Frontend
1.프론트엔드 개발자 학습 방향

참고 영상 : https://www.youtube.com/watch?v=02RCNUF-2Vw&feature=emb_err_woyt참고 사이트 : https://poiemaweb.com/애플리케이션을 사용하는 사람(유저)이 애플리케이션과 소통하기 위한
2.HTML 기본 문법

마크업 언어는 무엇인가?
3.시맨틱 웹(Semantic Web)

시맨틱 웹은 직역하면 의미론적인 웹 이다. 즉, 문서의 의미에 맞게 어플리케이션의 의미에 맞게 구성 된 웹이다. 컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹.
4.웹페이지를 구성하는 기본 태그

출력할 웹 페이지의 형식을 html 이라는 것을 브라우저에게 전달하며 맨 첫 줄에 위치함.웹 페이지에 단 하나만 존재하며 html 태그는 모든 HTML 요소의 부모 요소이고 <!DOCTYPE> 를 제외하고는 HTML 의 모든 요소들은 html 요소 내부에 작성해야
5.텍스트 관련 태그

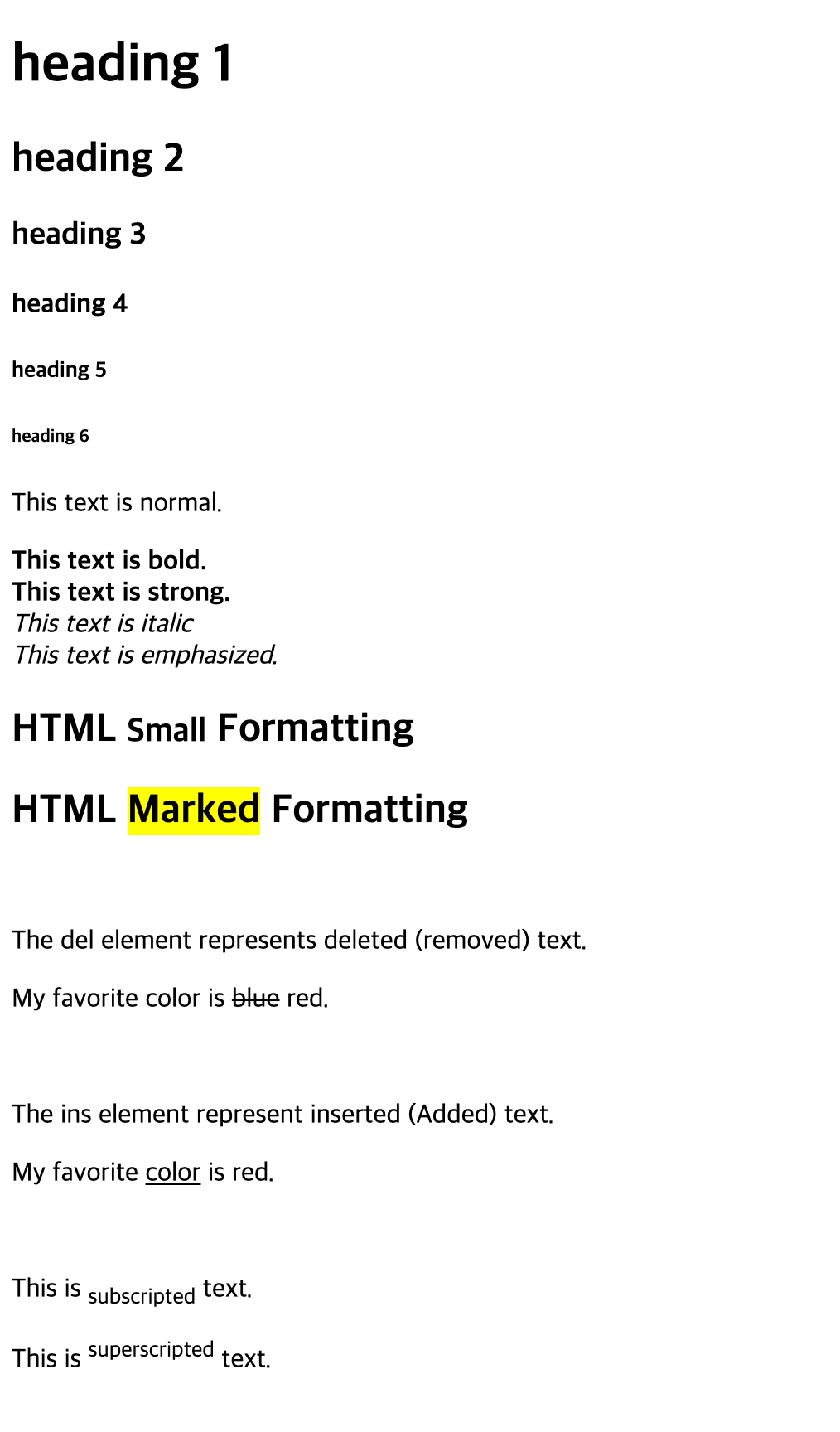
태그와 그 태그에 대한 설명을 문장으로 적기 보다 직접 에디터에 입력해 본 결과를 코드와 사진으로 남겨서 기억을 지속시키고자 한다.Heading 태그는 제목을 나타낼 때 사용하며 h1에서 h6까지의 태그가 있다.브라우저 화면상의 결과는 같아도 non-semantic,
6.노마드코더 자바스크립트 챌린지 시작

오늘부터 노마드코더 에서 바닐라 자바스크립트 강의를 들으며 2주 챌린지를 시작하게 되었다.1주 간격으로 그 뒤에는 바로 html과 css를 배울 수 있는 카카오톡 클론코딩 챌린지도 시작할 수 있다.이제 모든 걸 받아들이고 한다.오늘의 할당 강의를 들어 보면 일단 웹에서