[Next.js(197)]Server-Side pre-rendering + Client-Side data-fetching
Next.js (pages router)
Server-Side pre-rendering과 Client-Side data-fetching를 결합하는 방법을 알아보자.
어떤 경우에?
기본 스냅샷을 pre-rendering 하고,
client에서 최신 데이터 fetching 할 때 !!!
준비

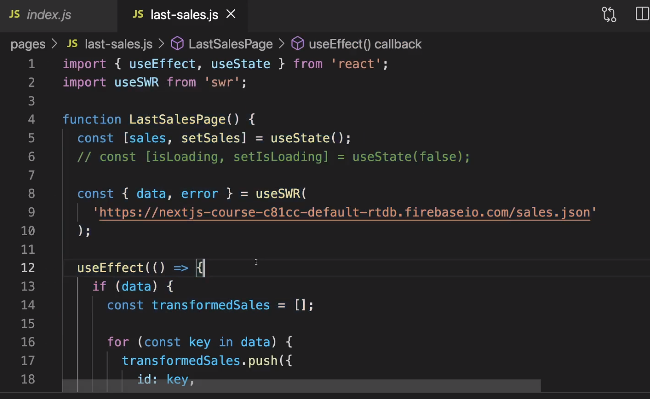
판매 Page.
client side data는 fetching 한 상태.
이제, 서버에서(SSR) 혹은 빌드 프로세스 도중(SSG)에 data를 준비하기 위해
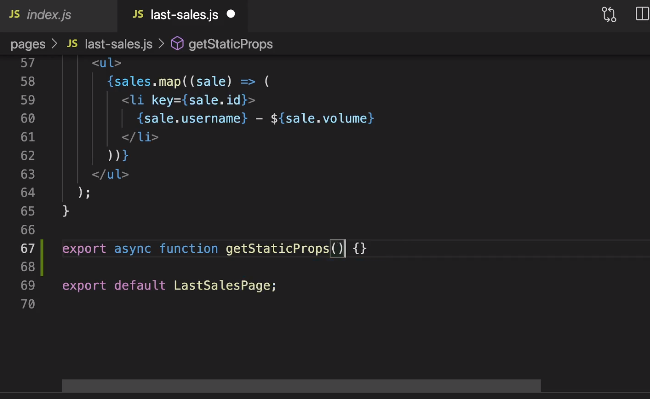
함수 추가해보자.
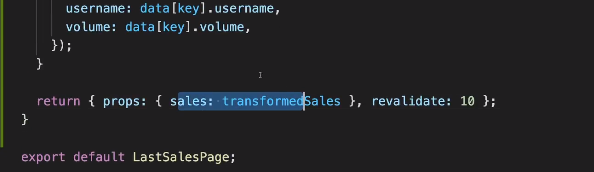
getStaticProps를 써서 build process 중에 사전 생성하고, 배포가 끝나면 revalidate 키로 유효성 재검사하는 로직을 짜보자.
시작


