1. XML
- xml은 크게
element와 attribute로 구성된다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
- 위의 xml 코드에서 element는 TextView이고, attribute는 android:layout_width, android:layout_height, android:text이다.
- 안드로이드 스튜디오에서는 주로 리소스 파일 이름을 정할 때는
snake_case를, id 이름을 정할 때는 camelCase 방식을 사용한다.
- 안드로이드 스튜디오에서 코드 자동정렬을 하는 단축키 ->
ctrl+alt+L
2. ConstraintLayout
- app:layout_constraintEnd_toEndOf
뷰의 끝 사이드(Side)를 대상 뷰의 끝 사이드(Side)에 맞춤.
- app:layout_constraintStart_toStartOf
뷰의 시작 사이드(Side)를 대상 뷰의 시작 사이드(Side)에 맞춤.
app:layout_constraintTop_toTopOf
뷰의 위쪽 사이드(Side)를 대상 뷰의 위쪽 사이드(Side)에 맞춤. app:layout_constraintTop_toBottomOf
뷰의 위쪽 사이드(Side)를 대상 뷰의 아래쪽 사이드(Side)에 맞춤. app:layout_constraintBottom_toTopOf
뷰의 아래쪽 사이드(Side)를 대상 뷰의 위쪽 사이드(Side)에 맞춤. app:layout_constraintBottom_toBottomOf
