
- 전체 컴포넌트 상태 완전히 제어
- 완전히 client 측에서 제어하고 데이터를 가져온다.
- 사용자 정의 훅을 생성해서 컴포넌트 로직 관리
- 타사 라이브러리에서 제공하는 훅을 사용
- 코드를 재사용, 유지 관리 쉬움
useSWR
- Next.js 팀에서 개발한 React 훅
- Next.js가 아닌 프로젝트에서도 사용 가능
- SWR:
stale-while-revalidate - 내장 기능: data cache, 최신 데이터 제공하기 위한 데이터 유효성 재검사
설치
npm i swr 

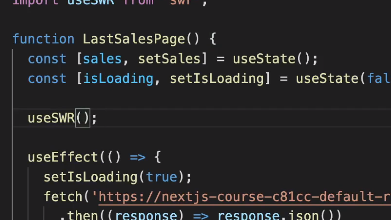
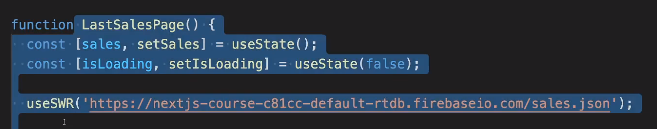
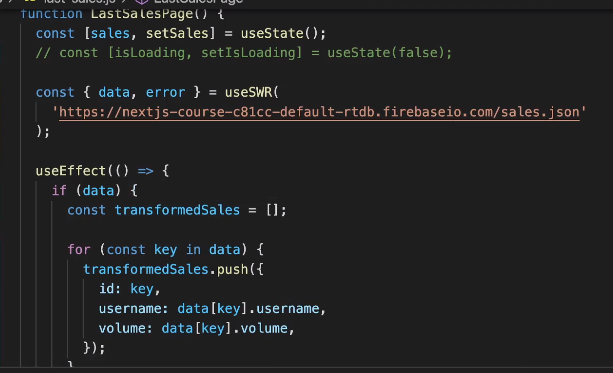
- 첫번째 인수: 일반적으로 그 요청의 url
- 식별자라고 부르는 이유는, 이 훅이 같은 url에 여러 요청을 한번에 묶어 보내기 때문이다.
- 작은 요청을 여러번 보내지 않고, 특정 기간 동안 한 번의 요청으로 전송.
- 두번째 인수 : fetcher 함수
- 요청이 어떤 방식으로 전송될지 정하는 함수.

컴포넌트가 로딩되면 url로 요청이 전송
그러면, 훅으로 반환된 data로 작업을 할 수 있음.
그 데이터가 바로 , 구조 분해 가능 객체
- fetching data 및 잠재적인 error 정보 포함

