캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
라이브러리화 하기
지난 포스팅에서 객체의 속성을 변경하는 Object.defineProperty()를 작성했다.
이를 라이브러리화 한 것을 기록한다.
1. init()이라는 함수 만들기
function init(){
}2. init()안에 Object.defineProperty() 작성한것 넣기
function init(){
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function(){
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newValue){
div.innerHTML = newValue;
}
});
}이제 init()이라는 함수가 정의 되었다.
init()함수의 기능은 2가지다.
viewModel 객체의 str의 접근했을 때의 동작과 할당했을 때의 동작을 정의한다.
3. 값 할당 부분을 render()함수로 만들기
set: function(newValue) 을 보면 값 할당 부분이 있다.
div.innerHTML = newValue;viewModel의 str속성에 newValue값을 할당한다.
이를 render()함수로 만들면 아래와 같은 코드가 된다.
function render(newValue){
div.innerHTML = newValue;
}변경 결과
이제 init() 함수가 render() 함수를 호출하는 형태가 된다.
// 함수 정의
function init(){
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function(){
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newValue){
render(newValue)
}
});
}
// 함수 정의
function render(newValue){
div.innerHTML = newValue;
}
// 함수 호출
init();4. 즉시실행 함수에 init()과 render() 넣기
즉시실행 함수란?
정의 되자 마자 즉시 실행되는 자바스크립트 함수다.
즉시실행 함수의 형태
( function() )(괄호로 시작해서 )괄호로 끝나는 익명함수로 되어있다.
전체를 괄호로 감싸는 이유는 변수 스코프를 구분하기 위함이다.
function옆에 즉시실행 함수를 생성하는 () 괄호가 있다.
이는 자바스크립트 엔진이 함수를 즉시 해석해서 호출하게 한다.
즉시실행함수 MDN문서
즉시실행 함수에 코드를 넣은 결과
<script>
var div = document.querySelector('#app');
var viewModel = {};
(function(){ // 즉시실행함수
function init(){
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function(){
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newValue){
render(newValue)
}
});
}
function render(newValue){
div.innerHTML = newValue;
}
init()
})
</script>일반적인 오픈소스 라이브러리들이 변수 스코프를 보호하는 방법으로 즉시실행 함수를 택하고 있다.
5. 호출
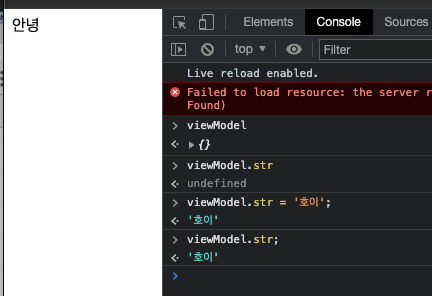
코드를 저장하고 'Open with Live Server'로 브라우저를 켠다.
브라우저의 개발자 도구 F12를 연다.
Console에서 viewModel 객체를 호출한다.

여기까지 라이브러리화가 어떻게 되는지 배웠다.
