
- 이름은 뭐로 하든 상관없으나,
[]안에 넣어줘야 한다.

- / 뒤에 어떤 걸 써도 된다. ex) /hello 든, /someting 이든
- 컴포넌트에 입력한 이름과 일치하는 구체적인 projectId를 사용해서 , db에 접근하고, db에서 fetching 한 고유 데이터를 client 쪽 컴포넌트에 적용해서 화면에 출력한다.
이건 내 개인 프로젝트인데 예시를 들어보겠음

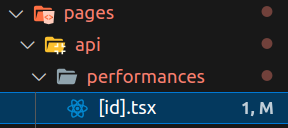
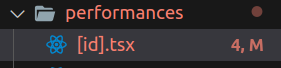
db 데이터를 가져오는 파일을 동적으로 라우팅해준다.

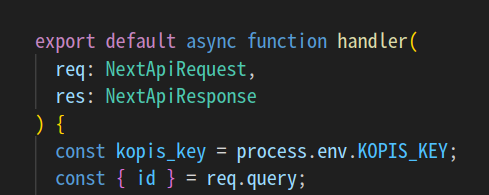
그럼, handler 함수에서 id를 가져올 수 있게 된다.
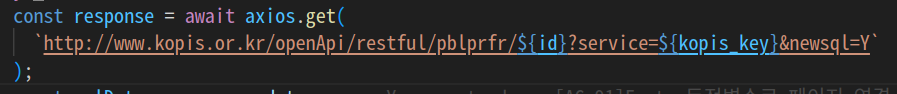
왜냐하면, 저 데이터는 localhost:3000/api/performances/id 에 있기 때문이다.

그렇게 구한 id 값을 data를 가져오는 주소에 쏘옥 넣어주면 된다.

그리고, client 쪽도 동적으로 라우팅을 해줬는데,

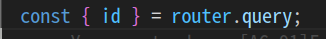
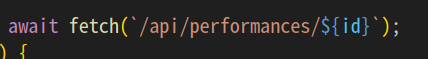
마찬가지로, 페이지 주소를 통해서 id 값을 가져오고,

그 id를 이용해서 데이터를 가져오면 된다!
동적 경로 세그먼트 데이터 추출하기 (router.query)

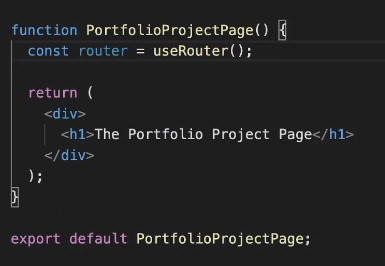
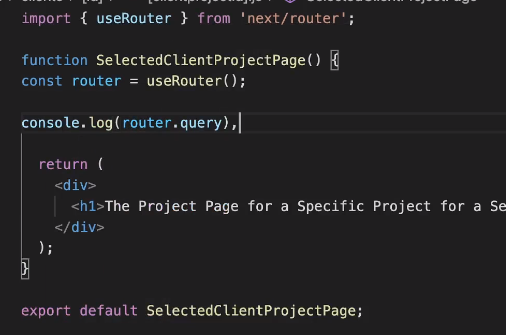
useRouter를 import 해준다.

함수 안에 router 객체를 반환해준다.

라우터 객체는 유용한 data 조각과 메서드 여러개를 준다.
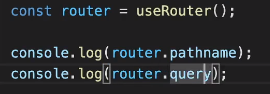
- 데이트 프로퍼티 경우, 경로 이름을 얻는다.(pathname)
- 라우터 객체에 액세스할 수 있게 해주는 다른 프로퍼티도 있다.(query)

- pathname은 경로를 알려준다.
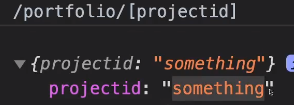
- query는 사용자가 접근한 주소를 알려준다. 즉, 동적 경로 세그먼트에 대한 구체적인 값에 access할 수 있다.
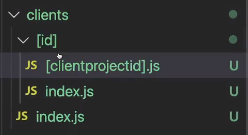
중첩된 동적 라우트 & 경로 구축하기

페이지를 생성했다.
- client를 나열하는 페이지
- 하나의 client를
[id]를 통해 접근하는 페이지 - 하나의 client의 하나의 project를
[clientprojectId]를 통해 접근하는 페이지
각 파일과 페이지에 접근하는 방법
첫번째 페이지 (client 나열 페이지)

이 페이지는 그냥 /clients 들어가면 된다
두번째 페이지랑 세번째 페이지는 한번에 가능하다. (하나의 클라이언트 페이지 & 하나 클라이언트의 해당 프로젝트 페이지)

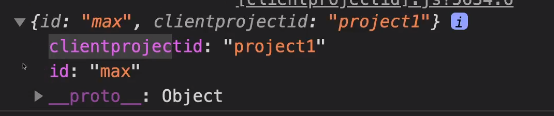
세번째 페이지에서 router.query를 console.log 해보자

두개의 property를 한번에 접근한것을 볼 수 있다 !!
