HTML 요소를 다른 HTML 요소보다 앞에 보이게 하고 싶을때 CSS의 z-index 속성을 쓰곤 한다. 그런데, 가끔 z-index 값을 아무리 크게 해도 앞으로 가지 않을 때가 있다. 오늘은 만만해 보이지만 생각보다 까다로운 z-index 에 대해 살펴보고자 한다.
포인트 1
나중에 나오는 HTML 엘리먼트가 더 앞에 보인다.
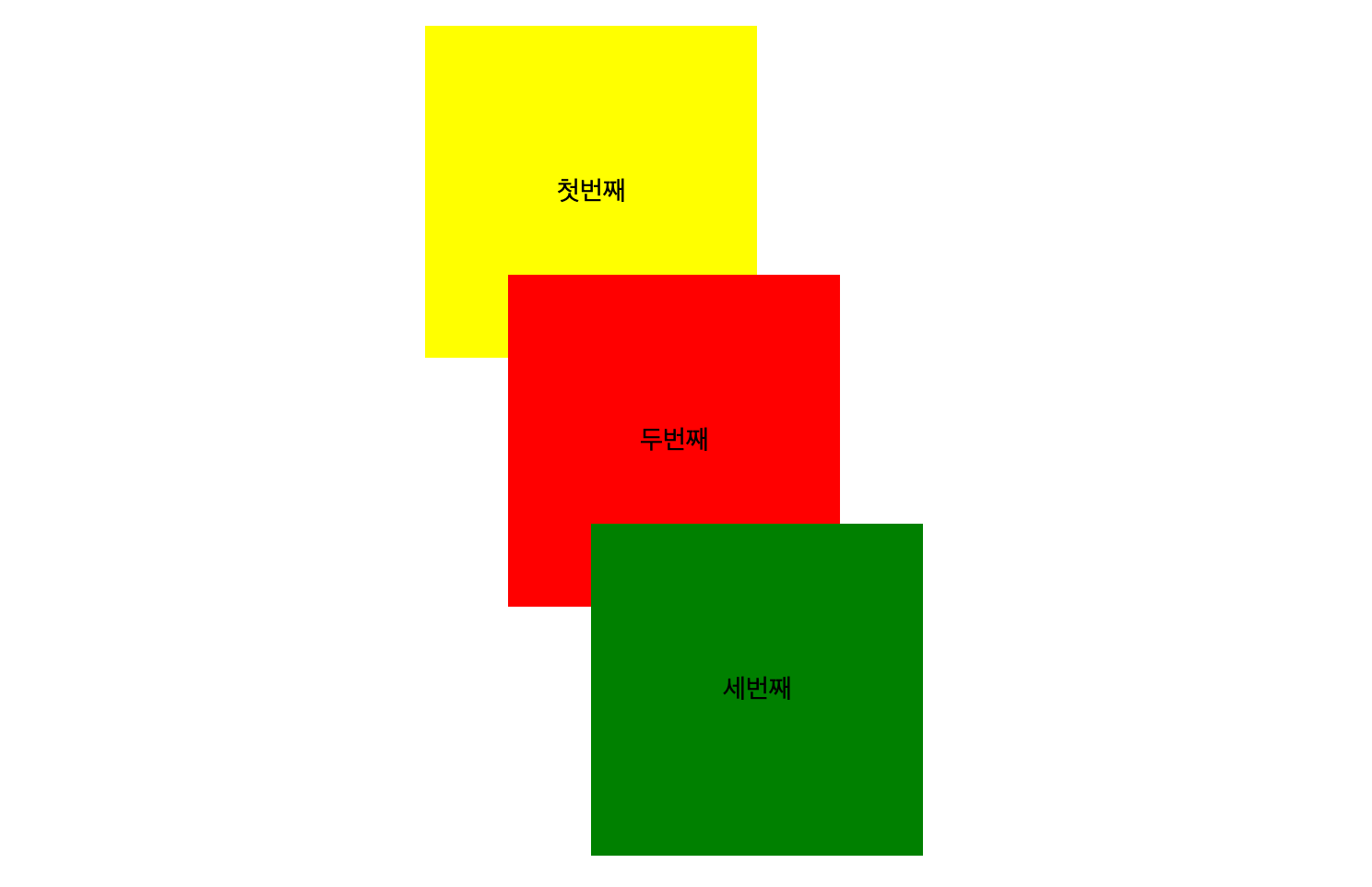
아래의 HTML 코드와 같이 같은 레벨에 존재하는div 엘리먼트 3개가 있다. 이와 같은 경우, 따로 z-index 를 따로 설정해주지 않아도, HTML 구조상 가장 마지막에 있는 세번째 엘리먼트가 가장 앞에 보인다.
