
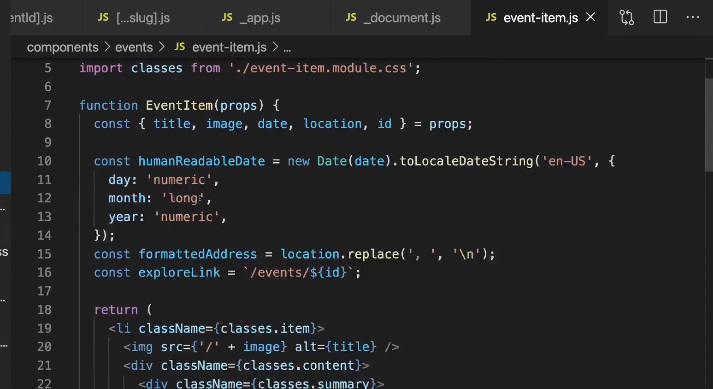
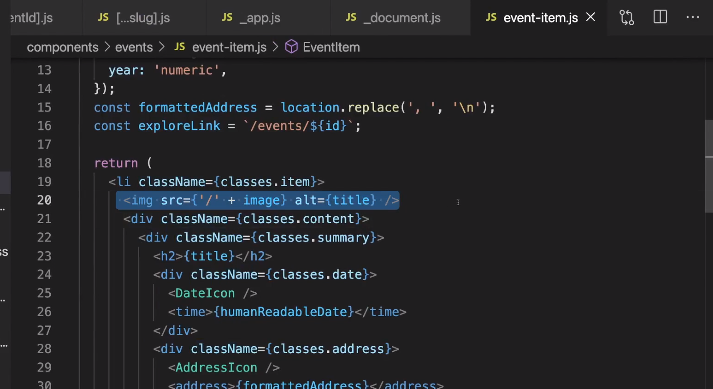
이 EventItem 컴포넌트는 이벤트 항목 목록에 포함된 이미지를 렌더링하는 컴포넌트다.

지금은 표준 <img>를 사용하고 있다.

<Image>를 사용하면 Next.js에서
- 여러 버전의 이미지를 요청이 들어올 때마다 바로바로 생성해주는데,
- 각 운영체제와 장치 크기에 최적화되도록 한다.
- 그리고 그러한 이미지들은 cache에 저장되어 유사한 장치에서 요청이 들어올 때 활용할 수 있다.
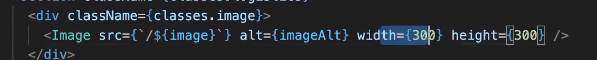
원본 이미지 크기가 아니라, 페이지에 표시하고자 하는 크기를 뜻함.
높이와 너비를 설정할 때,
이미지가 출력되는 두 가지 경우를 고려해야함.
1) 조정한 이미지가 작은 화면을 가득 메울 수도 있음.
2) 큰 화면 한가운데에 조그맣게 걸려 있을 수 있음.

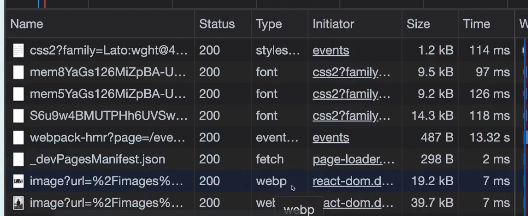
- 이미지의 용량이 아주 작아짐
- 이미지 유형도 chrome에 적합한 webp로 바뀜.

생성된 이미지는 .next 폴더 => cache => images 폴더에 있음.
이 이미지는 필요할 때마다 최적화되어 생성된다.
즉, 미리 생성해 두는 것이 아니라 요청이 있을 때 생성하고, 저장해 두었다가, 나중에 유사한 기기에서 요청이 들어올 때 바로 이미지를 꺼내서 렌더링하는 방식.
크기 최적화 외에도 또 한가지 중요한 것은, 생성된 이미지 그 자체이다.
=> 이미지 컴포넌트

