목차
- getServerSideProps 활용하는 방법
- 동적 페이지에서 사용하는 방법
getServerSideProps 활용 방법
getStaticProps 를 사용할 때는,
getStaticPaths를 함께 사용 : next.js에게 어떤 페이지의 인스턴스를 사전 생성할지를 알려줌
getServerSideProps를 사용하면,
- 그럴 필요 없음.

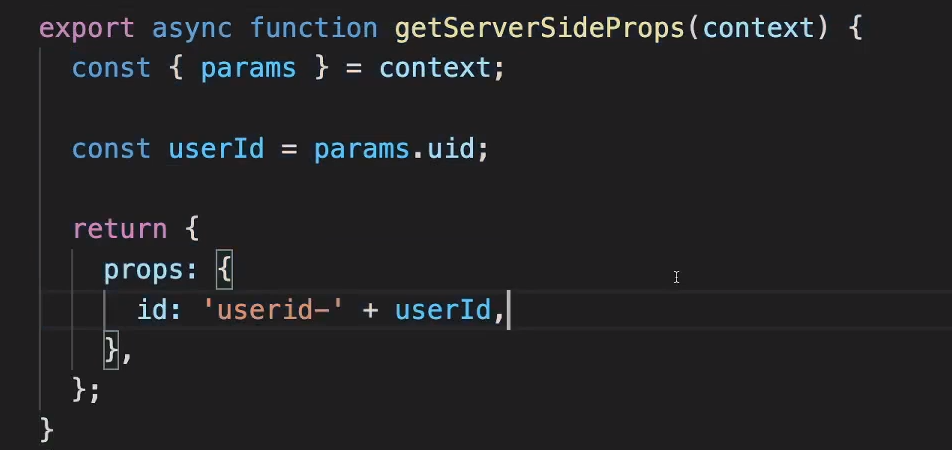
각 사용자 id에 할당된 사용자마다 동적 페이지를 만들겠음.

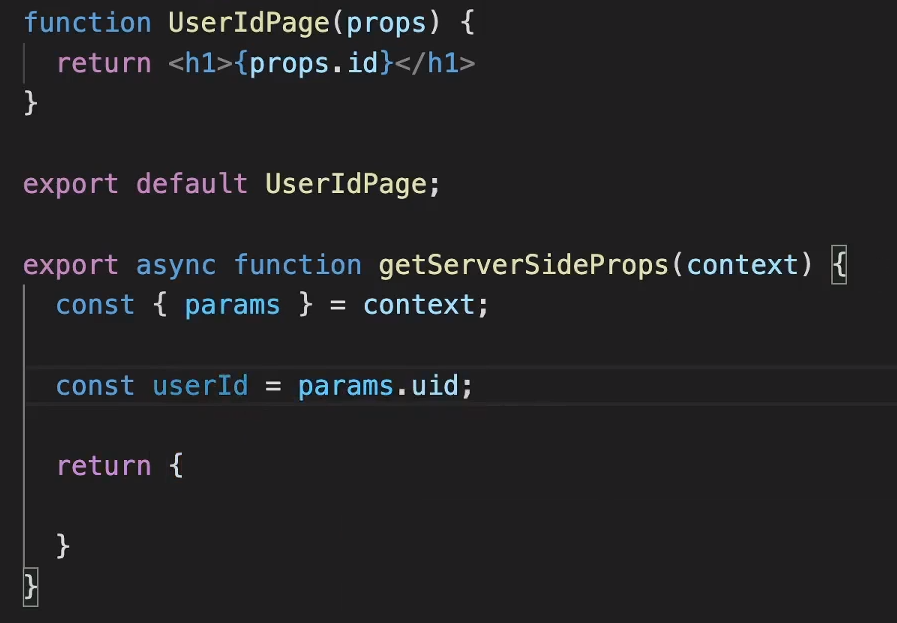
params를 통해 대괄호 식별자 uid에 접근해서 userId를 구한다.

