기존에 웨이브온으로는 모바일 화면만을 위한 앱만 만들 수 있었다. 사실 이전에는 심리테스트를 주력으로 하다보니, PC 보다는 모바일에서의 수요가 훨씬 많았고 당연히 개발 또한 모바일에 초점을 맞추어 진행되게 되었다. 그러나, 웨이브온으로 심리테스트를 넘어 랜딩페이지 등 다양한 종류의 앱을 만들 수 있게 되면서 PC 버전에 대한 수요가 꾸준히 발생하였고, 마침내 PC 버전 개발에 착수하게 되었다.
웨이브온을 개발 하면서 느낀 것은 기존에 없었던 아예 새로운 기능을 만드는 것보다 기존 기능을 그대로 가져가면서 거기에 살을 붙일 때 대체로 난이도가 더 높은 것 같다. (나에겐 오히려 좋은 일이다!) 굳이 비유하자면, 재건축과 리모델링의 차이라고 할까... 재건축은 다부수고 처음부터 새로 지으면 되지만, 리모델링은 골조는 유지하면서 더 좋게 만들어야하는 그런 느낌이다. 어쨌뜬 이번 미션의 핵심은 기존 구조를 최대한 그대로 가져가면서 PC 버전 또한 대응할 수 있도록 변경하는 것이다. 그러기 위해서는 우선, 기능이 어떻게 동작할 것인지에 대해 전체적인 흐름을 짜야한다.

