태그와 그 태그에 대한 설명을 문장으로 적기 보다 직접 에디터에 입력해 본 결과를 코드와 사진으로 남겨서 기억을 지속시키고자 한다.
1. 제목 (Headings) 태그
Heading 태그는 제목을 나타낼 때 사용하며 h1에서 h6까지의 태그가 있다.
2. 글자 형태 (Text Formatting) 태그
브라우저 화면상의 결과는 같아도 non-semantic, semantic 의 차이가 있는 태그를 잘 구별해야 하고 처음 본 del 과 ins 태그를 잘 기억해 두자.

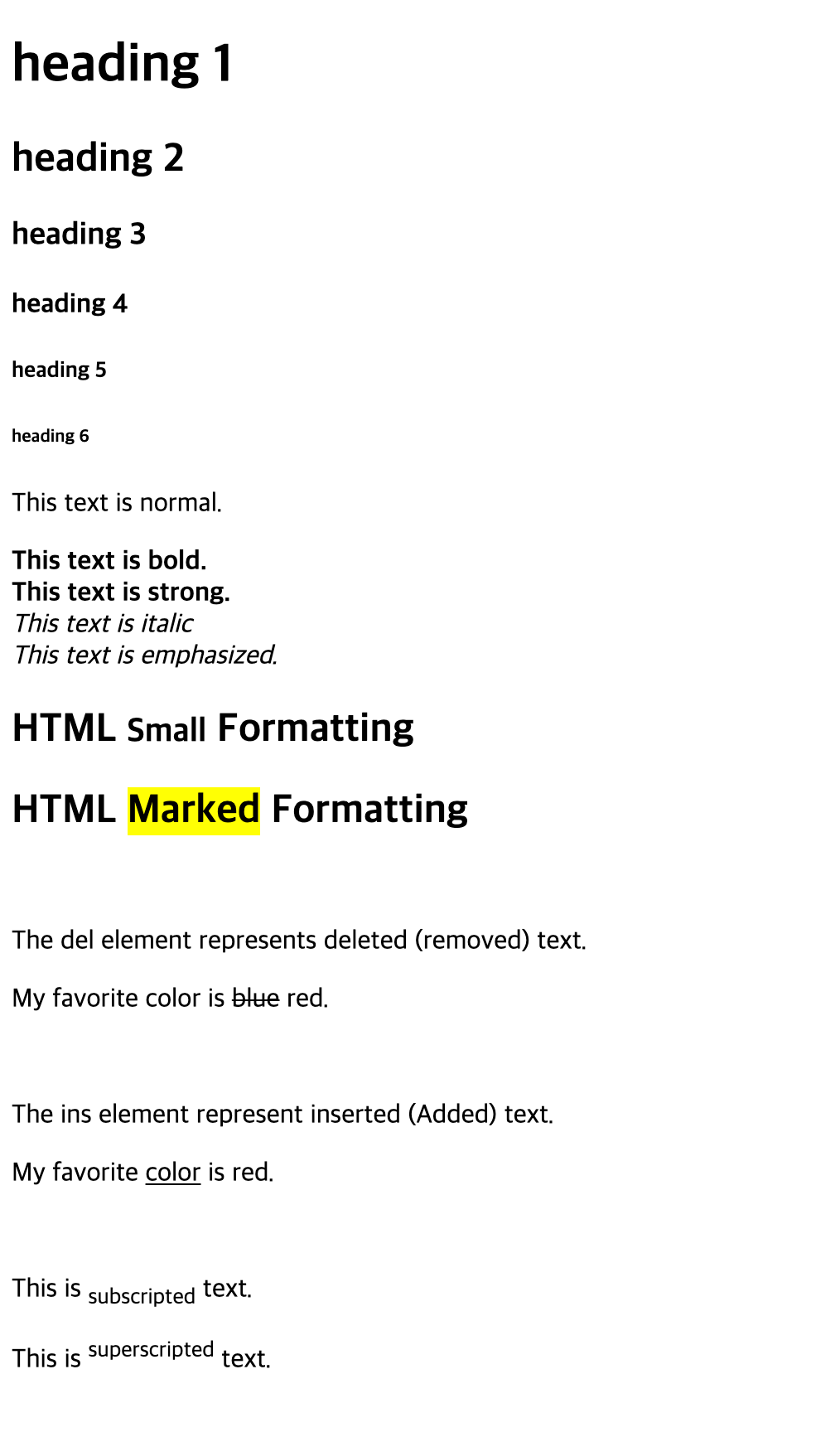
<!-- 제목 (Headings) 태그 -->
<h1>heading 1</h1>
<h2>heading 2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
<!-- 글자 형태 (Text Formatting) 태그 -->
<p> This text is normal.</p>
<b> This text is bold.</b>
<br>
<strong> This text is strong.</strong>
<br>
<i>This text is italic</i>
<br>
<em>This text is emphasized.</em>
<br>
<h2>HTML <small>Small</small> Formatting</h2>
<h2>HTML <mark>Marked</mark> Formatting</h2>
<br>
<p> The del element represents deleted (removed) text.</p>
<p>My favorite color is <del>blue</del> red.</p>
<br>
<p>The ins element represent inserted (Added) text.</p>
<p>My favorite <ins>color</ins> is red.</p>
<br>
<p>This is <sub>subscripted</sub> text.</p>
<p>This is <sup>superscripted</sup> text.</p>3. 본문 태그
대부분 익숙하지만 pre 태그의 역할에 대해 이해하고 q와 blockquote 태그의 차이점을 알고 있어야 겠다.

