캡틴판교 장기효님의 Vue.js시작하기 인프런 강의를 수강하고 내용을 정리했다.
매일 20분 야금야금 Vue.js 화이팅.
IDE: Visual Studio Code
크롬 뷰 개발자 도구: Vue.js devtools
뷰 개발자 도구로 Reactivity 확인하기
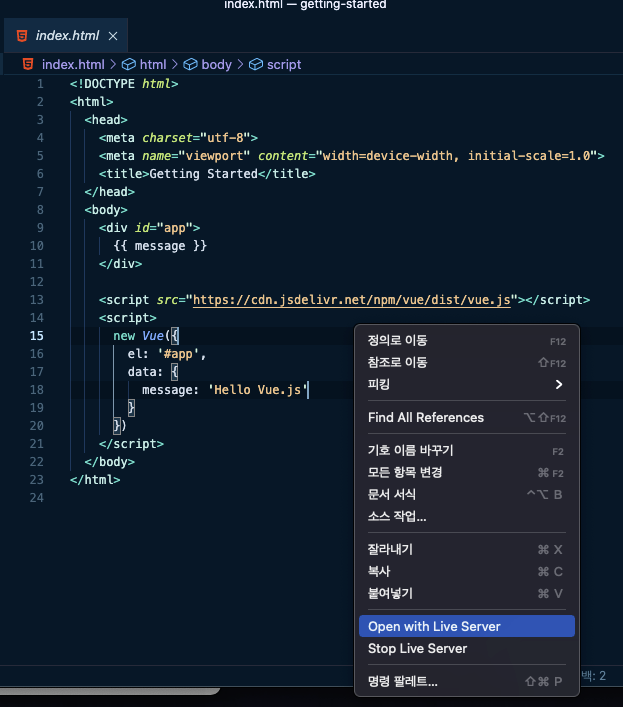
1. 예제 코드에서 'Open With Live Server'를 이용해 브라우저를 연다.
코드를 보면, data에 "Hello Vue.js"라는 문자열이 저장되어 있는게 보인다.
장기효님 예제코드 리포지토리

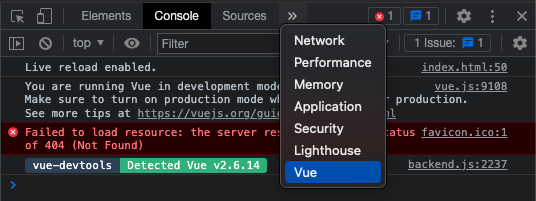
2. 브라우저에서 F12 개발자 도구를 연다.
작은 ">>" 모양를 클릭하면 Vue라는 메뉴가 보인다.
브라우저에 크롬 뷰 개발자 도구가 설치되어 있고, 코드에 Vue.js가 있는 경우에만 보인다.
클릭해보자.

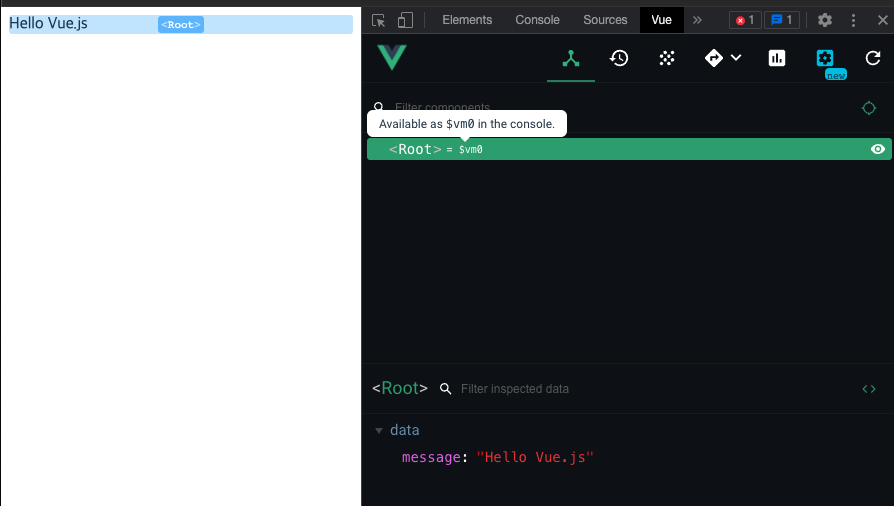
3. data의 message 속성에 "Hello Vue.js"가 저장되어 있다.

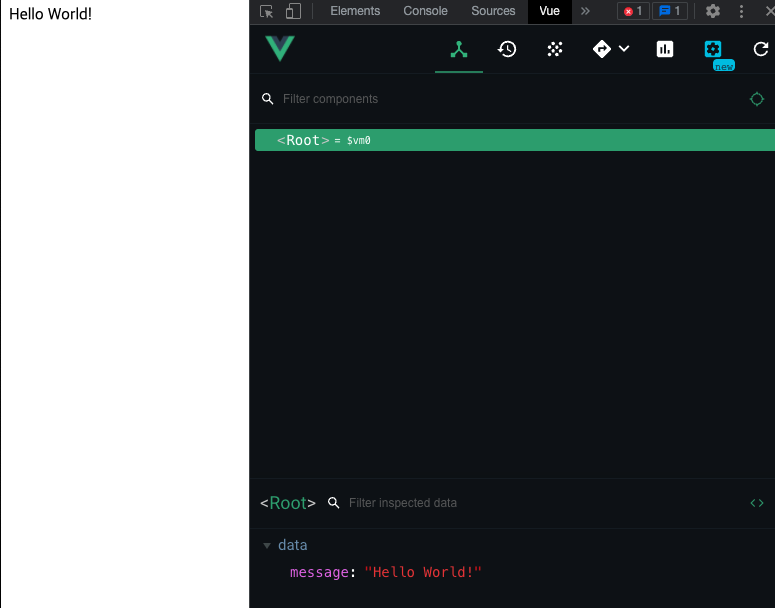
4. message 문자열을 "Hello World!"로 바꿔보자.
데이터가 바뀜에 따라 변경 사항이 화면에 반영된 것을 확인할 수 있다.
이렇게 뷰의 핵심 특징인 Reactivity를 뷰 개발자 도구로 확인해보았다.

다음시간에는 new Vue() 에 대하여 살펴본다.
