Why use react instaead of vanilla js
vanilla js used the dom framework in order to access the different parts of the page. that is too much work
import React from "react"
import ReactDOM from "react-dom"
ReactDOM.render(arg1, arg2)arg1 is the jsx you want to insert
arg2 is where to insert -> document.getElementById("root")

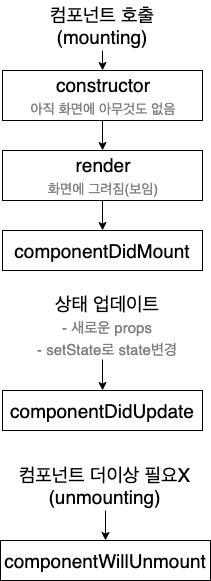
render-> renders the piece of ui to the web page
componentdidmount -> called when render finish
framework vs library
framework is bigger
prebuilt lego set vs lego blocks
components used to be all in class but these days people are turning to functions
easier to develope than class
spa = single page applications
the web has one page of html
jquery => the dollar sign thingy
=> access dom easier
node.js allows you to use js inside of a terminal
npm(node package manager)
how to install sass
npm install node-sass --save
change the css to scss
react fragment => when you need a surrounding div and not make a useless div
sass is nested
npm install react-router-dom --save
don't try to memorize everything
react-router-dom withRouter()
let toMain = () =>{
if(email.length > 5 && password.length > 5){
this.props.history.push("/main");
}else{
alert("bruh");
}
};
onClick={this.toMain}
router move around