
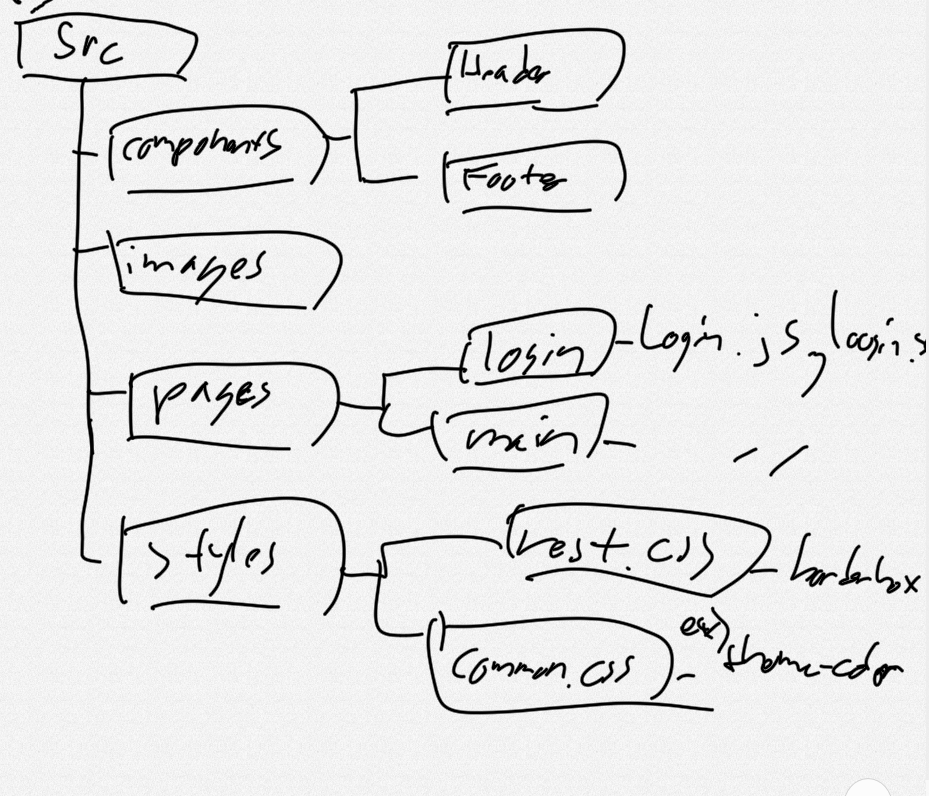
components folder only includes components that can be used again in other pages. otherwise keep them in their corrosponding page folder
e.preventDefault()
states are used like variables in React.
create a constructor within the class to carry states.
states can contain any type of data.
constructor(){
super();
this.state = {
commentList : [<Comment text = "" />],
commentText : "",
button : "btn1"
}
}the states can be accessed through this.state.nameofstate
you can create functions within a class to add functions to the jsx
setBtnColor = () => {
if(this.state.commentText.length>0){
this.setState({button: "btn2"})
}else{
this.setState({button: "btn1"})
}
}for example this function changes the value of the state called button depending on the length of the commentText state.
Here you see a function called setState. But what is it?
setState is a function you have to call in order to update the value within a state.
비동기 you gotta use a callback function within set state to make the code run after the state is updated
updateText = (e) => {
this.setState({commentText: e.target.value},()=>this.setBtnColor());
}In the code above, the setBtnColor() function is used through a callback function. This makes the function go through once the commentText state is updated.