1. HTML5
마크업 언어는 무엇인가?
출처 : 위키 백과 https://ko.wikipedia.org/wiki/%EB%A7%88%ED%81%AC%EC%97%85_%EC%96%B8%EC%96%B4
마크업 언어(markup 言語, markup language)는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다.
태그는 원래 텍스트와는 별도로 원고의 교정부호와 주석을 표현하기 위한 것이었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 되었다. 이러한 태그 방법의 체계를 마크업 언어라 한다.
HTML 은 웹 페이지의 내용과 구조를 담당하는 '뼈대, 골격' 이라 할 수 있다. 웹을 구성하는 가장 기초적인 토대라 생각하자.
2. Tags in HTML elements
HTML 은 여러 요소 (element) 들의 집합이다.
요소는 태그와 컨텐츠로 구성되어 있다. 시작 태그와 종료 태그, 그리고 그 사이에 컨텐츠가 들어가며 태그의 종류에 따라서 시작태그만 있으며 컨텐츠를 가지지 않는 태그들도 있다.

3. Attribute in Tag
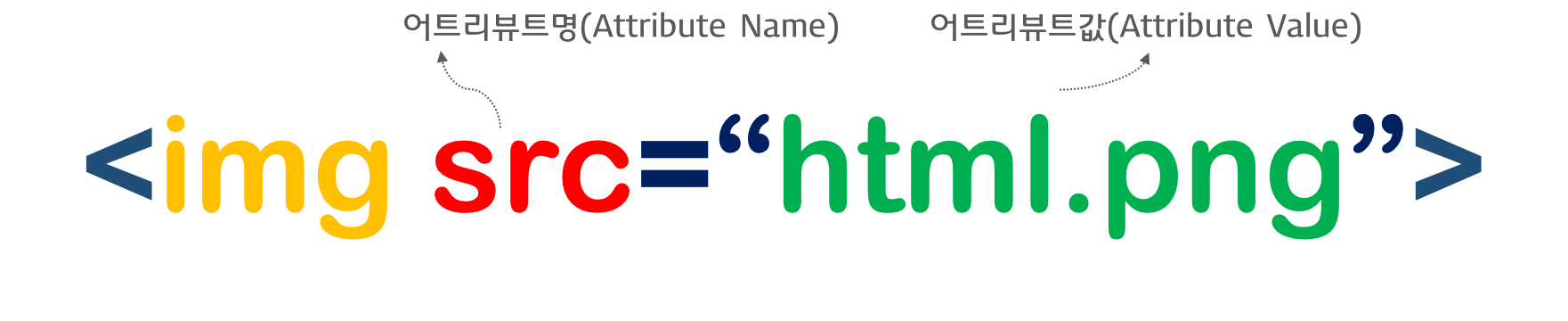
HTML 의 요소는 어트리뷰트를 가질 수 있으며 어트리뷰트는 요소에 추가적 정보(예를 들어 이미지 파일의 경로, 크기 등)를 제공한다. 어트리뷰트는 시작 태그에 위치해야 하며 이름과 값의 쌍을 이룬다.

4. HTML 에서 주석(Comments) 표기하는 방법
주석(comment)는 주로 개발자에게 코드를 설명하기 위해 사용되며 브라우저는 주석을 화면에 표시하지 않는다.
<!--주석은 화면에 표시되지 않는다.-->
<p>Lorem ipsum dolor sit amet</p>