
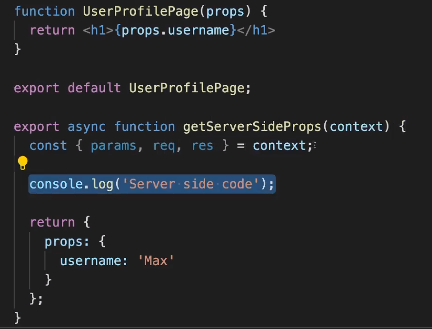
이 함수가 실행될 때 'Server side code' 글자가 찍히게 해보자.
npm run build
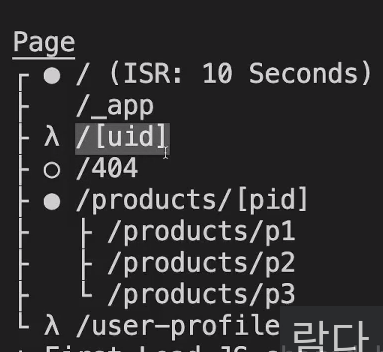
람다 기호가 있는 페이지들은 build할 때 사전 생성하지 않고,
접속했을 때, 서버 측에서만 사전 렌더링 됐다는 뜻이다.

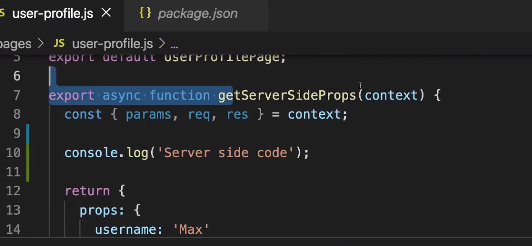
왜냐하면, 사용자 프로필에서 getServerSideProps를 사용했기 때문에.

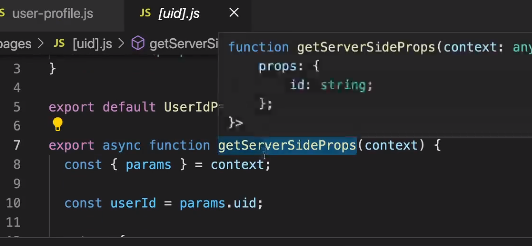
그리고 [uid].js에서 getServerSideProps를 사용했기 때문이다.
npm run start 

텍스트가 찍힌거 확인함
즉, 미리 페이지가 생성된게 아니라, 페이지에 접속할 때라야 함수가 실행됐음을 알 수 있다.
그동안 배운 세개함수에 대해서 이야기 해보자
컴포넌트에 사용하는 data를 서버에서 미리 준비해서 완성된 페이지를 client에게 제공하면
- 사용자 경험 개선
- 처음부터 완성된 페이지에서 모든 콘텐츠 이용
- 검색 엔진 최적화
- 검색 엔진 크롤러가 완성된 페이지 확인
앞으로 이야기할거는,
- client-side data fetching
- 언제 사용하는지