뷰의 아래쪽 사이드(Side)를 대상 뷰의 아래쪽 사이드(Side)에 맞춤. app:layout_constraintLeft_toLeftOf
뷰의 왼쪽 사이드를 대상 뷰의 왼쪽 사이드에 맞춤. app:layout_constraintLeft_toRightOf
뷰의 왼쪽 사이드(Side)를 대상 뷰의 오른쪽 사이드(Side)에 맞춤. app:layout_constraintRight_toLeftOf
뷰의 오른쪽 사이드를 대상 뷰의 왼쪽 사이드에 맞춤. app:layout_constraintRight_toRightOf
뷰의 오른쪽 사이드를 대상 뷰의 오른쪽 사이드에 맞춤.
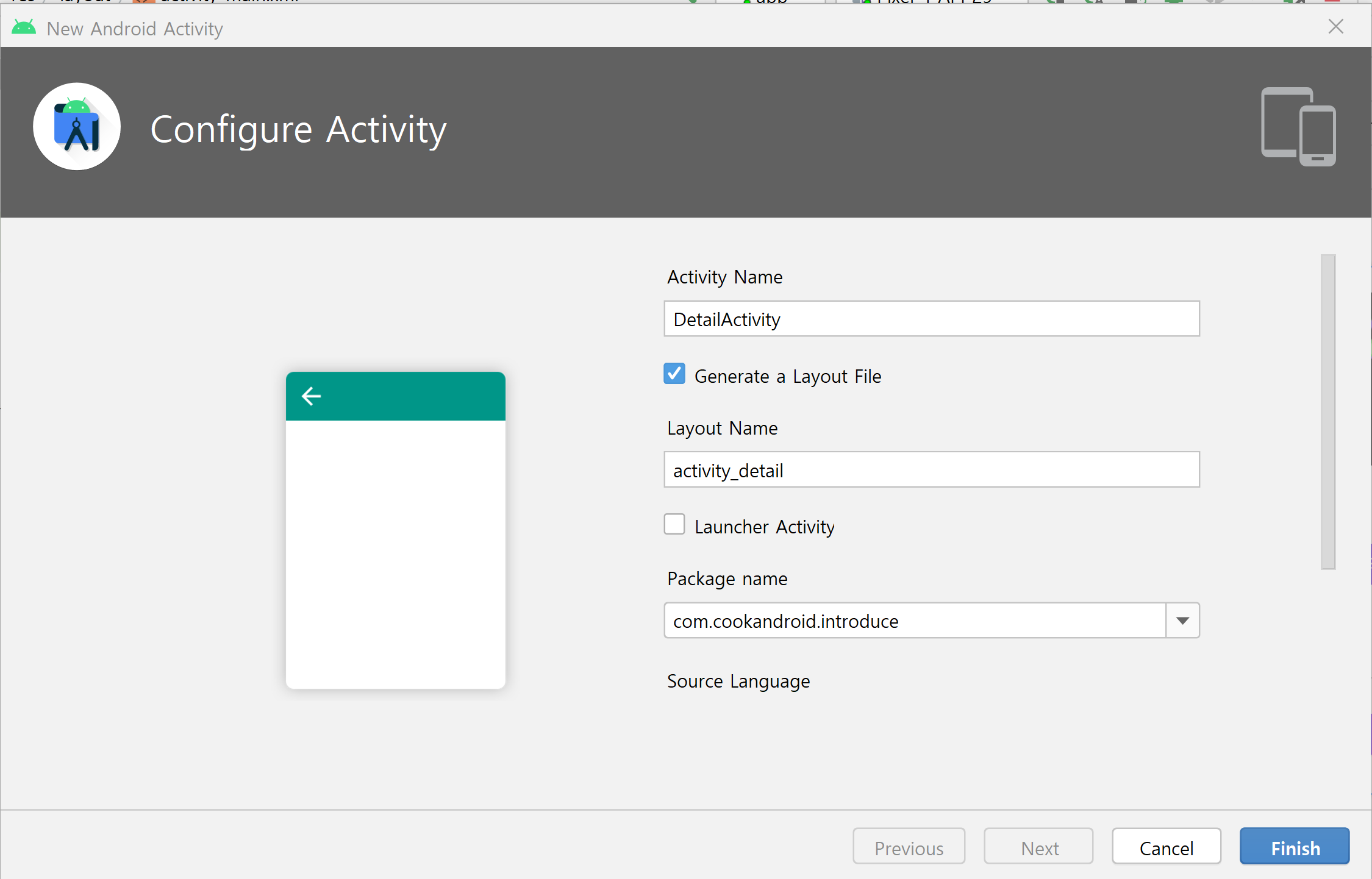
3. 새로운 화면 추가
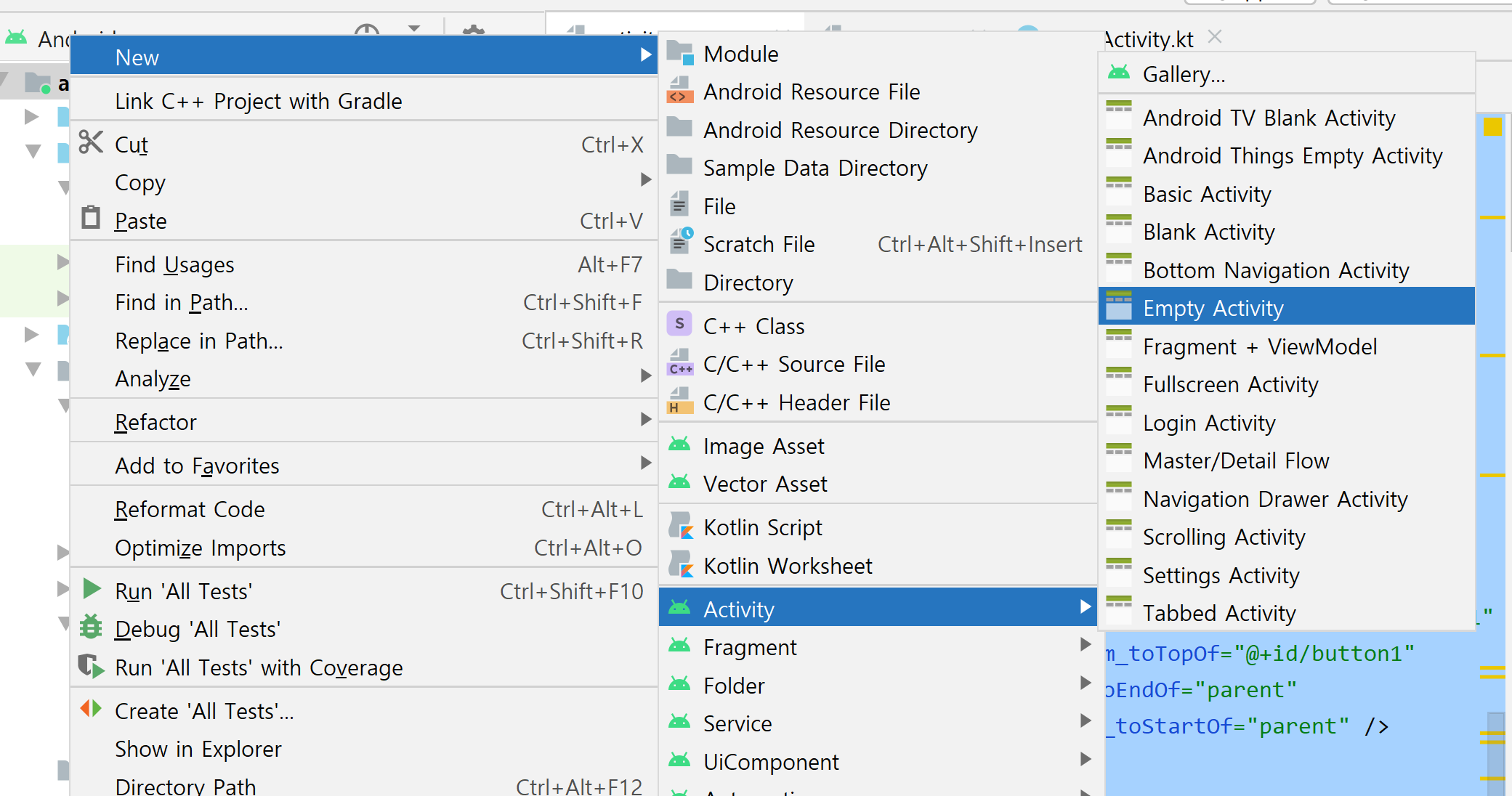
