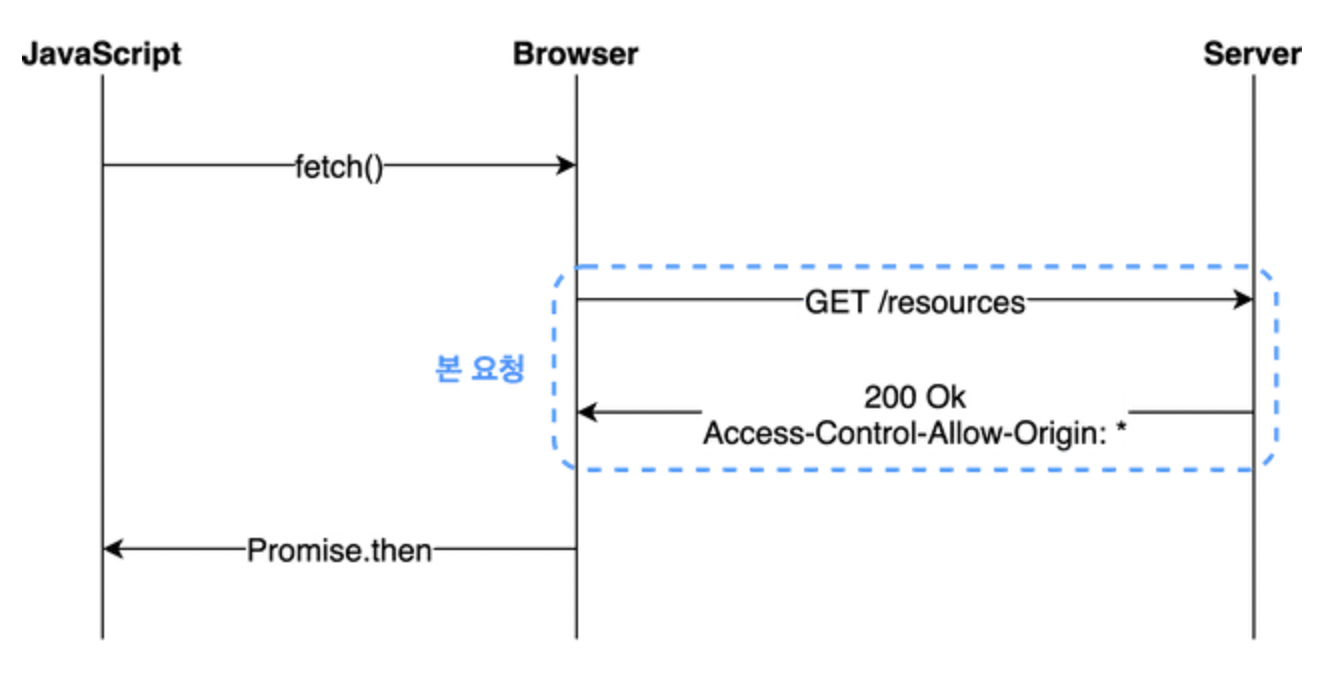
Simple Request (단순 요청)
사전 승인없이 바로 본 요청을 보내는 방식.

Simple Request 조건
- HTTP 메서드:
GET,POST,HEAD만 허용 - 헤더 제한:
Accept,Content-Type(단,application/x-www-form-urlencoded,multipart/form-data,text/plain만 허용)Authorization,User-Agent등 기본 헤더만 사용 가능
Content-Type이application/json이면 Preflight가 필요 (예외:application/x-www-form-urlencoded는 Simple Request)
대체로 REST API가 Content-Type 으로 application/json 을 사용하기 때문에 사실상 지켜지기 어려운 조건이고, 거의 대부분은 Preflight 방식으로 처리한다.