// HTML
<div class="yellow">첫번째</div>
<div class="red">두번째</div>
<div class="green">세번째</div>/* css */
.yellow {
background-color: yellow;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
포인트 2
position속성을 설정하면 더 앞에 나온다.
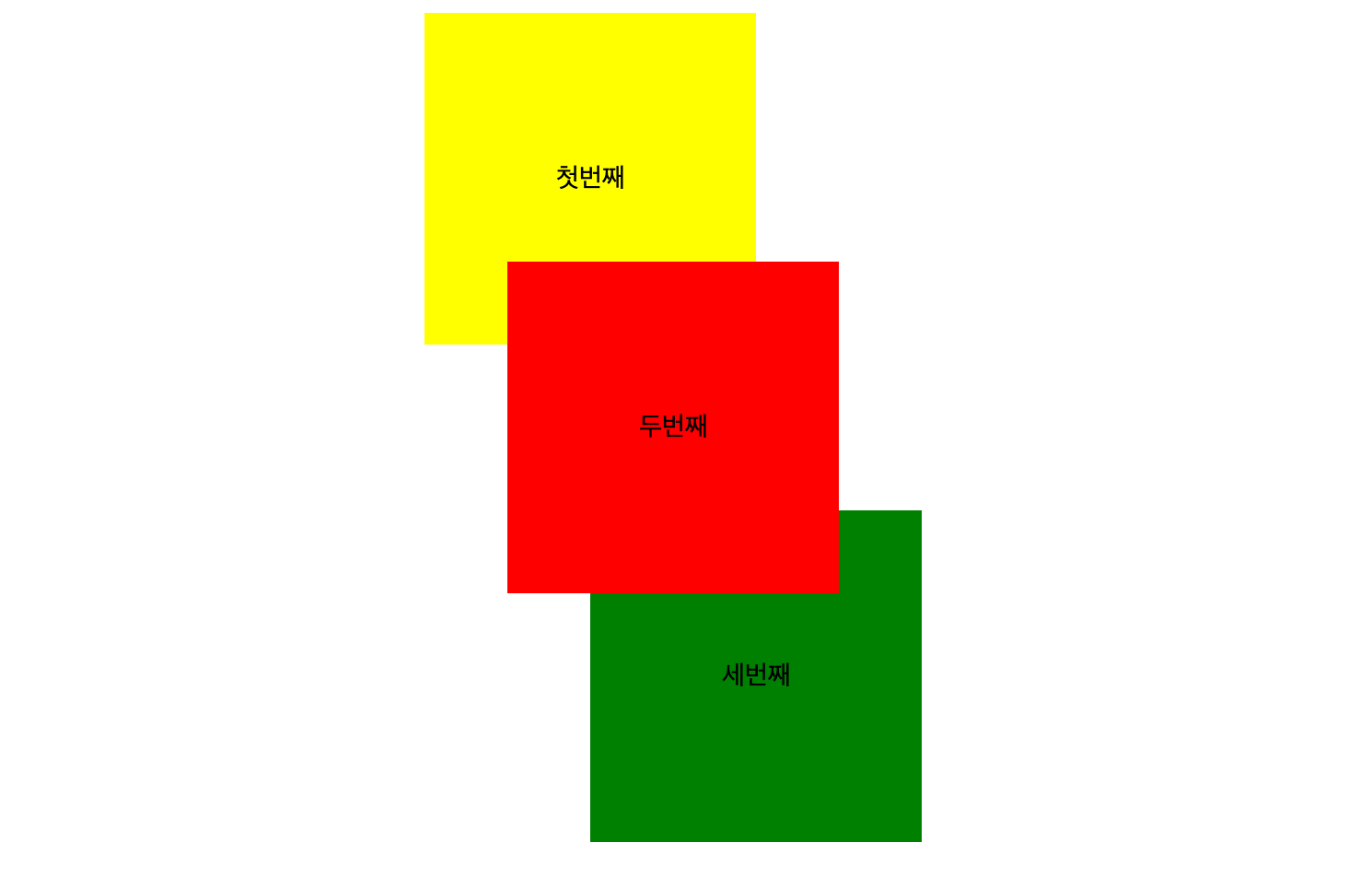
position 속성을 설정한 요소는position 속성을 가지지 않은 요소보다 앞에 나온다. (단, position 속성을 static 으로 설정하지만 않는다면...) 위에서 살펴본 동일한 예제에서 두번째 요소에만 position: relative 를 부여했더니, 두번째 요소가 세번째 요소보다 앞에 나오는 것을 볼 수 있다.