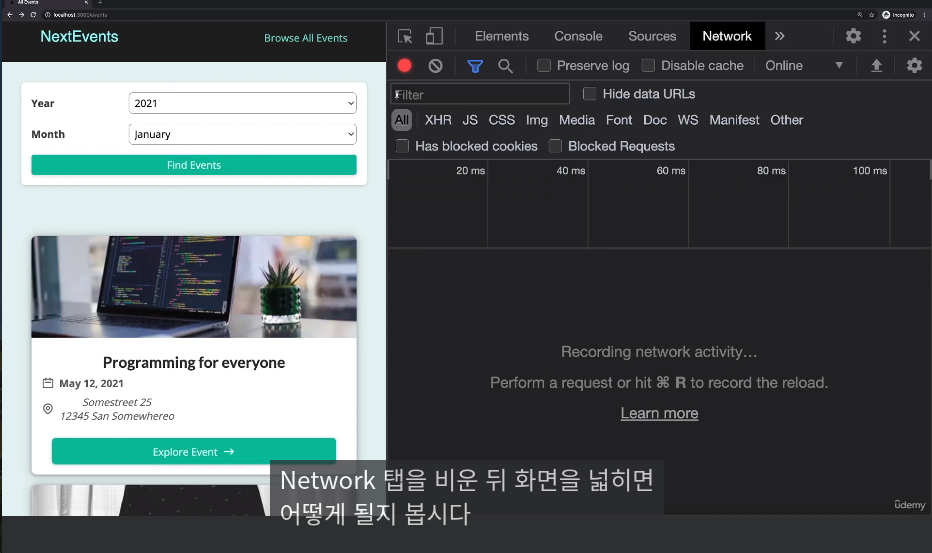
캐시를 지운 새로고침을 한 후, Network 탭을 비운뒤 화면을 넓히면 어떻게 될지 보자.

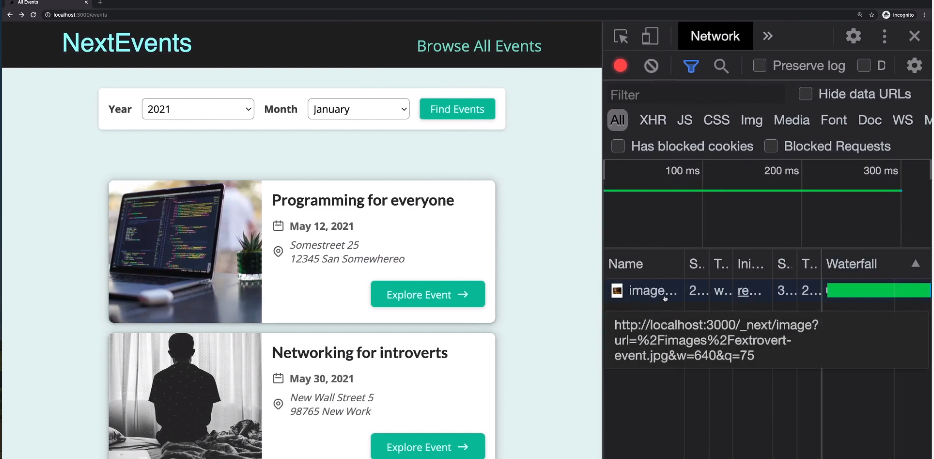
화면 크기를 키우니 맨 아래 이미지에 대한 새로운 요청이 들어온 것을 확인할 수 있음.
=> 기본 이미지가 Lazy load(지연 로딩)되기 때문임.
즉, 보이지 않는 상태에서는 Next.js가 다운로드하지 않는다.
=> 내장된 이미지 컴포넌트와의 차이점
-
내장 컴포넌트에서는 image가 바로 로딩되어, 언제나 로딩된 상태
-
발생하는 요청수를 더욱 줄일 수 있고,
-
해당 page에 할당되는 대역폭도 줄일 수 있다.
-
필요없는 걸을 로딩하지 않음.
정리)
- production 단계에서 필요한 이미지를 준비할 수 있음.
- 그 이미지를 상세 페이지에서도 사용 가능.


image의 실제 크기는 css 스타일이 우선으로 적용된다.
Image태그에서 설정한 크기는 결국 접속한 사용자 화면에서 fetch 해오는 크기일 뿐- 최종 스타일링에는 여전히 설정한 css 크기가 관여한다.