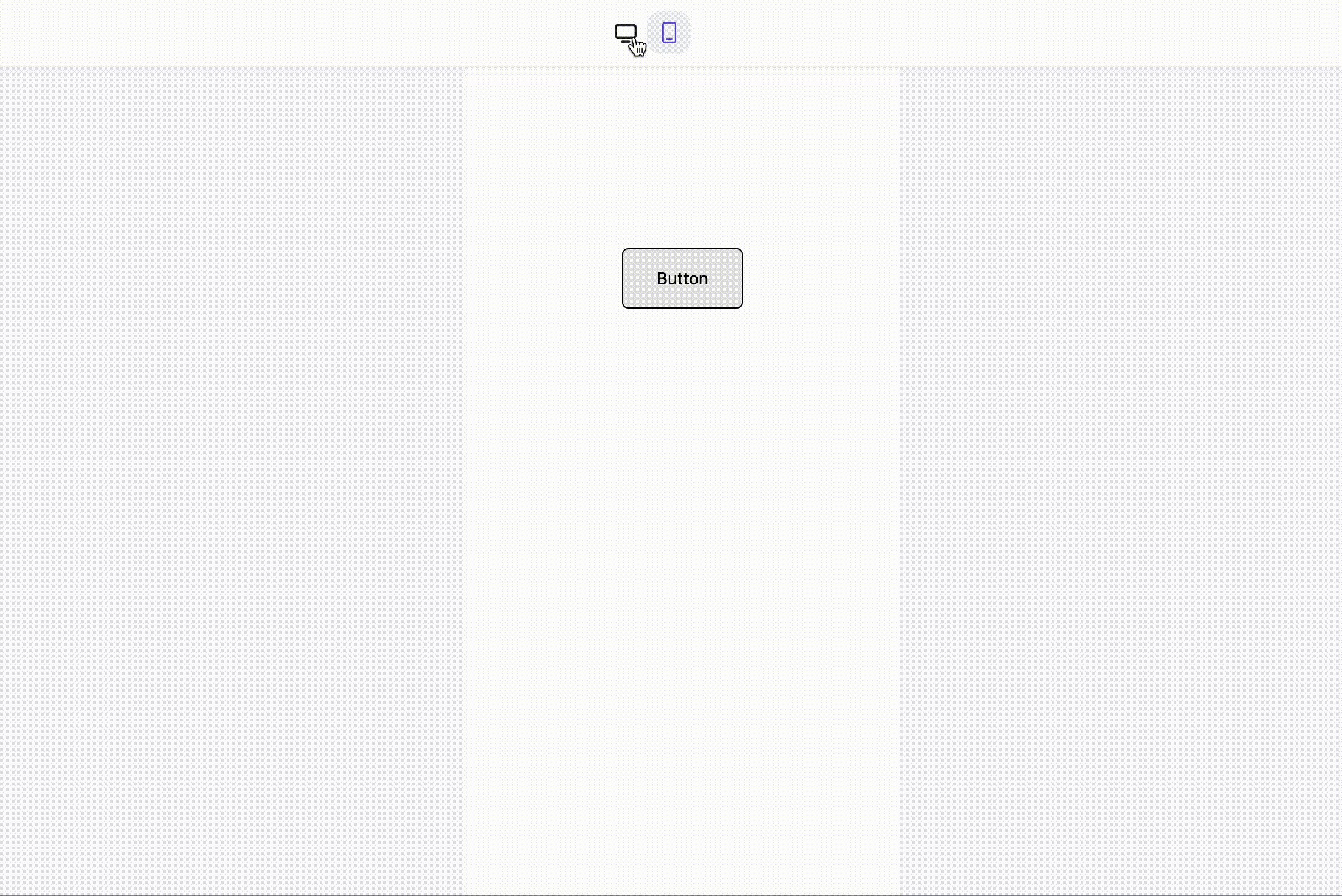
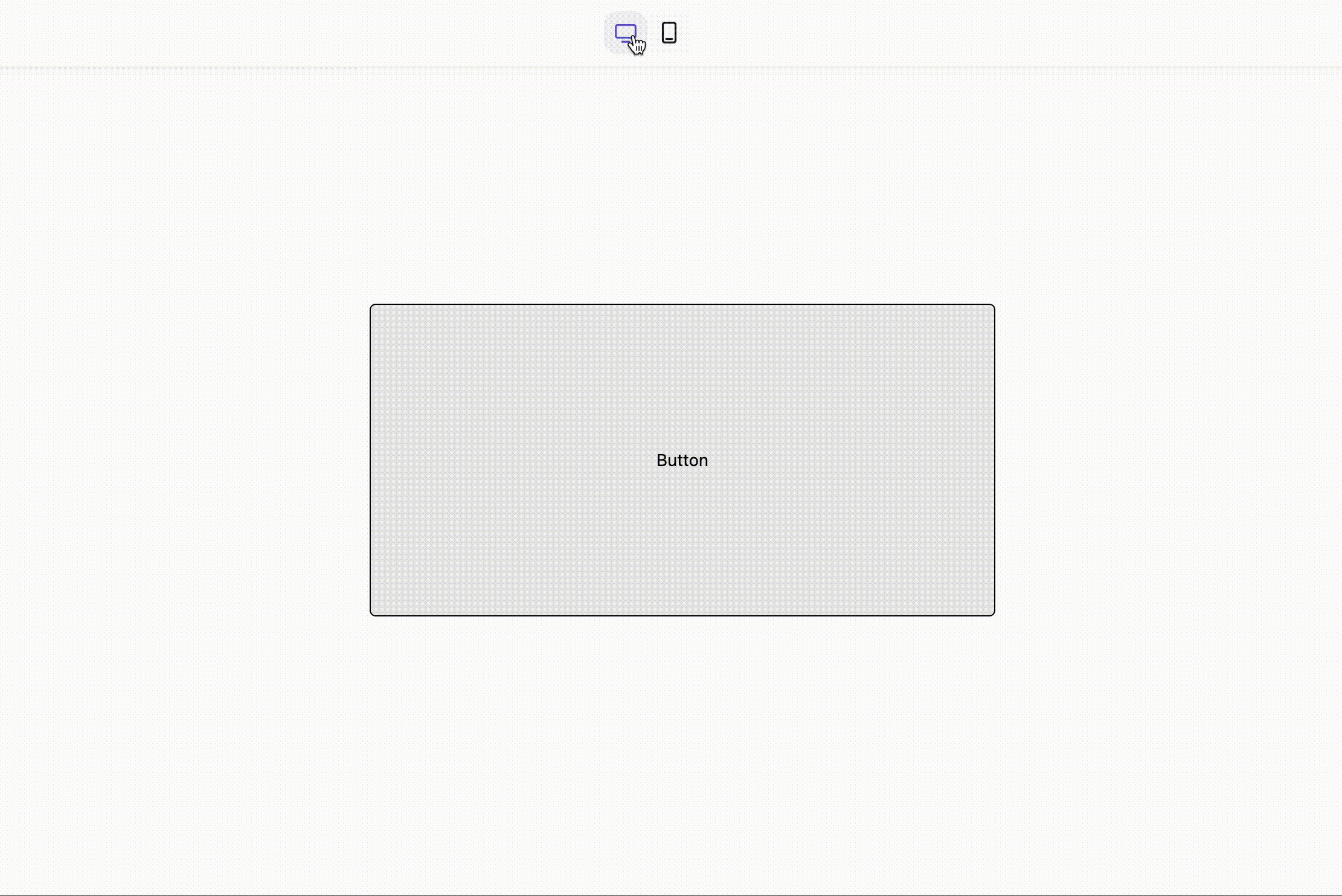
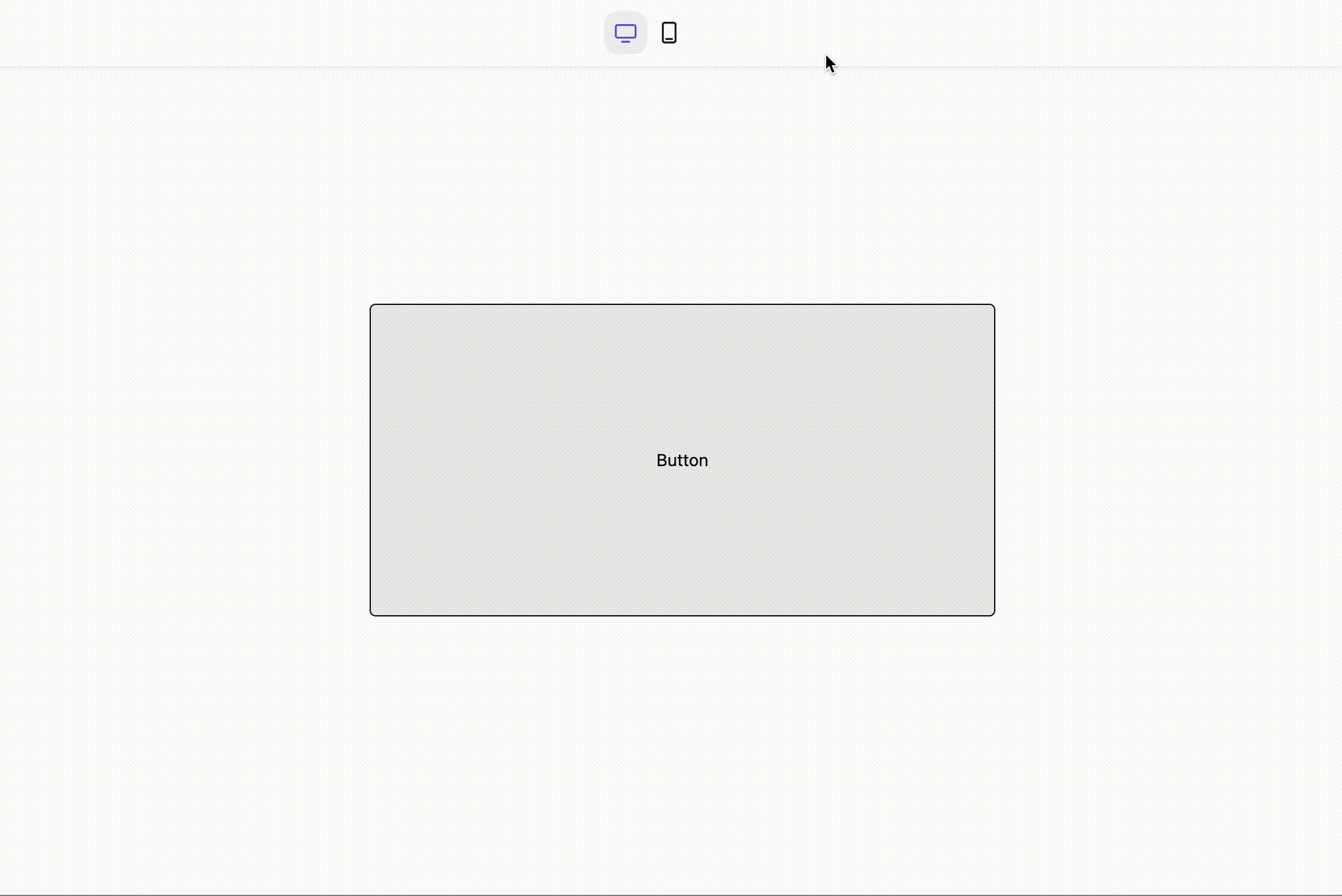
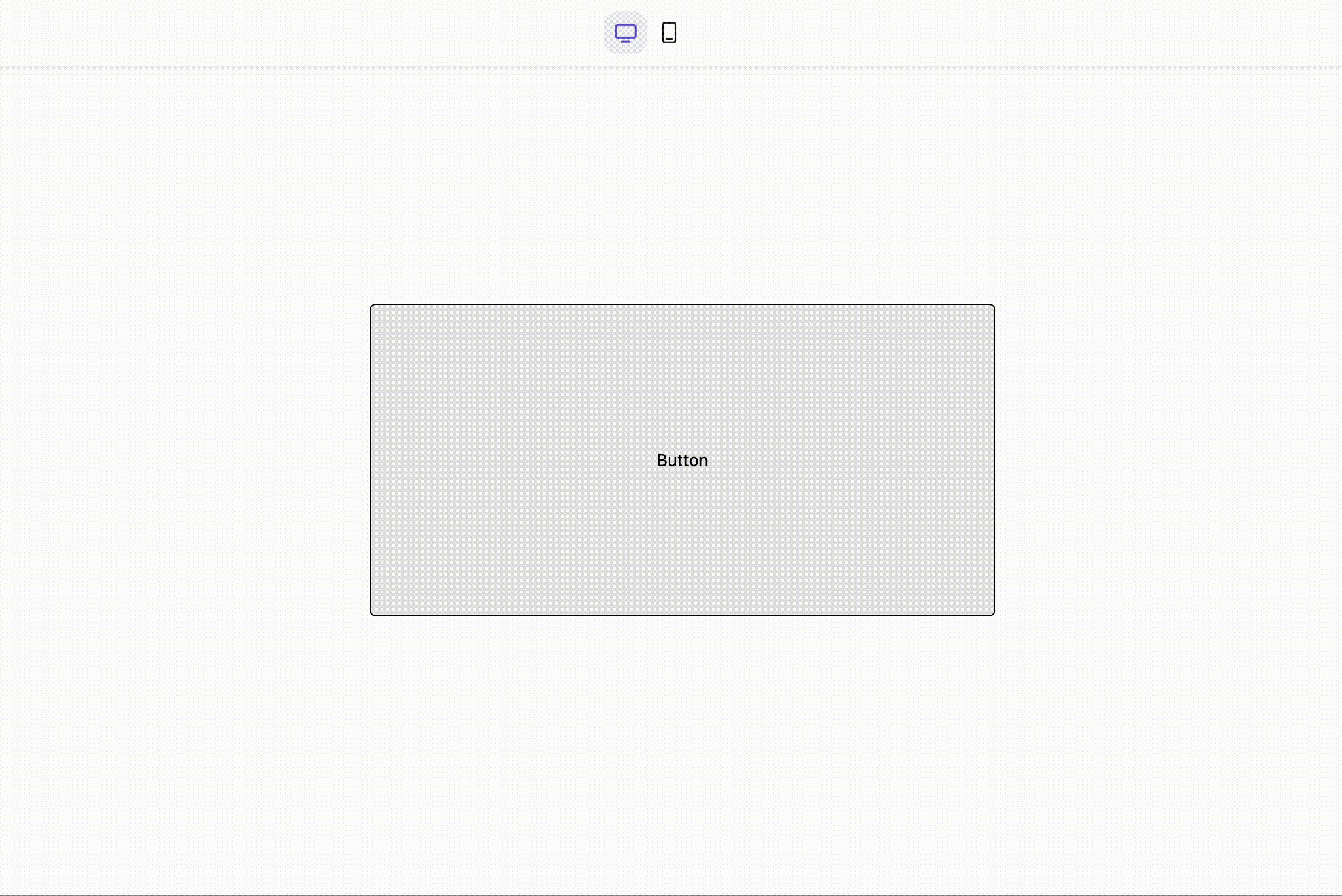
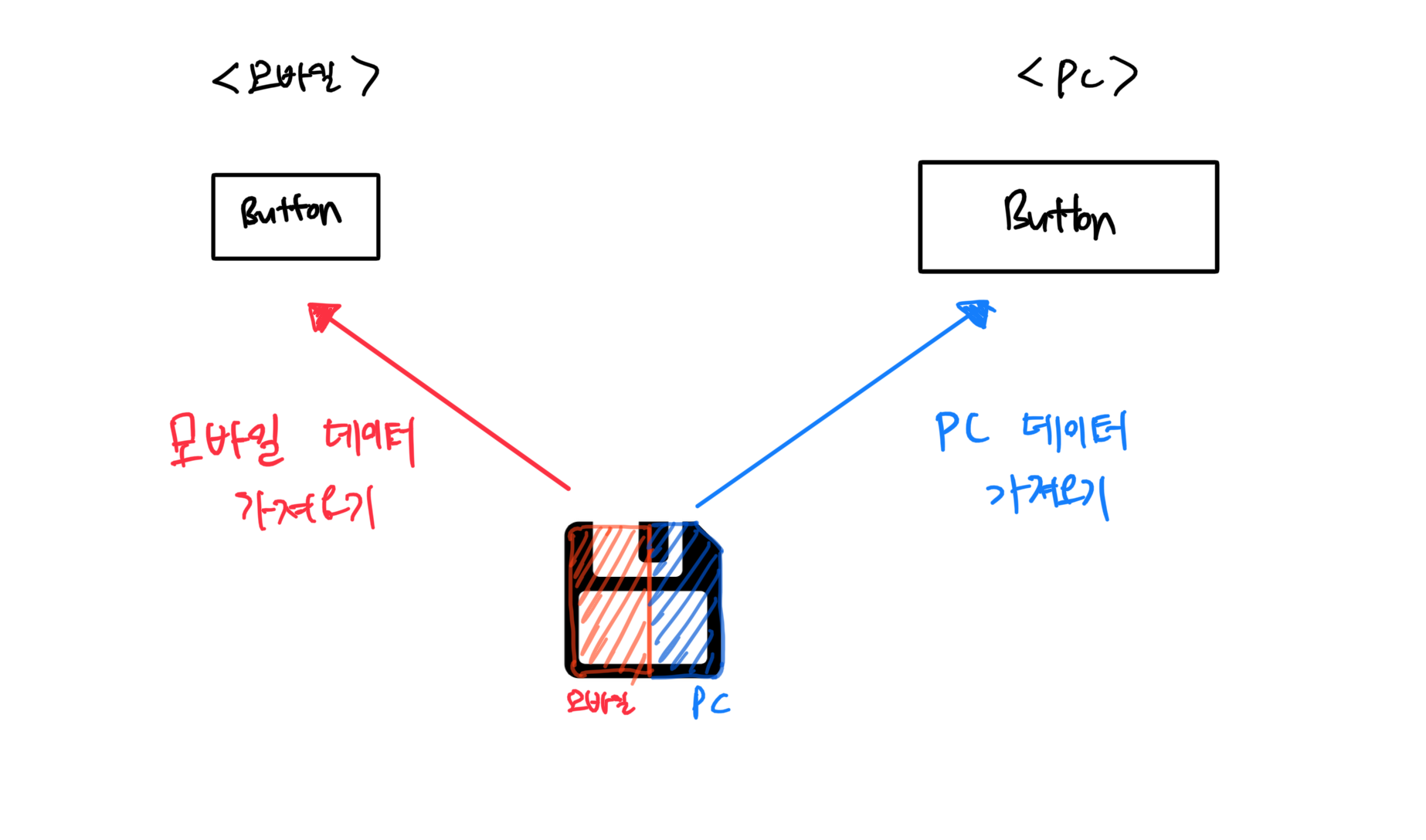
버튼이 하나 있다고 생각해보자. 같은 버튼일지라도 모바일 화면에서의 버튼의 크기와 PC 화면에서의 크기는 다를 것이다. 따라서 모바일과 PC 각각에 대한 버튼의 정보를 저장해야 한다. 그리고, 모바일 환경에서는 버튼의 모바일 데이터를, PC 환경에서는 버튼의 PC 데이터를 가져 와야한다. 이를 그림으로 나타내면 다음과 같다.

그 다음은 모바일과 PC 데이터를 어떻게 저장할 것인지, 그리고 어떻게 가져와야 할지 고민할 차례이다. 일단 데이터를 저장하는 것부터 생각해보자.
// 버튼의 데이터 구조
{
width: 120, // 버튼의 width
height: 80, // 버튼의 height