여기 안에서 데이터를 가져올 때 react hook은 못쓴다.
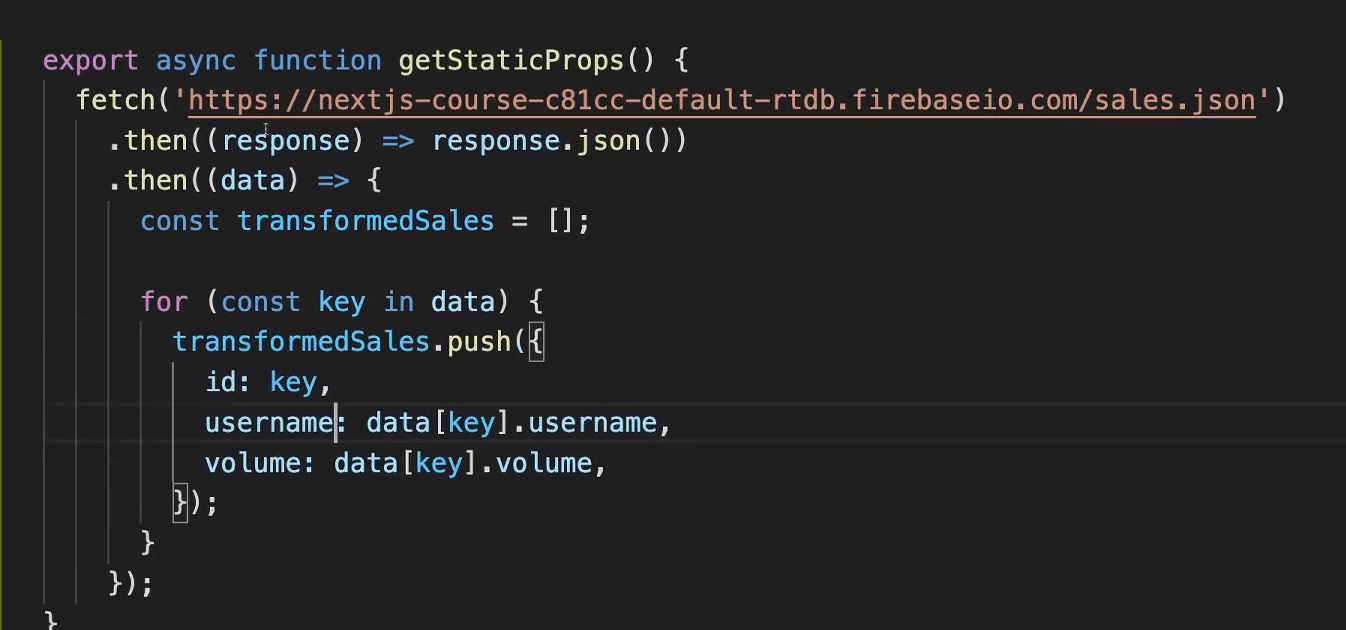
그래서 fetch로 데이터 가져오고,
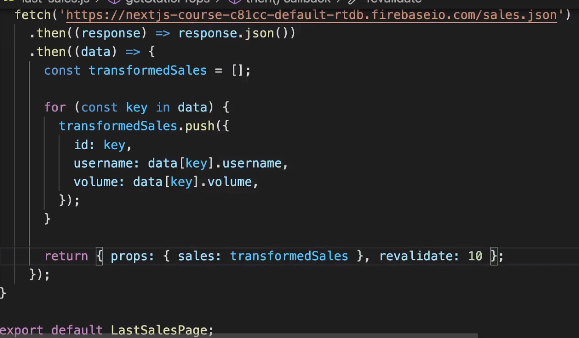
데이터 변환해보자(Firebase에서 데이터 가져와서 그럼)
fetch()는 getStaticProps와 getServerSideProps 에서 모두 쓰인다.

getStaticProps 함수는 비동기 함수다.

그렇기 때문에 프로미스가 끝에 있어야 하고, fetch 부분이 해당한다.

그러니 두번째 then 블록에서 객체를 반환해야 한다.
=> 배포 후에 10초마다 실행되거나 , 혹은 최대 10초마다 실행

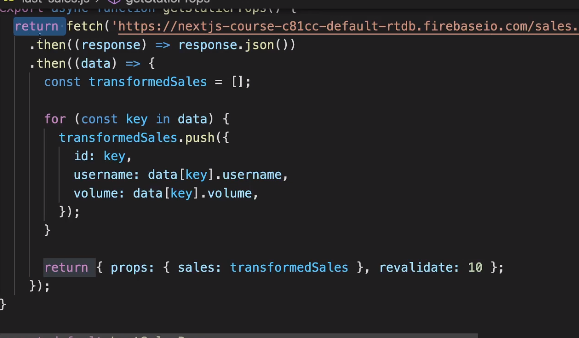
fetch 앞에 return 명령으로,
전체 프로미스 체인을 반환하자.
=> 모든 단계 및 최종 data를 가지는 전체 프로미스가 getStaticProps로 반환되도록 함.

