목차
- Catch-All 라우트 추가하기
- Link 컴포넌트로 네비게이팅
- 동적 라우트로 네비게이팅
- Link href를 설정하는 다른 방법
- 프로그래밍 방식으로 네비게이팅
- custom 404 페이지 추가
Catch-All 라우트 추가하기

2020년 12월에 올라온 게시물만 검색하는 경우

지원해야 하는 url 형식이 다양하니 동일한 컴포넌트로 한번에 처리할 수도 있다.
어떤 경로이며 얼마나 많은 세그먼트를 갖는지에 상관없이 항상 동일한 컴포넌트를 불러오자.

[]안에 ...를 써준다. 이름은 마음대로



-
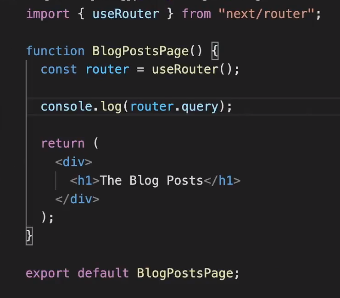
이전에는 항상 단일 값인 단일 문자열만 나타났지만, 이번에는 react.query로 구한 각 세그먼트의 문자열이 배열로 나타난다.
-
이 값들은 데이터베이스에 요청을 보낼 때 사용하거나 2020년 12월에 올린 블로그 게시물을 필터링할 때 사용할 수 있다.
Link 컴포넌트로 네비게이팅
- 앱에 머무르며
- app-wide 상태를 관리할 수 있어야 한다.
(백엔드에서 http 요청을 보낼 필요가 없음)

- Link 몇가지 속성
- replace : 새로운 페이지를 또 띄우지 않고 현재 페이지를 새 페이지로 바꿈. (뒤로 갈 수 없음)
- 고급 최적화 기능)
- 링크에 마우스를 갖다 대자마자 이동하려는 페이지로 자동으로 데이터를 미리 페칭하는 방법
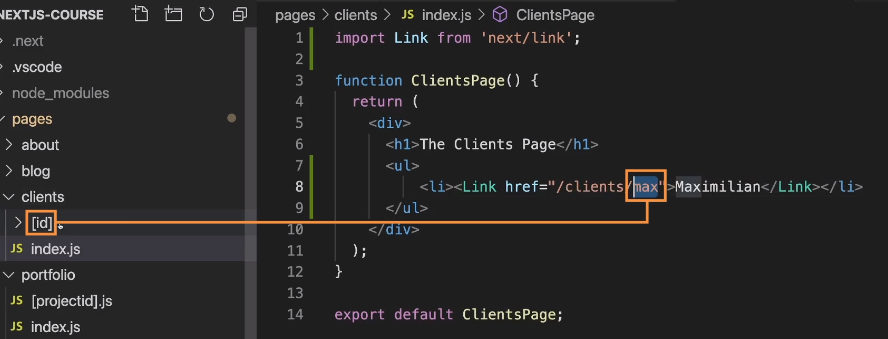
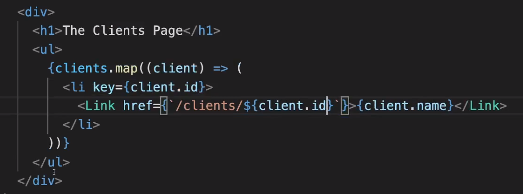
동적 라우트로 네비게이팅
동적 매개변수를 갖는 페이지로 이동할 수 있다.
01.

- 이
[id]폴더가 취하는 구체적인 값으로 작용

- 실제로 이 값을 데이터베이스에서 가져와서 동적 라우팅을 할 수 있다.


Link href를 설정하는 다른 방법
href에 문자열로 작성하기 너무 길어서, 다르게 전달할 대안 방법이 next.js 한테 있다!
객체로 작성하기 ! 근데 이게 더 긴 듯...?

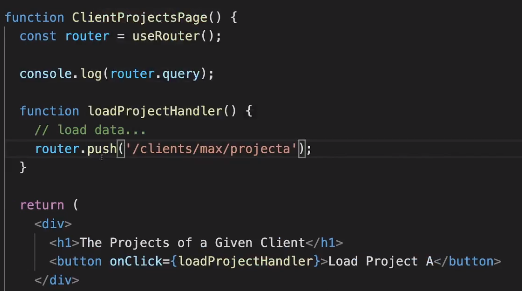
프로그래밍 방식으로 네비게이팅
- 특정 행동을 취했을 때나
- 제출한 폼을 파싱할 때 (- 폼을 제출한 경우에 사용된다. )
=> 페이지를 이동하기 위해 코드를 작성 !

router.push를 이용해서 페이지를 이동하는 것을 프로그래밍화 할 수 있음

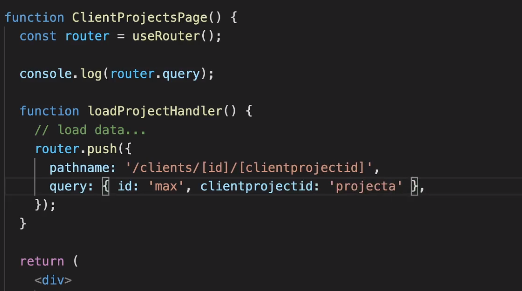
- 근데 또
객체를 이용해서 pathname, query 객체를 지정해줄 수 있다.
custom 404 페이지 추가
404페이지를 자체 콘텐츠와 스타일로 꾸며보자.
pages 폴터의 루트 경로에 404.js 파일을 추가하자.