1. 시맨틱 웹 이란?
시맨틱 웹은 직역하면 의미론적인 웹 이다. 즉, 문서의 의미에 맞게 어플리케이션의 의미에 맞게 구성 된 웹이다.
컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹.
또한 다른 의미로는 정보를 분석하여 그 정보의 관계 속에서 의미론적인 자료들을 추출하여 웹 상에 보여줄 수 있는 웹 이다.
내가 만든 웹사이트, 웹페이지를 검색엔진에 노출시키려 한다.
아래 html 의 2가지 타입의 코드가 있다. 예시 1과 예시 2는 브라우저에서 동일한 외형을 가진다.
두 예시 중 어느 예시가 검색엔진에서 웹 문서의 중요한 제목으로 인식하고 인덱스에 포함시켜 검색엔진에 노출시키게 될까?
<!--예시 1-->
<font size="6"><b>how to get informations from data</b></font>
<!--예시 2-->
<h1>how to get informations from data</h1>정답은 예시 2 이다.
예시 1의 요소는 의미론적으로 어떤 의미도 가지고 있지 않다. 즉, 의도가 명확하지 않다. 개발자가 의도한 요소의 의미를 명확하게 나타내지 않고 다만 폰트 크기와 볼드체를 지정하는 메타데이터만을 브라우저에게 알리고 있다.
그러나 예시 2의 요소는 header(제목) 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다.이것은 코드의 가독성을 높이고 유지보수를 쉽게한다.
다른 예시를 또 들어보자.
<!--예시 1-->
<div>
프론트엔드 병아리 개발자 개스코인 입니다.
</div>
<!--예시 2-->
<p>
프론트엔드 병아리 개발자 개스코인 입니다.
</p>예시 2가 의미가 제대로 전달됨은 물론이다.
프론트엔드 개발자에게 있어서 마크업 구조를 시맨틱 하게 짜는 것은 매우 중요한 요소이다.
물론, 디자인시안 처럼 똑같이 마크업을 짜는 것도 무척 중요하지만 우리는 웹을 그저 시각적 형태로만 볼것이 아니라, 데이터들을 보여주는 것이므로 이러한 마크업을 짤 때, 시맨틱 웹 개념을 생각하며 의미론적으로 마크업 구조를 짜야 하고 태그들을 적절한 상황에 맞게 사용해야 한다.
2. HTML 요소(element)의 2가지 타입
HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
-
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다. -
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
3. HTML5 에서 새롭게 추가된 시맨틱 태그들
3-1. HTML5 이전
<body>
<div>
<h1>헤더</h1>
</div>
<div>
<div>
<h1>제목1</h1>
<p>내용1</p>
</div>
<div>
<h1>제목2</h1>
<p>내용2</p>
</div>
</div>
<div>
<span>주소</span>
</div>
</body>위의 코드를 확인할 수 있듯이 div 태그가 남발되어 있다.
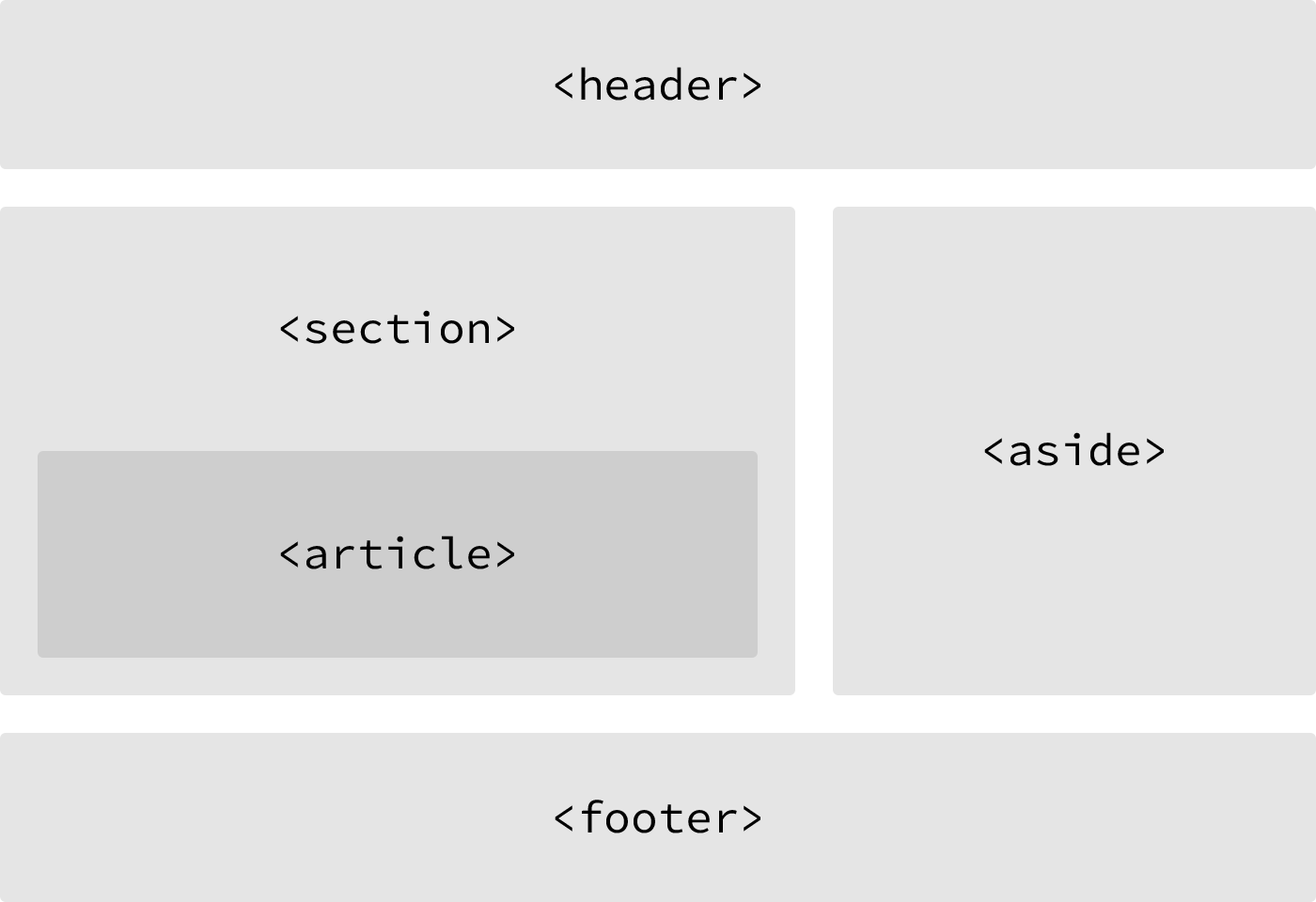
3-2. HTML5 이후
<body>
<header>
<h1>헤더</h1>
</header>
<nav>
<ul>
<li><a href="#">Menu -1 </a></li>
<li><a href="#">Menu -2 </a></li>
<li><a href="#">Menu -3 </a></li>
</ul>
</nav>
<section>
<article>
<h1>제목1</h1>
<p>내용1</h1>
</article>
<article>
<h1>제목2</h1>
<p>내용2</p>
</article>
</section>
<footer>
<address>주소</address>
</footer>
</body>새롭게 추가된 시맨틱 태그들을 사용해서 전체 html 구조 및 content 의 의미를 명확히 설명해 주고 있다.

참고하면 좋을 사이트
https://www.slideshare.net/headvoy/best-practice-of-html5-semantic-markup
출처 1: https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
출처 2: https://poiemaweb.com/html5-semantic-web
출처 3: https://ideveloper2.tistory.com/164