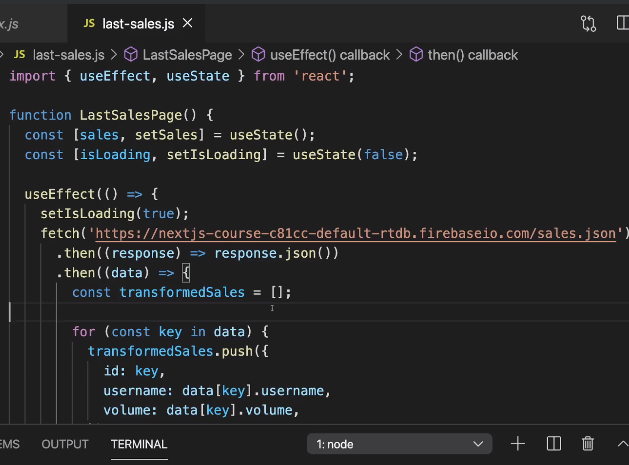
Firebase 에서 반환되는 data는 옳은 형식이 아니라, 변환해야 한다.
- 방법1: 자체 fetcher() 함수를 정의
- data가 fetching되고 반환되는 정확한 방식을 조정함
- 방법2:
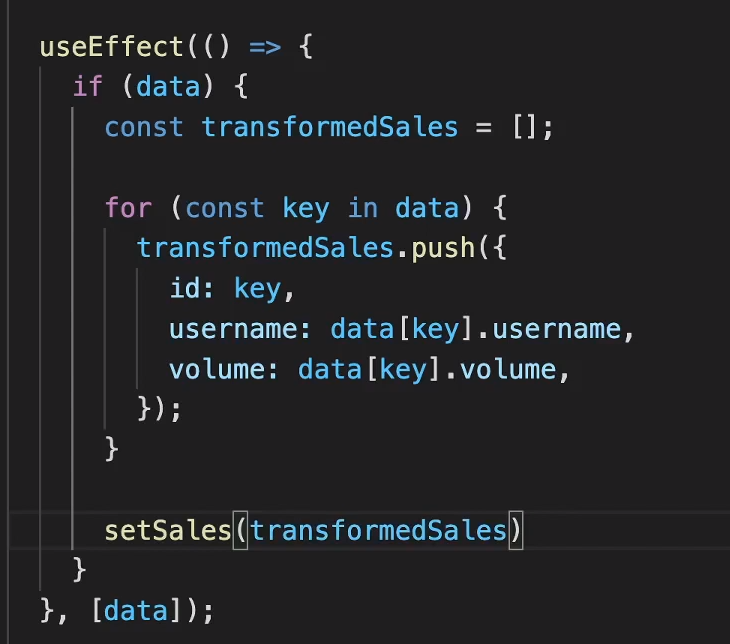
useEffect를 사용

data가 있을 경우 변환

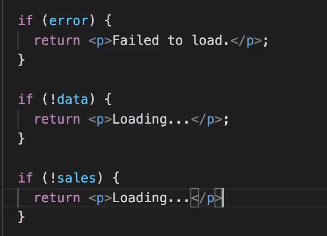
데이터가 있는지 확인해도 변환되지 않은 상태일 수 있음/
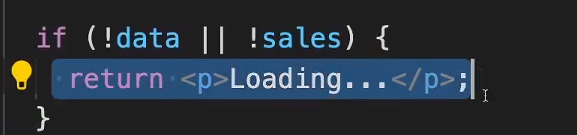
=> !sales 로 확인

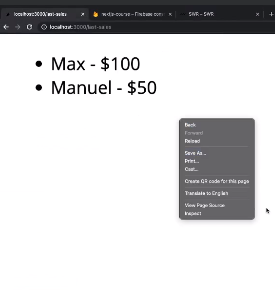
지금까지 작성한 위에 코드


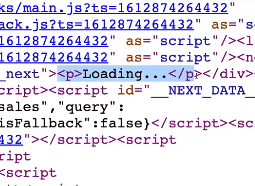
page source 를 확인해도 data는 볼 수 없지만
loading은 보임/
왜냐?
=> 시작 상태가 바로 컴포넌트 초기 버전이 렌더링되기 때문임
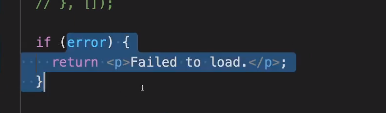
=>

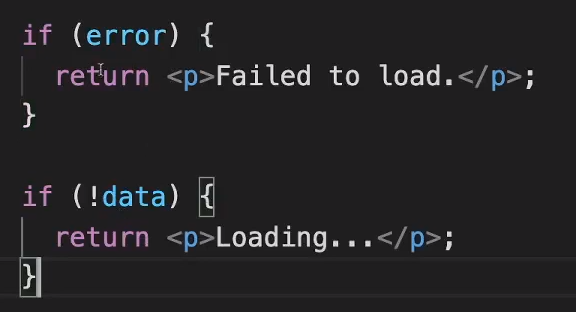
처음에는 error가 정의되지 않으니 이 text는 반환되지 않음.

처음에는 data와 sales가 정의되지 않으니, 이 text가 반환됨.
그래서, 이 부분이 사전 렌더링된 page의 일부처럼 보이게 됨.
"data fetching은 client side에서만 이뤄진다."
