지금까지 <Head> 섹션의 <meta>를 최적화했다.
이번엔 이미지 최적화를 해보자.

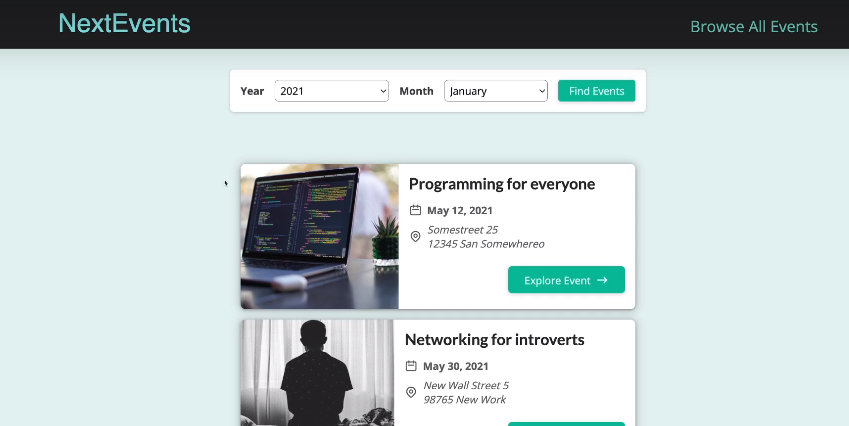
이 페이지에는 이벤트를 렌더링할 때 image가 몇가지 포함되어 있고,

단일 이벤트 페이지에도 이미지가 있음.
현재는 이미지가 최적화가 안되어있음.
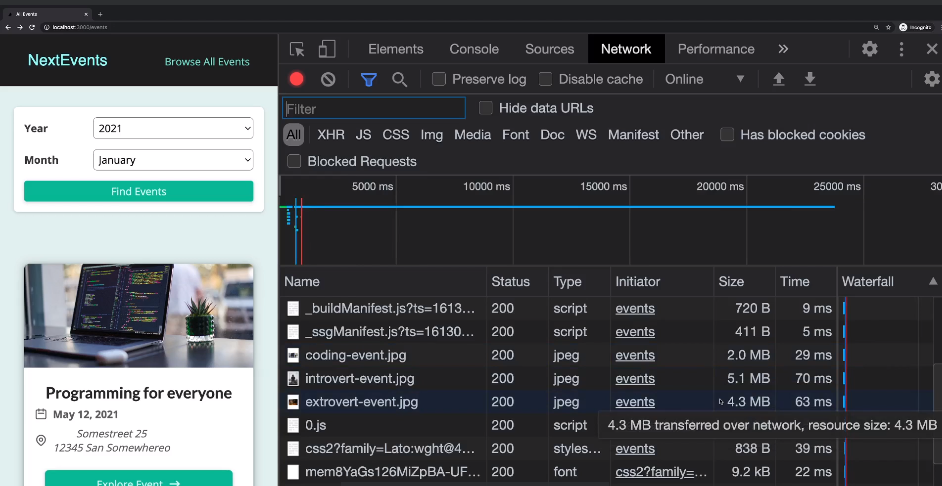
All Events page에서 확인해보자.
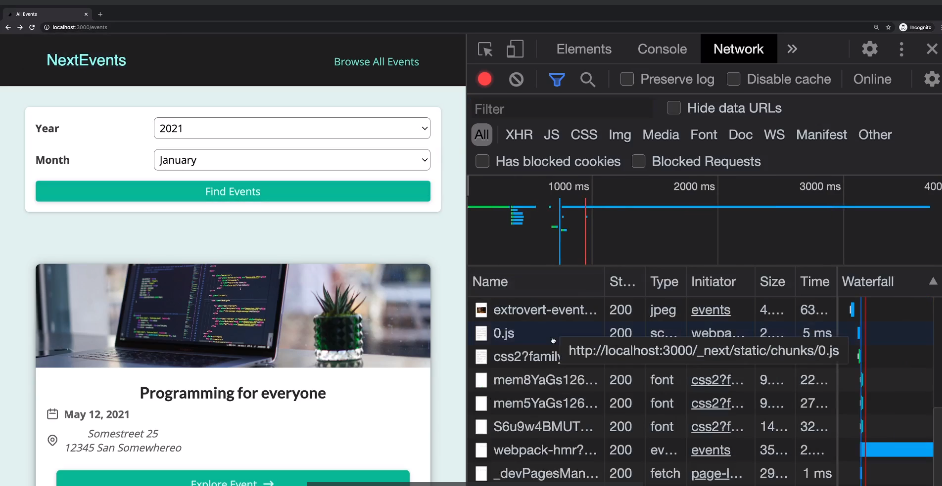
개발자 도구- Network 에 들어간다.

새로고침 아이콘을 오른쪽 클힉하면 cache를 비우는게 있음

그러면, 이미지를 포함한 모든 data를 새로고침할 수 있다.

jpg 사진들의 Size를 보면 최적화되지 않은 채로 원본 크기 그대로 fetching 되었다.
size가 크게 저장되어있는 것임. 무려 2.0MB ? 5.1MB? 4.3MB?
그리고, 이미지 유형Type도 원본과 같은 JPEG로 불러와졌다.
브라우저가 지원하든, 하지않든 상관없이 말이다 !!!
예를들어) Chrome에서는 WebP라고 하는 최적화된 이미지 format을 사용하는데 개발단계에서는 문제가 되지 않지만, production에는 문제의 소지가 있다. 이미지 크기가 너무 큼 !!!!!
다음 편에서 방법을 알아보자,,,