.yellow {
}
.red {
position: relative
}
.green {
}
포인트 3
z-index는position속성과 함께 사용해야 한다.
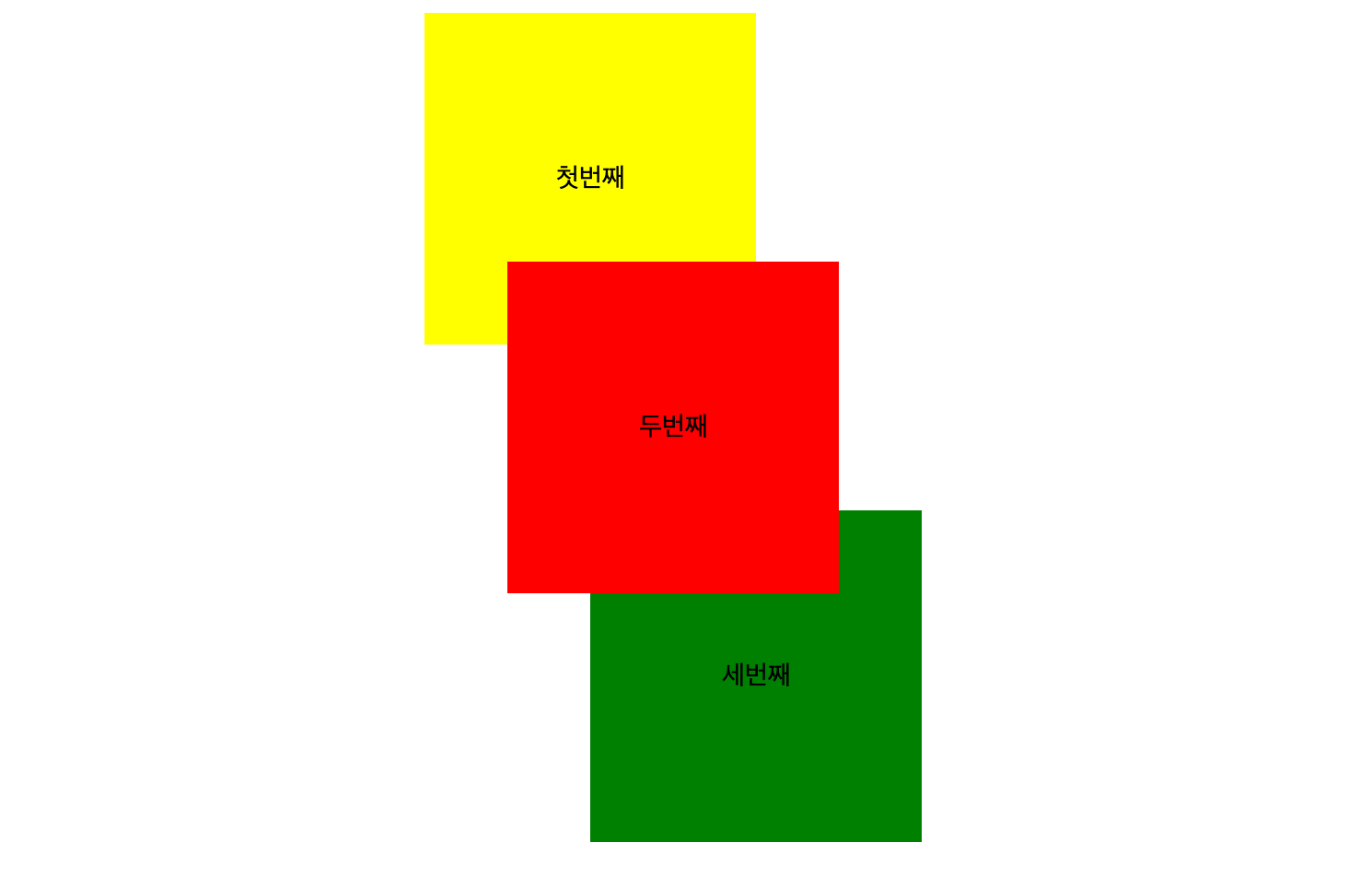
z-index 는 position 속성과 함께 사용해야 한다. 왜냐하면 z-index 는 position 속성이 설정된 요소에 대해서만 의미를 갖기 때문이다. (마찬가지로 position 속성을 static 으로 설정하지만 않는다면...) 이번에는 첫번째 요소에 z-index: 1 과 position: relative 를 부여했더니 position 속성만 가진 두번째 요소보다 앞으로 나온 것을 볼 수 있다.