}기존 버튼의 데이터 구조를 간단하게 표현하면 위와 같다. 모바일 데이터 하나만 저장하기 때문에 버튼에 대한 width, height 만 있어도 괜찮다. 그렇지만 PC 데이터도 함께 관리하려면 어떻게 해야할까?
// 방법 1
{
mobileWidth: 120, // 모바일 버튼의 width
mobileHeight: 80, // 모바일 버튼의 height
pcWidth: 320, // PC 버튼의 width
pcHeight: 220, // PC 버튼의 height
}첫번째 방법은 기존의 width 속성을 mobileWidth 와 pcWidth 로 쪼개고 , height 를 mobileHeight 와 pcHeight 를 쪼개는 방식이다. 따라서 모바일 환경에서 버튼을 렌더링할 때는 버튼의 mobileWidth 와 mobileHeight 을, PC 환경에서는 pcWidth 와 pcHeight 을 사용하는 방식이다. 하지만, 이 방식대로 하면, 기존의 코드를 전부 뜯어 고쳐야하기 때문에 리스크가 너무 크다. 그래서 자연스럽게 다른 방법을 생각하게 되었다.
// 방법 2
{
width: 120, // 렌더링된 버튼의 width
height: 80, // 렌더링된 버튼의 height
deviceDatas: {
mobile: {
width: 120, // 모바일 버튼의 width
height: 80 // 모바일 버튼의 height
},
pc: {
width: 320, // PC 버튼의 width
height: 220 // pc 버튼의 height
}
}
}두번째 방법은 기존 width 와 height 은 건들지 않고, deviceDatas 라는 속성을 추가하는 방식이다. deviceDatas 는 디바이스별 데이터를 저장하는 곳이다. 따라서, deviceDatas 내에는 두가지 디바이스 타입인 mobile 과 pc 가 있고, 각 타입별로 버튼의 width 와 height 를 관리한다. 여기서 한가지 의문점이 생길 수 있다. deviceDatas 를 추가하는 것까지는 좋은데, 그럼 기존의 width 와 height 속성은 왜 있는 것일까?
width 와 height 은 현재 보여지는(렌더링 된) 버튼의 정보를 임시로 관리하는 속성인 반면, deviceDatas 는 일종의 저장소 같은 곳이다. 이 부분이 잘 이해가 되지 않을 것 같아 다음을 한번 보자.