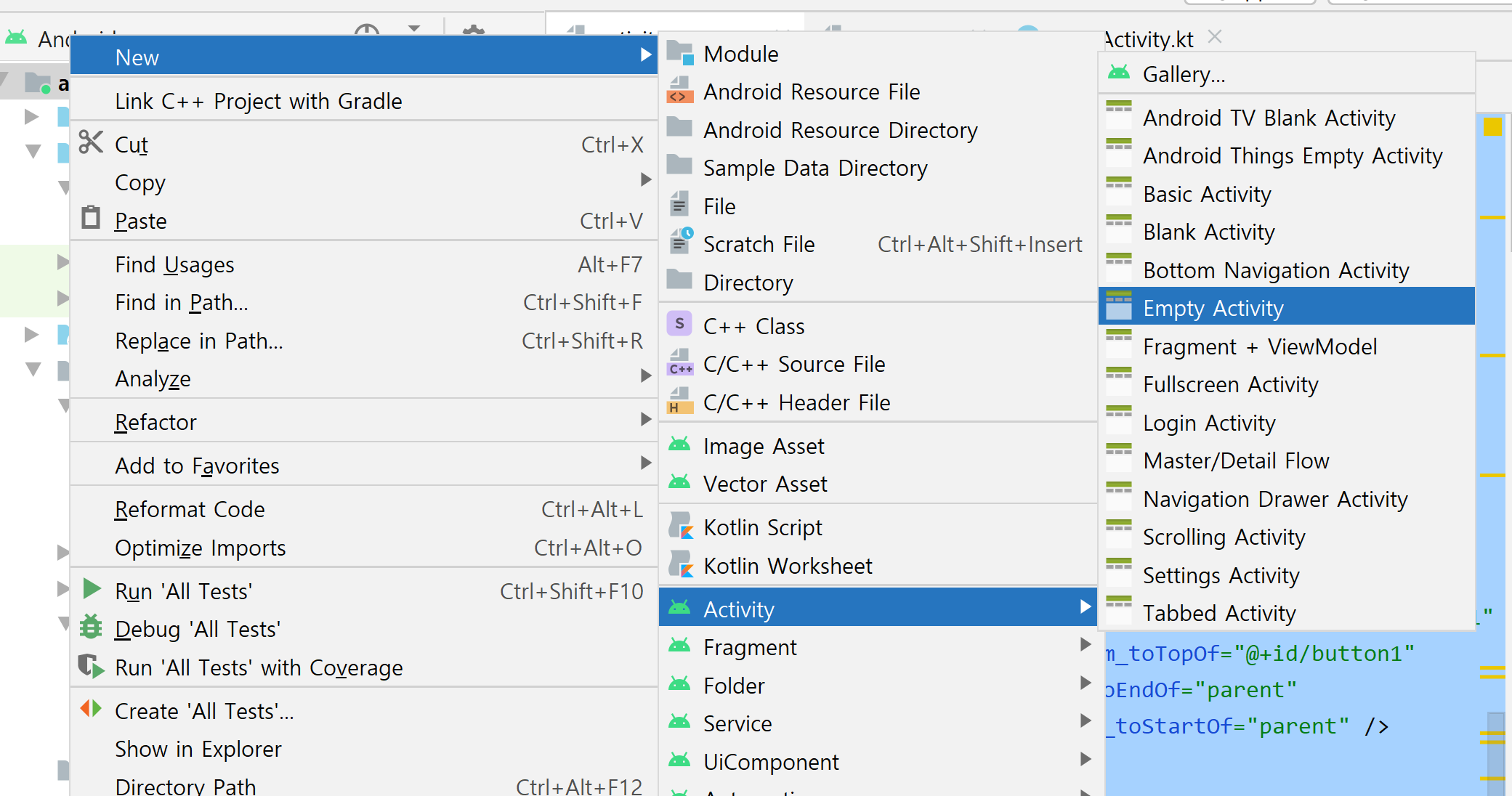
app -> New -> Activity -> Empty Activity

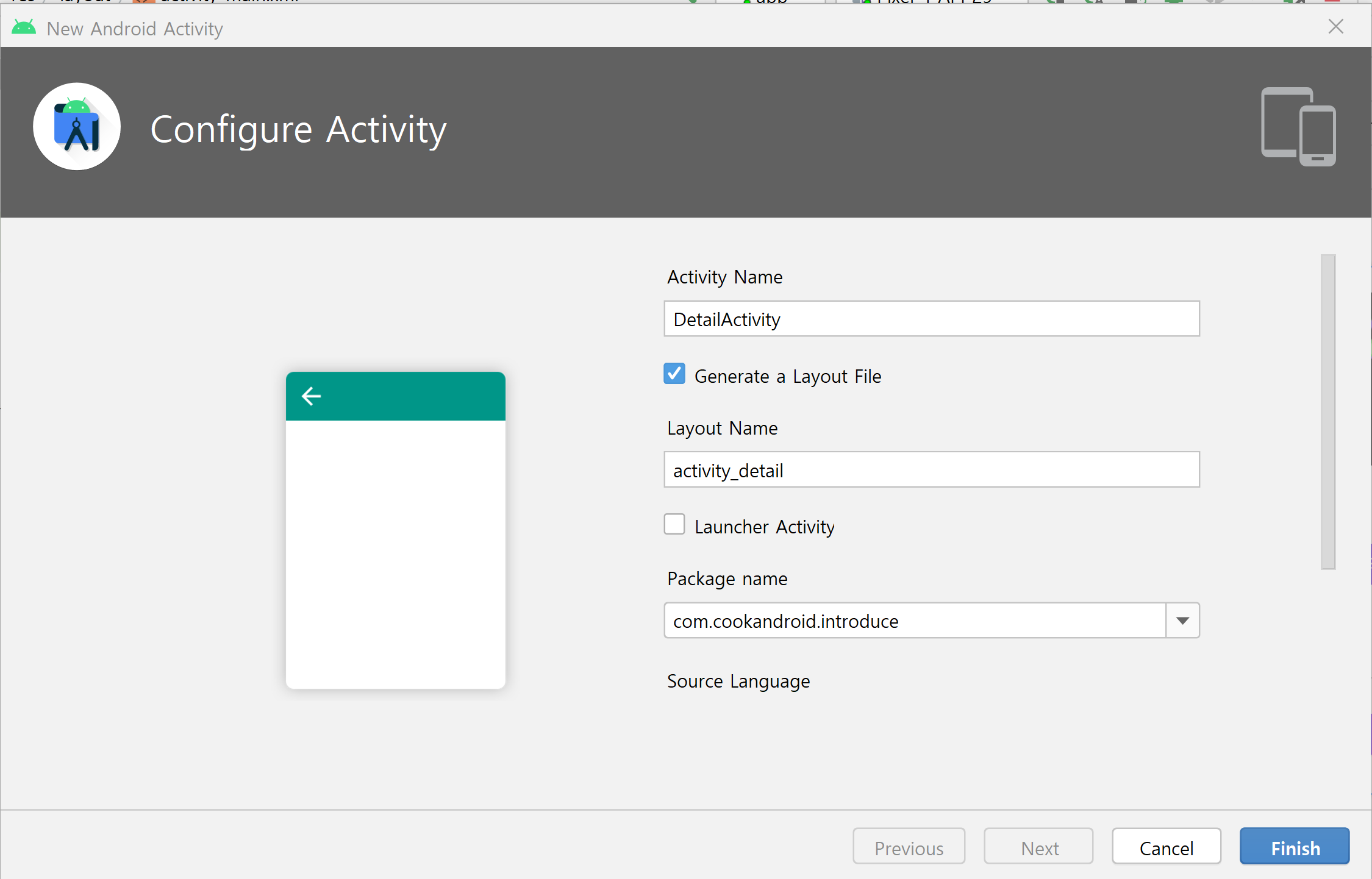
- Activity Name과 Layout Name을 설정한 후 Finish!

- 안드로이드의 작명 규칙에서 액티비티는
[이름]Activity 형태이고, 레이아웃 파일의 경우는 activity_[이름] 형식을 사용한다.
- 여기까지 완료하면 Activity 파일과 layout 파일이 생성되고, AndroidManifest.xml 파일에도 액티비티가 추가된 것을 확인할 수 있다.
[출처]https://recipes4dev.tistory.com/158