Prologue
개발자로 가기 위한 준비 과정 중 진행된 첫 프로젝트. 프로젝트가 끝나고 시간이 많이 지났지만 첫 프로젝트이기도 하고 다시 되새김하면서 부족했던 부분이나 아쉬웠던 부분들에 대해서 그냥 생각나는데로 적어보려 한다.
프로젝트 회고라고 하기엔 능력도 능력이고 첫 프로젝트인 만큼 대단한 기술을 사용하거나 배포된 후에도 크게 주목받을 만한건 없었지만 진행하면서 팀원들과 계속 소통하고 쌓아온 SR을 최대한 구현하는데 의의가 있었고 그동안 배워왔던 기술을 다루면서 복습해가는 시간이어서 의미가 있었던 프로젝트였다.
Front-end를 맡아 전체적으로 페어 프로그래밍으로 진행하였지만 개인적으로 데이터 부분을 다루는데 집중했다. 사용 스택은 오로지 React만 가지고 구현하였는데 그마저도 구현 과정의 전부인 Component Routing 작업이나 Data API와 통신하는데 어려움을 겪어 시간을 많이 소비했었다. 이제와서 React-redux로 refactoring을 진행해볼까도 했지만 필요성이 보이지 않아 개인 프로젝트를 새로 진행하는 방안을 계획중이다.

About
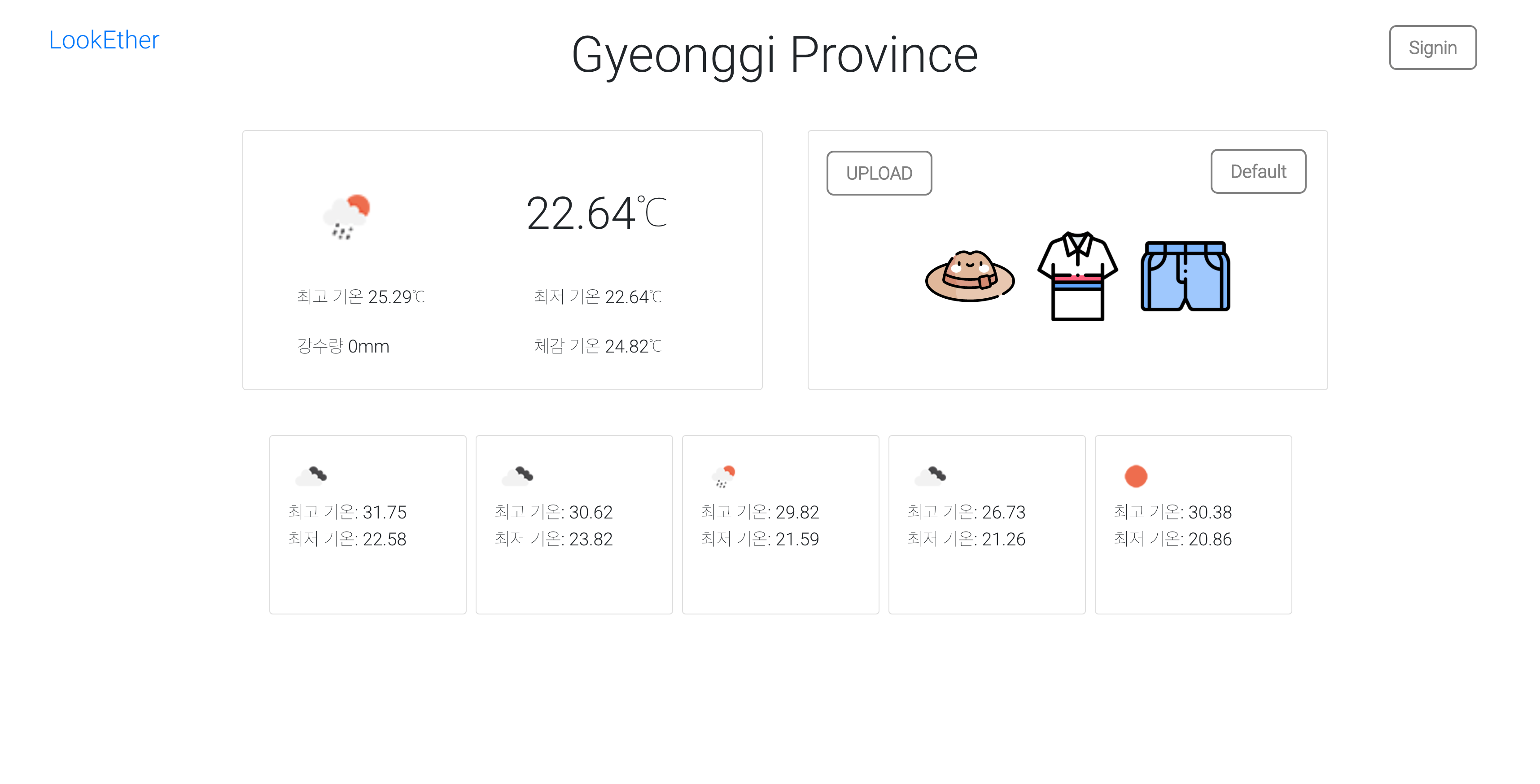
이 프로젝트는 날씨 API를 통해 해당 날씨 정보에 맞게 추천 의류를 출력하는 웹으로 기획 되었다. 국내 날씨 API도 다양하게 존재하지만 배우면서 사용해봤던 해외 API를 사용하였다. 추천 의류는 처음 기획했던데로 무료로 배포되고 있는 아이콘 이미지를 가져와 default로 출력하는게 Bare minimum이었다.
날씨마다 출력되는 날씨 이미지는 날씨 API에서 데이터에 같이 보내주는 이미지를 사용. 하단에 한 주 날씨를 출력해주는 화면도 날씨 API에서 다행히 한번에 같이 담아 보내주어 쉽게 해결.
처음 기획시 User가 오늘 입은 옷을 Upload하면 해당 이미지를 default로 지정된 의류 이미지 대신 출력하는 화면을 구현하려고 했지만 AWS s3 bucket을 이용해 이미지를 출력하려하니 여기에 또 대부분의 시간이 들어갔다. default 이미지 또한 bucket에 담아 출력이 되고 있는 부분이다.