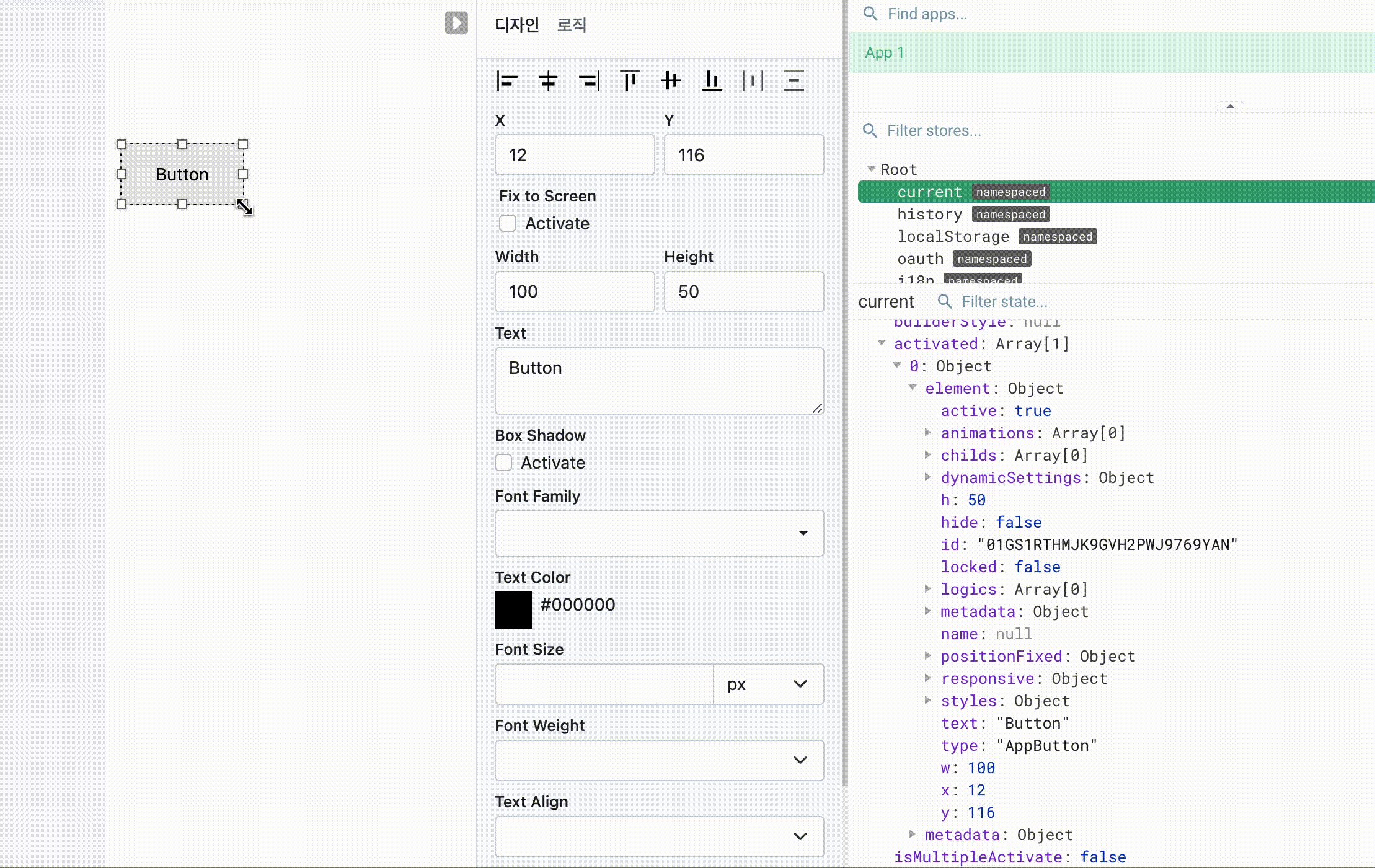
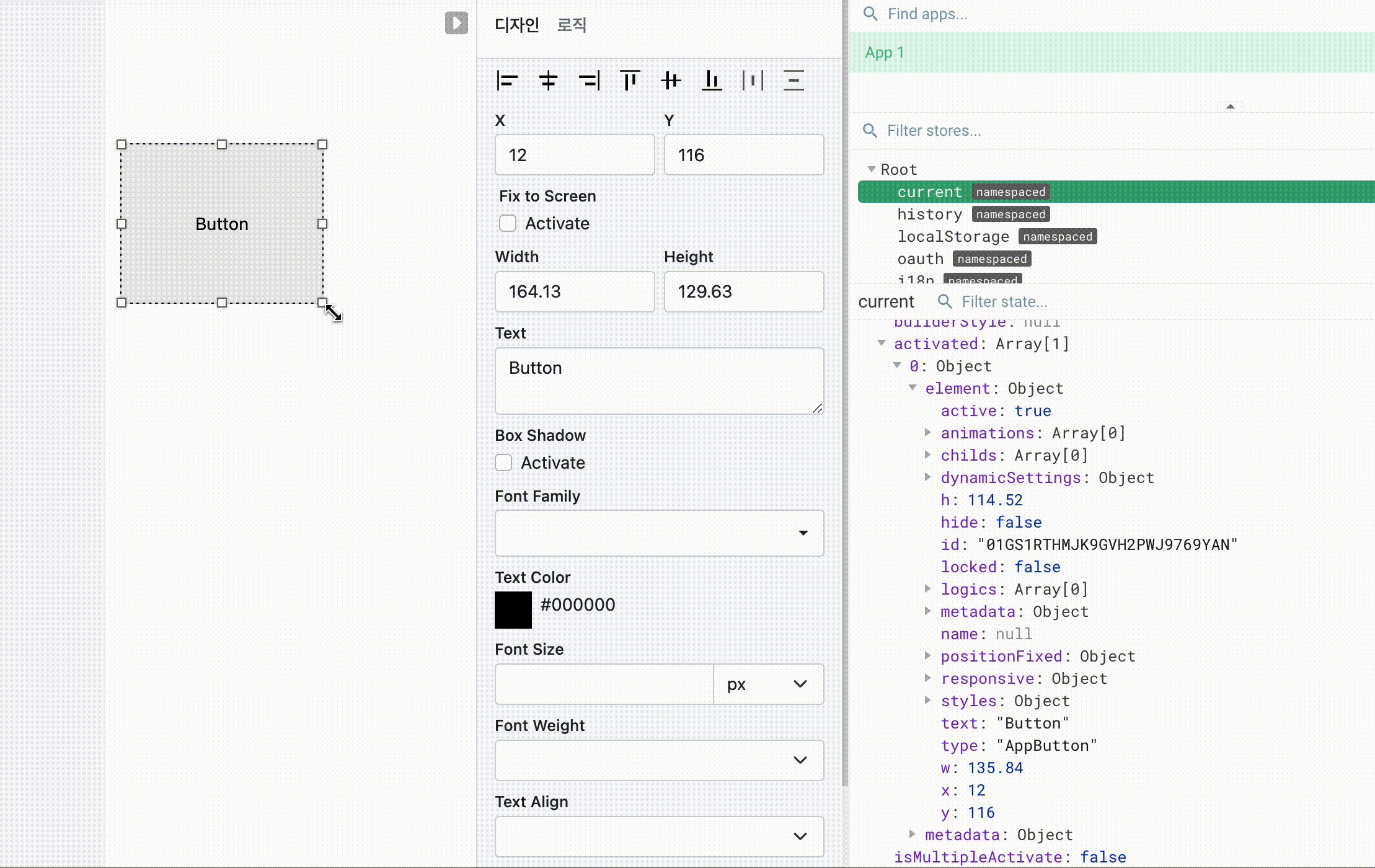
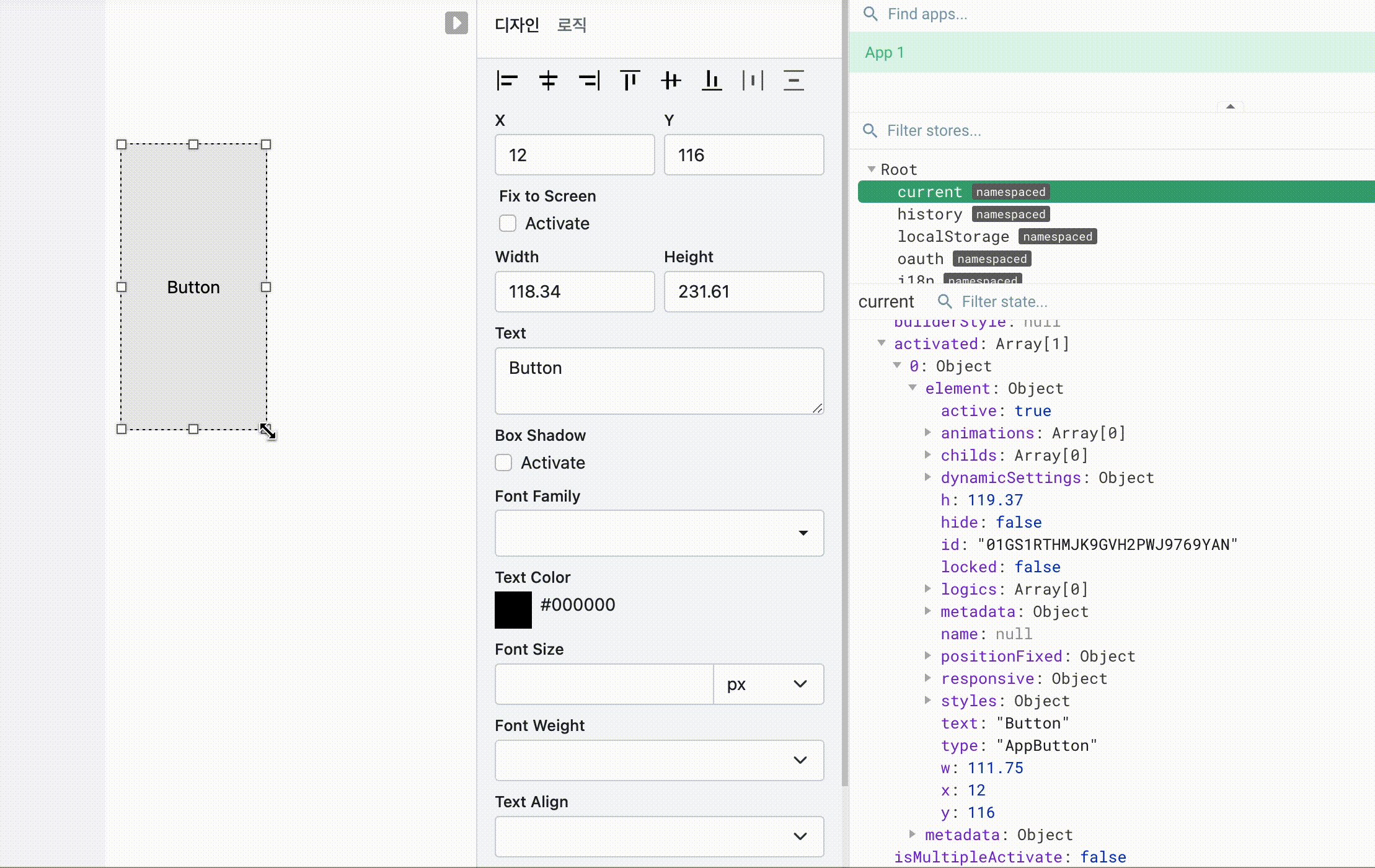
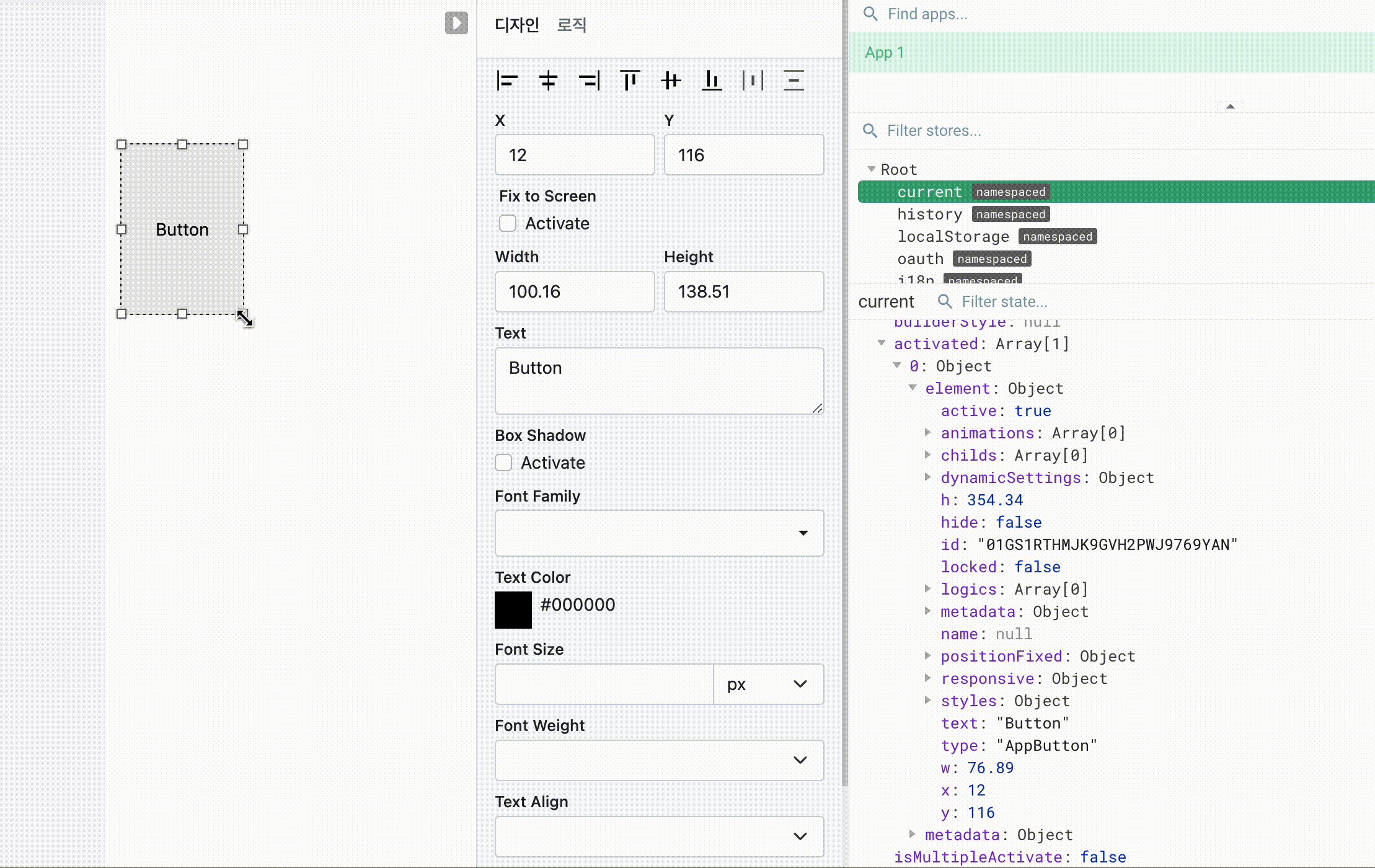
오른쪽 개발자 도구의 w 와 h 값을 주목하자. (여기서 w 는 width 를 h 는 height 이다.) 