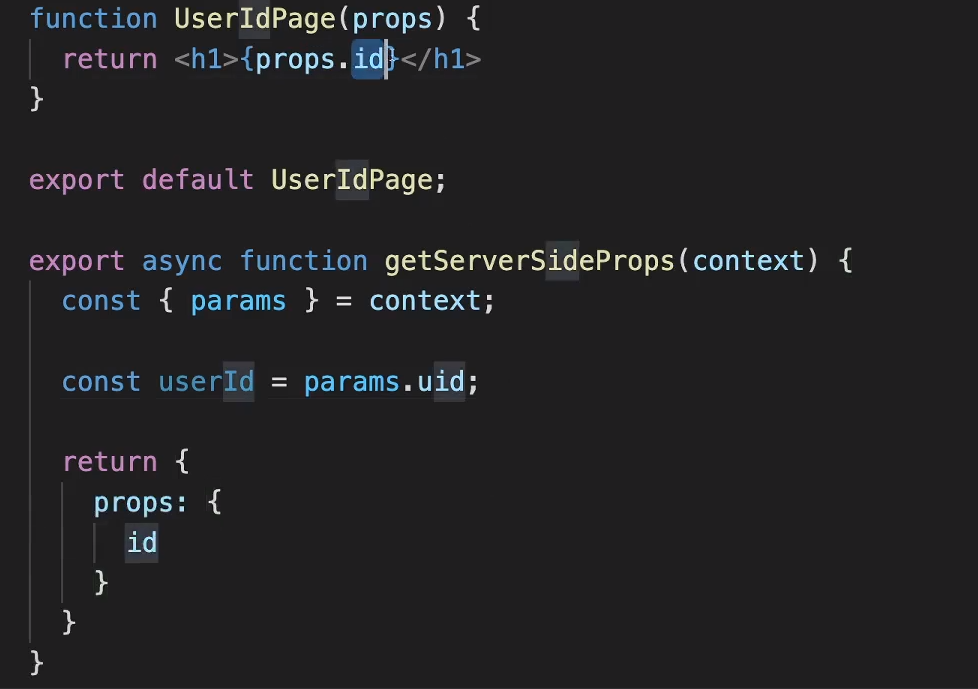
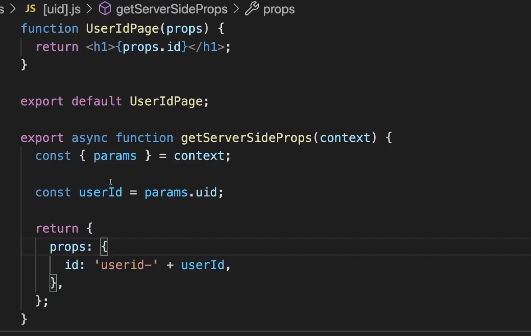
위에서 접근한 id 프로퍼티를 불러온다.

이런식으로 작성해준다.

그런데, [pid]값 삭제해야돼.
pages 폴더에서 동일한 수준에 존재하기 때문에
next.js에서는 / 다음에 오는 값이 없을 때 pid와 uid중 어디에서 처리할지 구분 x
getStaticPaths 함수 사용하지 않고도 코드가 정상적으로 작동한 이유

이 코드가 서버에서만 작동하기 때문임.
=> next.js에서는 아무 페이지도 사전 생성할 필요 없음.
따라서 사전 생성할 대상이 없으니, getStaticPaths가 필요 없음
getStaticProps 를 사용해서 페이지를 사전 생성할 때는
next.js에게 어떤 매개변수 값의 페이지를 사전 생성해야 할지 알려줘야 했음.
반면에,
getServerSideProps를 사용할 땐,
서버 사이드 코드에서 모든 요청을 처리함.
사전 생성할 필요 없으니, 동적 경로 또한 미리 설정할 필요 x