상단 중앙에 표시되고 있는 위치는 HTML5에 도입된 geolocation API를 사용하였다.
getCurrentWeather = () => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(position => {
getWeatherData(
// whether data 받아오는 함수.
{
lat: position.coords.latitude, // 위도
lon: position.coords.longitude, // 경도
key: WEATHER_API_KEY
}),geolocation을 통해 latitude와 longitude를 날씨 API에 보내주면 현재 위치 정보와 날씨 정보를 받아온다.
모든 데이터를 받고 화면에 출력 후 다른 팀원분께서 Bootstrap module로 화면 layout을 잡았는데 이 부분에 대해선 개인적으로 Bootstrap을 따로 공부해야했고 css에 대해서도 두번째 프로젝트에서 더 많이 다루어 여기서는 따로 작성하지 않고 넘어가려고 한다.
Retrospect
단순 React로 작업하는 과정이었음에도 불구하고 Wireframe이나 구현하면서 알게된 기초적인 부분들 그리고 React에 대한 전반적인 지식, 이해가 부족해 시간을 효율적으로 활용하지 못한 부분이 상당히 아쉬웠다. 계획에 맞게 진행되었더라면 layout, css나 Advanced로 잡았던 계획도 충분히 구현할 수 있었을거란 생각이 들며 그렇게 첫 프로젝트는 아쉬움만 남은 애증의 프로젝트로 남았다. Git에 대해서도 이해는 하고 있었지만 실제로 적용해 작업하려하니 Branch부터가.. 지금은 이 프로젝트를 같이 작업했던 팀원들 모두 이 부분에 대해선 이야기하기를 서로 조용히 웃으며 쉬쉬하고 있다.. ㅎ
스스로 부족함을 많이 느끼고, 그래서 더 많이 아쉬웠고 같이 작업했던 팀원들에게 죄송했던 프로젝트, 기술적인 부분도 서술할게 거의 없던 생각했던만큼 대단한 프로젝트는 아니었지만, 프로젝트는 실제 서비스 배포가 되지 않는 이상 많이 진행할 수록 더 많은 개발 지식에 대한 갈증이 생기게 열정을 자극시켜준다고 스스로 위로하며 첫 프로젝트에 대한 부족하고 짧은 회고를 마쳐본다.