버튼의 크기를 조정할 때 width 와 height 값이 실시간으로 업데이트 되는 것을 확인할 수 있다. 이처럼 width 와 height 속성은 버튼이 렌더링될 때 참조되고, 업데이트 되는 속성이다. 반면, deviceDatas 는 실시간으로 바뀌는 것이 아니라, 사용자가 앱을 저장하는 순간 버튼의 정보가 현재 수정 모드에 맞게 저장되는 곳이다. 즉, 현재 수정 모드가 모바일일때는 deviceDatas 의 mobile 에, PC일때는 pc 에 저장된다. 그래도 이해가 안될 수 있다. 큰 그림을 한 번 그려보면 확실히 이해가 될 것이다.
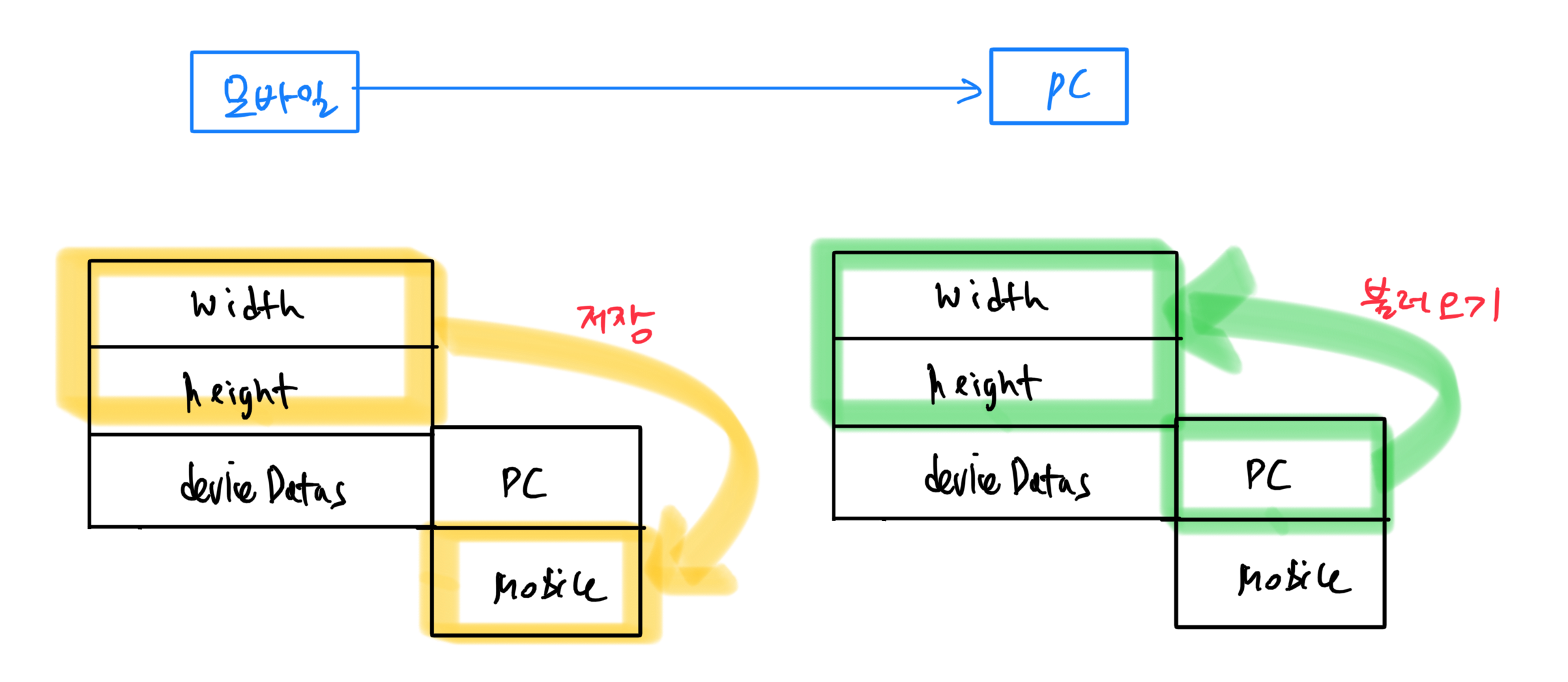
'모바일' 수정 모드에 있는 사용자가 PC 수정 모드로 전환하는데까지의 과정을 살펴보자.

