수한 컴포넌트를 추가해줘야함.
사용법

-
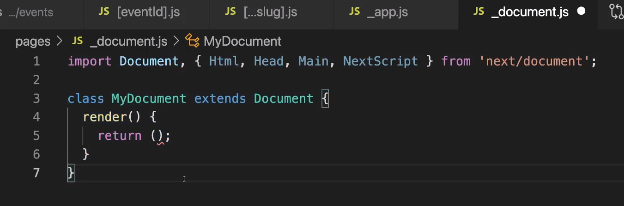
클래스 기반 컴포넌트를 작성해야함
-
Next.js가 제공하는 일부 구성요소 확장이 필요함.

-
이 컴포넌트 내부에는 render 메서드가 필요

-
jsx 코드를 반환

-
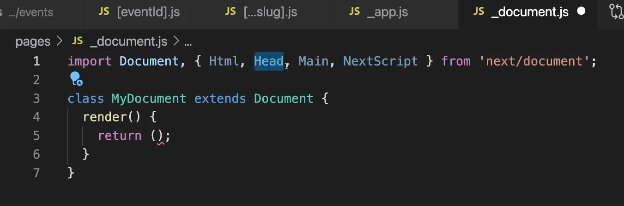
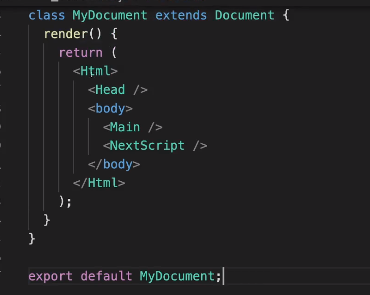
특수한 구조를 가진 특수 jsx코드이어야함. (Html컴포넌트, Head 컴포넌트, Main 컴포넌트, NextScript 컴포넌트)
-
그런데 'next/document'에서 가져온
Head컴포넌트는, 'next/head'에서 가져온Head컴포넌트와는 다르다. -
next/head
Head: 렌더링된 페이지의 Head 콘텐츠를 조정하기 위해 jsx 코드 어디서나 사용됨.

-
next/document
Head: 여기에 직접 구축할 특수한 문서 컴포넌트에만 사용됨.
-

이것이 기본 구조가 된다. (export도 해줘야함.)
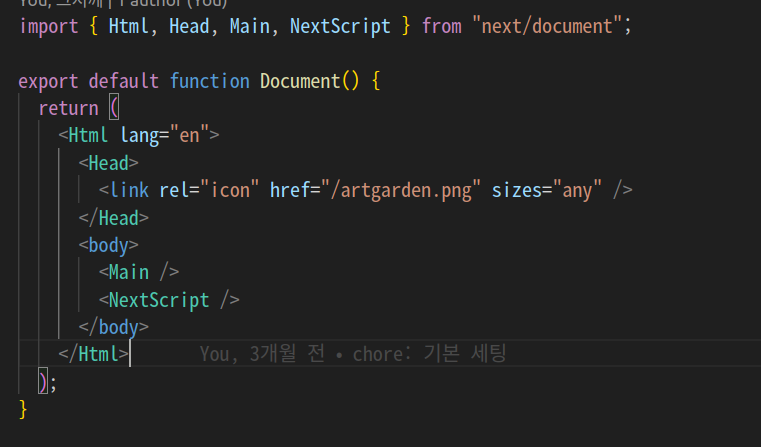
근데, 현재는 업데이트가 돼서,

이런식으로 클래스 기반 컴포넌트가 아니여도 되고, 이 파일도 자동 생성된다.

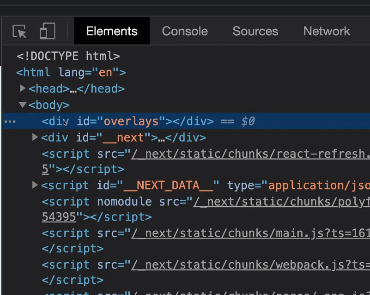
html 콘텐츠를 application 컴포넌트 트리 외부에 추가할 수 있게 해줌.
이런 요소를 react의 portal과 같이 사용한다거나 할 때, react portal로 이 <div>를 선택해 모달이나 오버레이를 이 요소로 전달할 수 있다. application component tree 외부에 추가적인 html 요소가 있는게 도움이 될 수 있다. next.js 애플리케이션은 결국 반드시 포함되어야 하는 이 메인 컴포넌트에 의해 렌더링되지만 추가 요소를 더하는게 유익할 때도 있음. 따라서 전체 html 문서를 편집해야 한다면 이런 _document.js 파일을 추가해서 작업하면 된다.
