CSS-포지셔닝, z-index
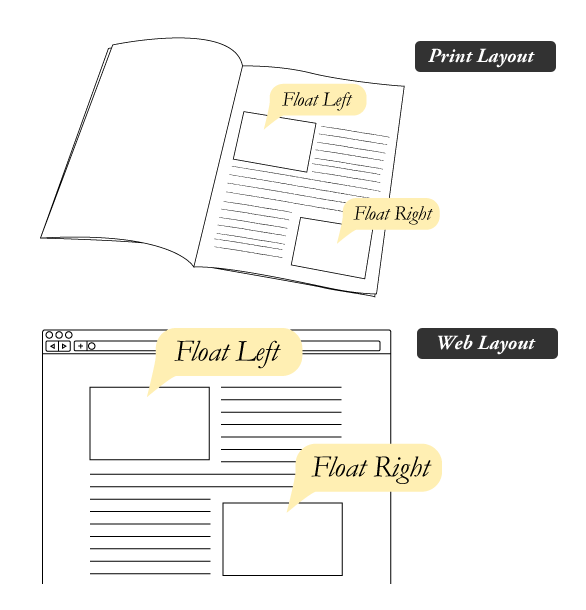
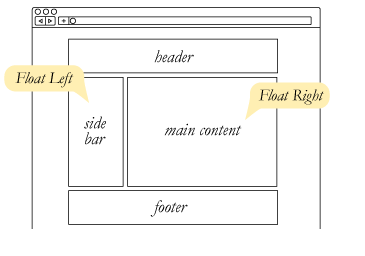
"Float" 플로트 란?

#sidebar {
float : right;
}


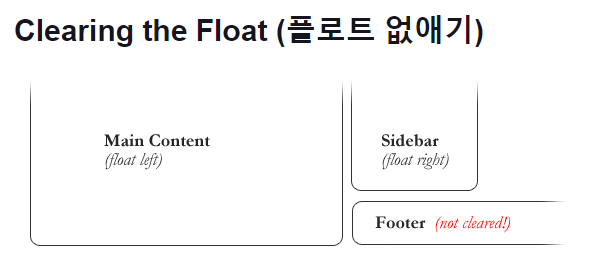
#footer {
clear: both;
}
https://codepen.io/ed1nh0/pen/yxkhL
html
<div class="container">
<div class="box red relative"></div>
<div class="box green absolute"></div>
<div class="box blue"></div>
<div class="box fixed"></div>
</div>
css
<style>
.container {
width: 600px;
margin: 0 auto;
height: 300px;
position: relative;
border: epx solid gray;
}
.box {
width: 100px;
height: 100px;
overflow: hidden;
}
.red {
background-color: tomato;
}
.green {
background: yellowgreen;
}
.blue {
background: skyblue;
}
.float-left {
float: left;
}
.float-right {
float: right;
}
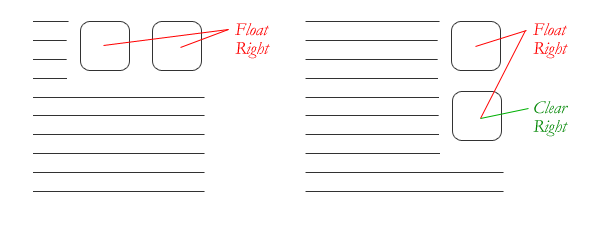
.clear {
clear: both;
}
</style>
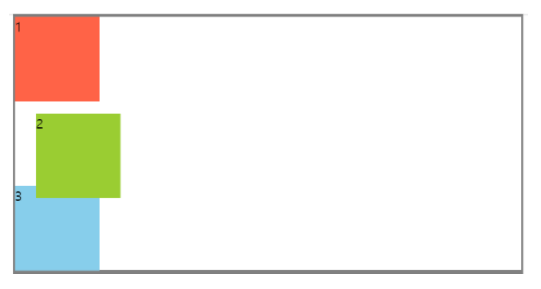
Position 속성
: fixed | relative | absolute | (static: 기본)
absolute 속성을 쓰기 위해선 부모의 position이 static 이어선 안됩니다
position: relative;
position: absolute;
.container {
width: 600px;
margin: 0 auto;
height: 300px;
position: relative;
border: 2p solid gray;
}
.box {
width: 100px;
height: 100px;
}
.red {
background: tomato;
}
.green {
background: yellowgreen;
}
.blue {
background: skyblue;
}
.relative {
position: relative;
top: 15px;
left: 25px;
}
.absolute {
position: absolute;
top: 15px;
left: 25px;
}
.fixed{
background: violet;
position: fixed;
bottom: 20px;
right: 20px;
}

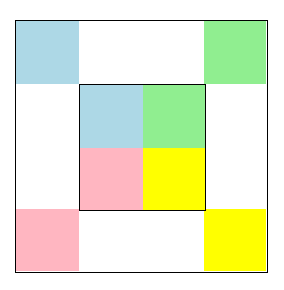
#main {
position: relative;
height: 200px;
width: 200px;
border: 1px solid black;
}
#center {
position: relative;
left: 50px;
top: 50px;
border: 1px solid black;
width: 100px;
height: 100px;
}
.box {
height: 50px;
width: 50px;
}
.blue {
background-color: lightblue;
positiom: absolute;
top: 0;
left: 0;
}
.green {
background-color: lightgreen;
position: absolute;
top: 0;
right: 0;
}
.yellow {
background-color: yellow;
position: absolute;
right:0;
bottom: 0;
}
.red {
background-color: lightpink;
position: absolute;
left: 0;
bottom: 0;
}