문제 상황
사용자가 HTML 태그를 입력하면 해당 태그가 실제로 적용되는 문제가 발생했다.
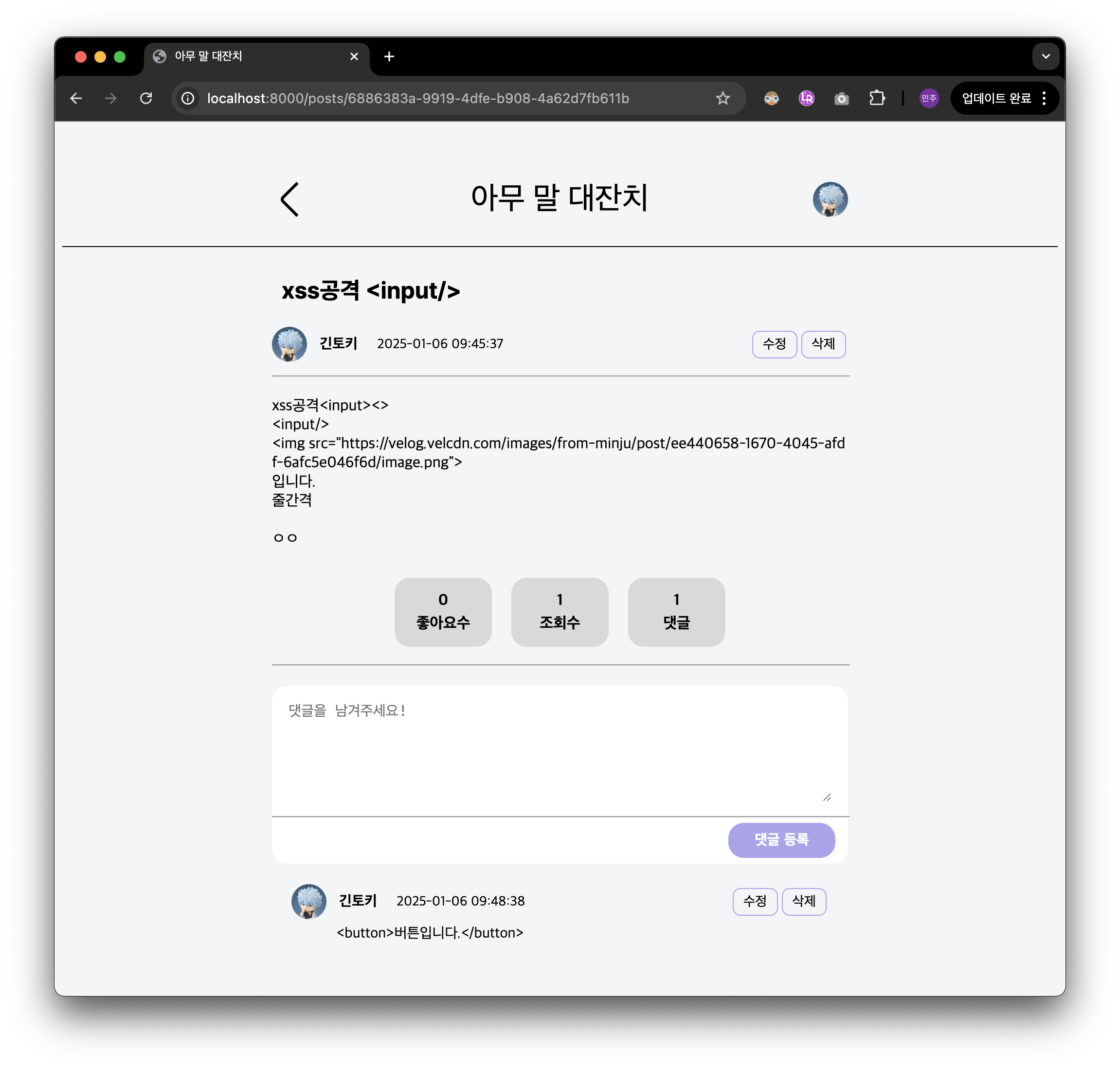
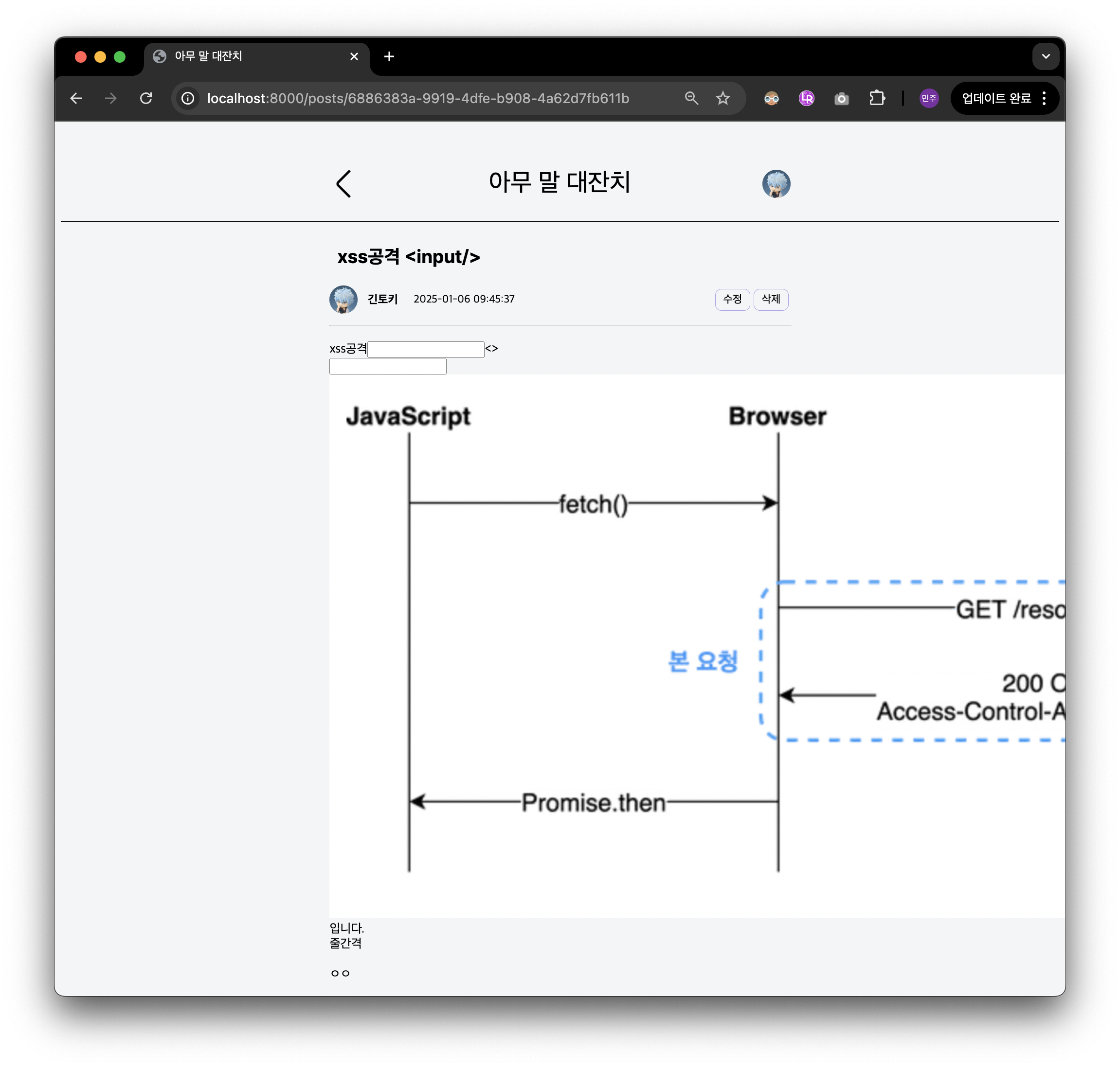
예를 들어, 아래 이미지처럼 <input>을 게시물로 내용으로 작성하면 실제 HTML의 input태그가 적용되어 입력창이 보여졌다.
이러한 문제는 사용자가 원치 않게 HTML 태그가 적용되는 상황을 유발할 수 있어 보안상 문제가 될 수 있다.
XSS 공격
XSS(크로스 사이트 스크립팅) 공격은 악성 스크립트를 웹사이트에 삽입하여 사용자의 브라우저에서 실행되도록 만드는 보안 취약점

해결 방법
// 해결 전
document.querySelector(".postContent").innerHTML = post.content;// 해결 후
document.querySelector(".postContent").textContent = post.content;