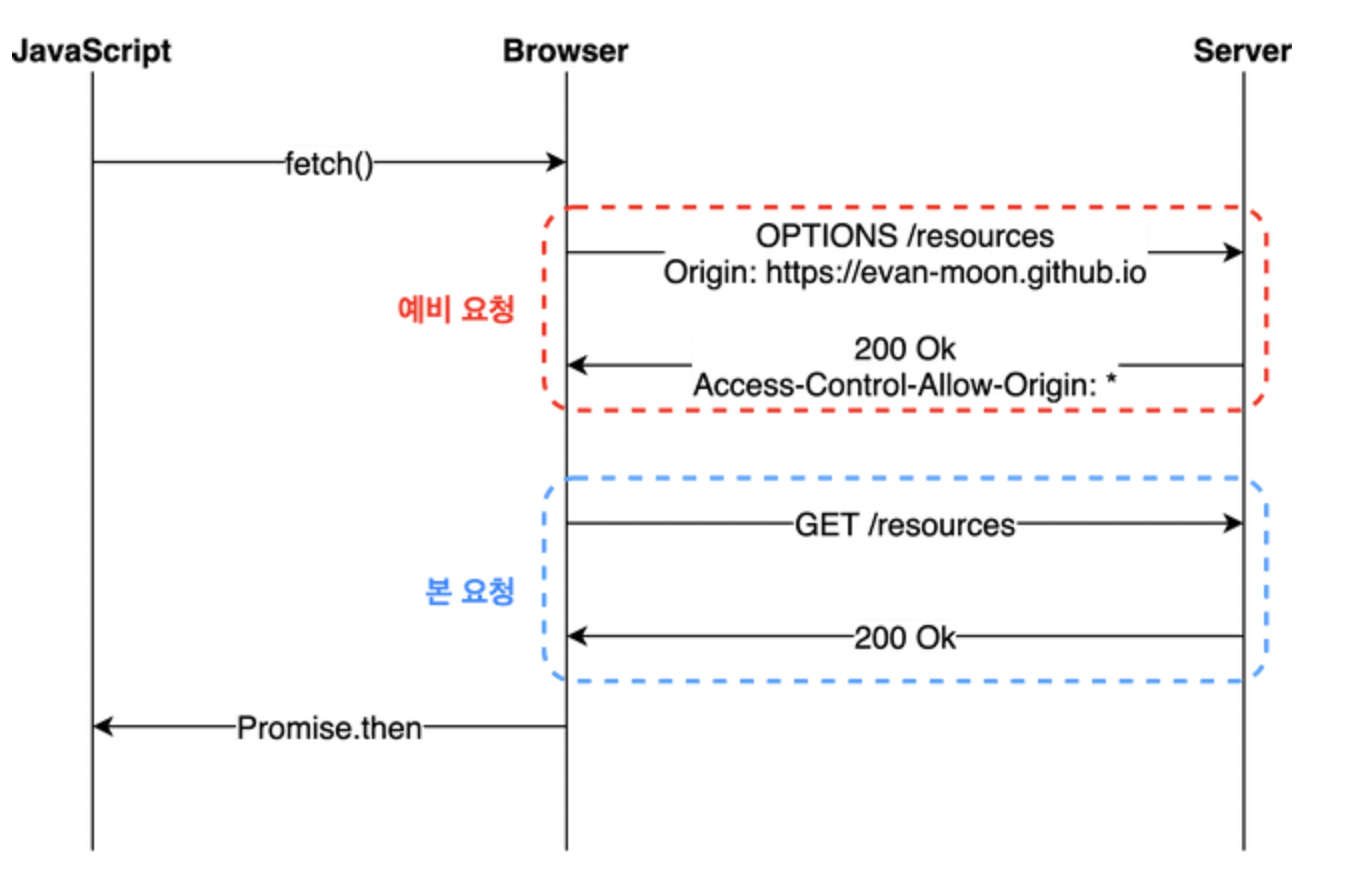
Preflight Request (사전 요청)
서버에 실제 요청을 보내기 전에, 이 요청이 유효한지(허용되는지)를 판단하는 예비요청을 먼저 보낸후, 허용되었다면 실제 본 요청을 보내는 방식
3-way-handshake처럼 사전에 확인하고 승인하는 절차를 거친다.
Preflight는 서버에게 '이 요청을 보내도 괜찮을까요?'라고 물어보는 SYN 같은 과정이다. 서버가 괜찮다고 응답하면, 클라이언트가 본 요청을 보낸다.
왜 사용?
크기가 10000인 큰 데이터를 담아 무작정 요청을 보냈는데, 만약 이 요청이 CORS에 위배되는 요청이라면? 서버의 리소스를 낭비하는 꼴이 된다. 이를 방지하기 위해 먼저 요청을 보내어 유효한지를 판단한 후 본요청을 보낸다.
Preflight 요청 흐름
- 클라이언트(브라우저)가
OPTIONS메서드로 서버에 요청을 보낸다. (이 요청이 허용되는지를 확인하는 예비 요청) - 서버가
Access-Control-Allow-Origin등의 헤더로 이 요청이 허용되는지를 응답한다. - 만약 서버가 허용한다는 응답을 보내면, 이제서야 브라우저는 실제 요청을 진행한다.

Preflight Request의 조건
- POST, PUT, DELETE와 같은 안전하지 않은 메서드 사용
- 커스텀 헤더 사용 (예:
X-Auth-Token) Content-Type이application/json같은 특정 타입인 경우