- 버튼의 가장 최신 정보를 가지고 있는
width,height를deviceDatas의mobile에 저장한다. (현재 모바일 수정모드이기 때문에)deviceDatas의pc에 저장되어 있는 데이터를 가져와width와height에 세팅한다.- 새롭게 세팅 된
width와height을 참조하여 버튼이 새롭게 랜더링 된다.
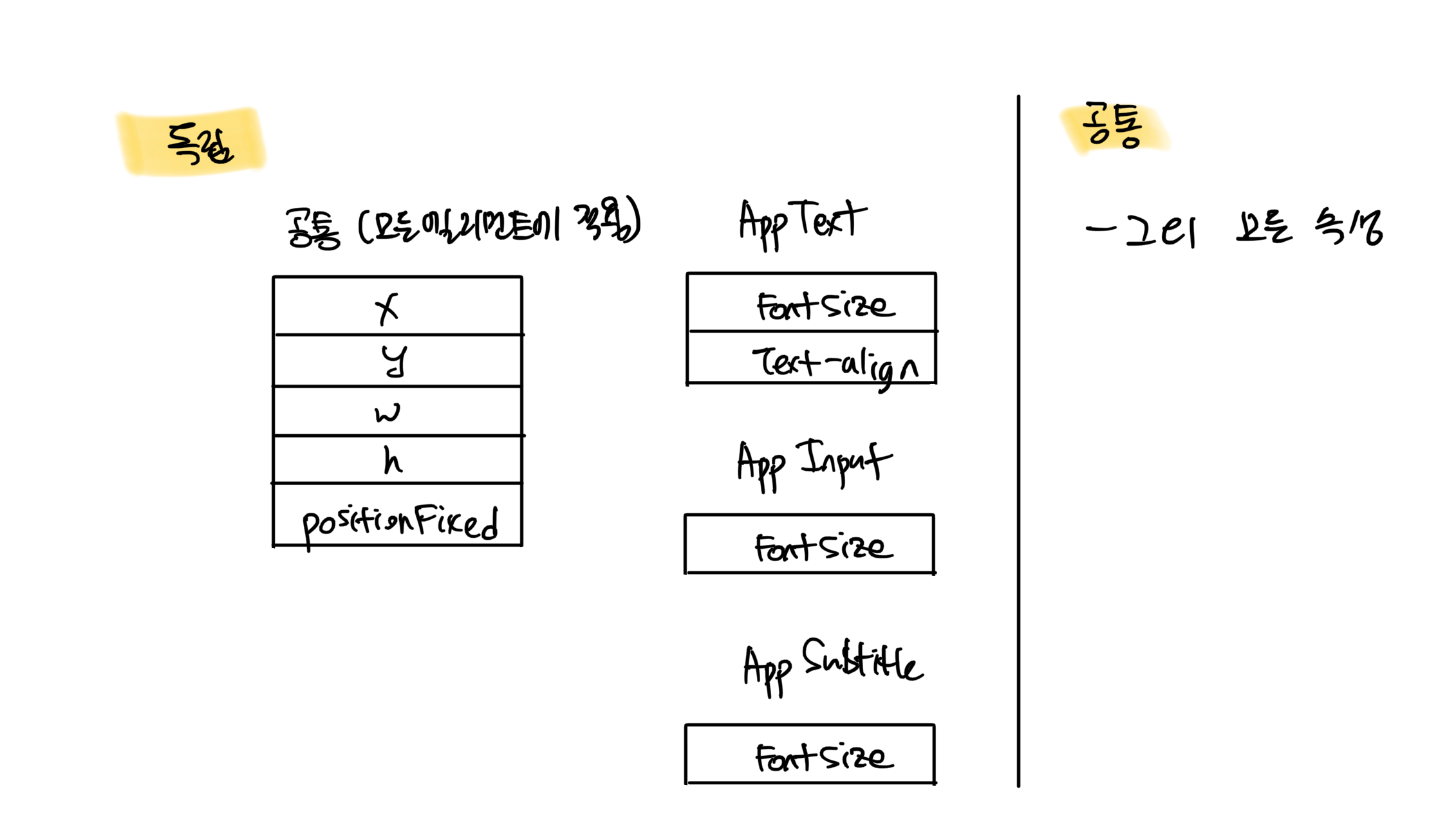
이제쯤 deviceDatas의 용도에 대해 어느 정도 전달이 되었을 것이라고 생각한다! 지금까지는 버튼의 width 와 height 속성만 다루었다. 하지만, 실제로 버튼은 이보다 훨씬 많은 속성을 가지고 있다. 하지만 모든 속성들이 deviceDatas 에 저장될 필요가 있을까? 그렇지 않다. pc와 모바일에서 모두 같은 값을 가지는 속성이라면 같은 정보를 두번 저장하는 꼴이기 때문에 메모리 낭비일 것이다. 따라서, 속성들 중 deviceDatas 에 저장될 속성과 저장 될 필요가 없는 속성을 구분할 필요가 있다. 구분하는 방법은 간단하다. 각 속성의 특성을 하나씩 곰곰히 생각하며 저장할지 말지 결정하면 된다. 예를 들어width 와 height 는 pc와 모바일에서 각각 다르게 보여져야하므로 deviceDatas 에 저장되어야 하고, 버튼의 색상처럼 pc와 모바일이 굳이 다를 이유가 없는 속성들은 저장 될 필요가 없다. (물론 버튼의 색상이 달라야 할 경우도 존재하지만 같을 확률이 훨씬 클 것이다.) 편의상 전자의 속성을 독립속성 , 후자를 공통속성이라 부를 것이다. 버튼의 속성들을 독립속성과 공통속성으로 분류해보면 대충 다음과 같다.

이정도 쯤이면 구조의 핵심적인 부분에 대해서는 어느 정도 다 말한 것 같다. 이 글은 포지션이 많이 애매한 것 같다. 정보 전달도 아니고, 일기도 아니고, 사실 남의 서비스의 데이터 구조에 관심이 있는 사람도 없을 것 같다. 그래도 이번 구조를 설계하는 과정에서 고민한 과정을 나중에 내 자신 또는 나의 코드를 유지보수해야 하는 분에게 도움을 주고 싶어서 작성했다. 다음에 기회가 되면 저장과 불러오기의 과정에 대해 조금 더 자세하게 말하고 싶다.