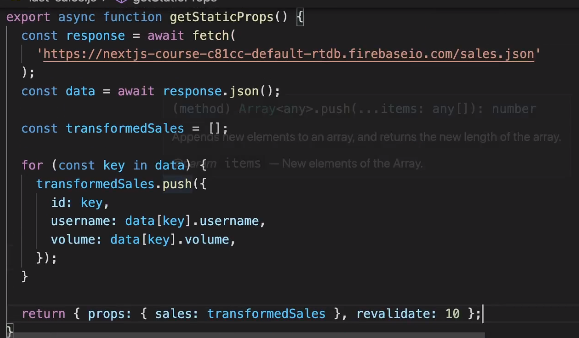
아니면 다른 방법으로 await 키워드를 사용한다.
(이게 훨 낫네... ㅎㅎ;)

프로퍼티의 일부로, 데이터를 반환했으니,

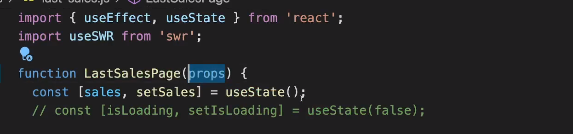
LastSalesPage 컴포넌트가 props를 accept 하고, sales 데이터를 받는다.

그런데 sales로 뭘할까?
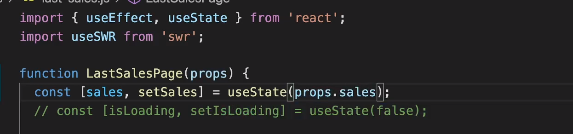
pre-fetch & pre-render 된 sales를 초기 상태로 사용하자 !
즉, 서버에서 혹은 build 프로세스 중에 사전 렌더링 된 이 sales가 바로 초기 상태로 사용되는 sales이며 client side data fetching의 결과를 덮어쓰게 될 것.

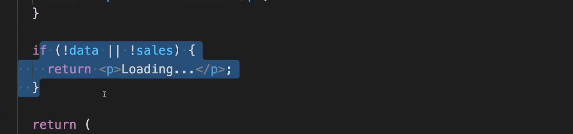
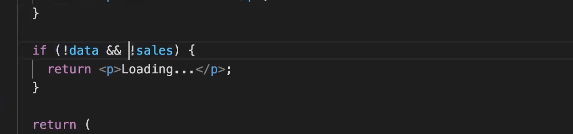
이제 여기서 Loading...을 반환하지 않게된다.
=> because sales will not be undefiend (계속 값이 있을거라는 뜻)

|| => &&
data와 sales 둘 다 없을 때 Loading 표시로 바꿈
결론)
초기 sales는 사전렌더링 된거고,
이후 이 컴포넌트는 client에서 실행돼서 fetch가 됨으로써 가장 최근의 sales가 fetching 된다.
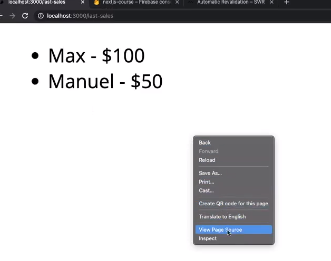
화면)

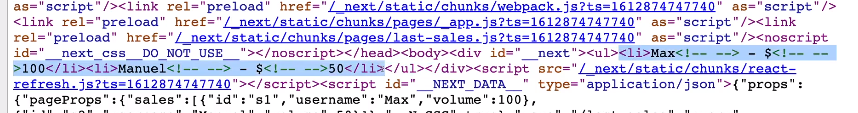
page source를 보면,

사전 렌더링 된 페이지 일부에 판매 데이터가 있다.

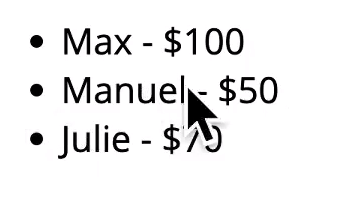
이후, 만약 데이터가 변경된다면
client에서 fetching 된 이후, 화면에서는 업데이트된 data를 볼 수 있지만,
page source에서는 볼 수 없다.
최적의 사용자 경험 완성...