.yellow {
position: relative;
z-index: 1;
}
.red {
position: relative;
}
.green {
}
포인트 4
부모 요소의
z-index를 확인하자.
대망의 마지막 이유다. (사실 이거 하나 쓰려고 여기까지 왔다.) 가장 놓치기 쉬운 부분으로 나도 여기서 당했다. 이번에는 위 포인트3와 동일한 조건이지만, 첫번째 요소만 wrapper 라는 부모 요소에 감싸져있는 상황이다. 그리고 wrapper 요소는 z-index 값이 0 으로 설정되어 있다. yellow 요소는 분명 z-index 가 1 로, 요소들 중 가장 높은 z-index 를 가지고 있는 상황이다. 따라서 yellow 요소가 가장 앞에 나올 것 같지만, 결과는 그렇지 않다.
// HTML
<div class="wrapper">
<div class="yellow">첫번째</div>
</div>
<div class="red">두번째</div>
<div class="green">세번째</div>.wrapper {
position: relative;
z-index: 0;
}
.yellow {
position: relative;
z-index: 1;
}
.red {
position: relative;
z-index: 0;
}
.green {
}
위와 같이 두번째 요소가 가장 앞에 나온 것을 볼 수 있다. 그 이유는 자식요소의 z-index 가 아무리 커도 부모 요소의 z-index 를 벗어날 수 없기 때문이다. 즉, yellow 클래스의 부모 요소인 wrapper 클래스의 z-index 가 0 이기 때문에 결국에 yellow 클래스는 마치 z-index 가 0 인 것 처럼 행동하고 있는 것이다.
그렇다면 첫번째 요소가 가장 앞에 나오게 할 수 있는 방법은 무엇일까?
방법 1. 자식요소를 부모요소에서 꺼낸다.
첫번째 방법은 아래와 같이 자식요소인 yellow 를 부모인 wrapper 요소로부터 분리하는 방법이다.
// HTML
<div class="wrapper"></div>
<div class="yellow">첫번째</div>
<div class="red">두번째</div>
<div class="green">세번째</div>방법 2. 부모 요소의
z-index속성을 제거한다.
두번째 방법은 부모 요소의 z-index 속성을 제거하여 자식 요소의 z-index 를 제한하지 않는 방법이다.
// HTML
<div class="wrapper">
<div class="yellow">첫번째</div>
</div>
<div class="red">두번째</div>
<div class="green">세번째</div>.wrapper {
position: relative;
}
.yellow {
position: relative;
z-index: 1;
}
.red {
position: relative;
z-index: 0;
}
.green {
}
결론
사실 최대한 쉽게 설명하려다 보니, 예제가 크게 와닿지 않을 것 같아 나의 사례를 잠깐 공유하면서 끝내도록 하겠다.

다음과 같이 모달이 이상하게 검은색 배경에 묻힌 것을 볼 수 있다. 잠깐 간단하게만 관련 구조를 설명하자면, 다음과 같다.
<!-- 오른쪽 패널 -->
<div class="RightPanel">
<div class="Modal">
</div>
</div>
<!-- 모달의 검은색 배경 -->
<div class="Overlay">
</div>.RightPanel {
position: relative;
z-index: 1;
}
.Modal {
position: relative;
z-index: 1060;
}
.Overlay {
position: relative;
z-index: 100;
}분명 Modal 의 z-index 가 가장 높아 검은색 백그라운드인 Overlay 보다 앞으로 나올 것 같지만, 실제로는 Overlay 보다 뒤에 있다. 그 이유는 Modal 의 부모 요소인 RightPanel 의 z-index 가 이미 1 로 지정되어있었기 때문이다. 나는 이 문제를 부모 요소의 z-index 를 제거하는 방향으로 해결했다. 지금은 잘나오는 것을 볼 수 있다.