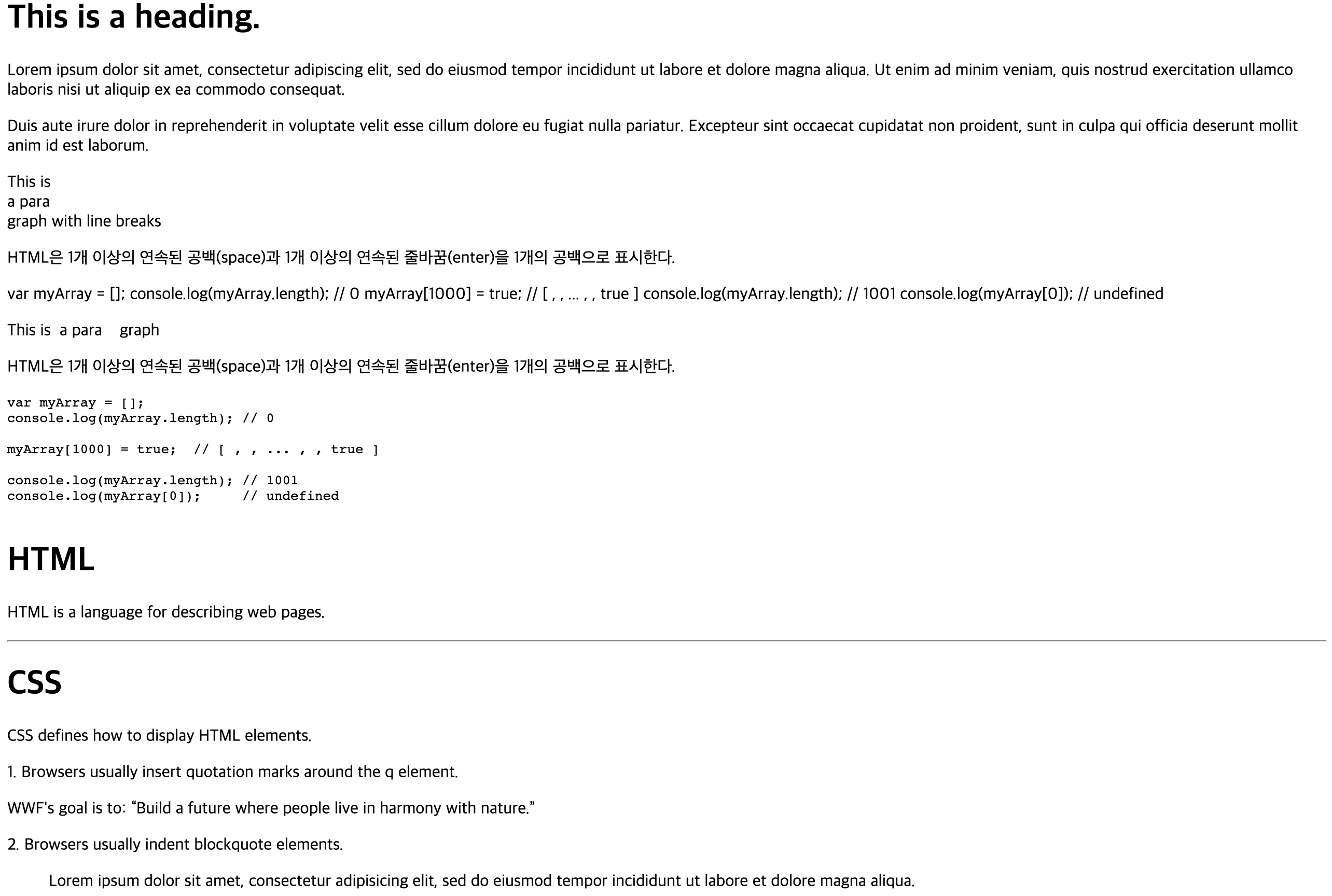
<!-- 본문 태그 중 p 태그 -->
<h1>This is a heading.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<!-- 본문 태그 중 br 태그 -->
<p>This is<br>a para<br>graph with line breaks</p>
<!-- 1개 이상의 연속된 공백을 넣어도 1개의 공백으로 표시됨-->
<p>HTML은 1개 이상의 연속된 공백(space)과 1개 이상의 연속된 줄바꿈(enter)을 1개의 공백으로 표시한다.</p>
<p>
var myArray = [];
console.log(myArray.length); // 0
myArray[1000] = true; // [ , , ... , , true ]
console.log(myArray.length); // 1001
console.log(myArray[0]); // undefined
</p>
<!-- 연속적인 공백을 삽입하는 방법 -->
<p>This is a para graph</p>
<!-- 형식화된(preformatted) 텍스트를 지정하기-->
<p>HTML은 1개 이상의 연속된 공백(space)과 1개 이상의 연속된 줄바꿈(enter)을 1개의 공백으로 표시한다.</p>
<pre>
var myArray = [];
console.log(myArray.length); // 0
myArray[1000] = true; // [ , , ... , , true ]
console.log(myArray.length); // 1001
console.log(myArray[0]); // undefined
</pre>
<!-- 수평줄 삽입하기 -->
<h1>HTML</h1>
<p>HTML is a language for describing web pages.</p>
<hr>
<h1>CSS</h1>
<p>CSS defines how to display HTML elements.</p>
<!-- 짧은 인용문 지정하기 -->
<p>1. Browsers usually insert quotation marks around the q element.</p>
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
<!-- 긴 인용문 블록 지정하기 -->
<p>2. Browsers usually indent blockquote elements.</p>
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</blockquote>참고 사이트 : https://developer.mozilla.org/ko/docs/Web/HTML/Element
참고 사이트 2 : https://poiemaweb.com/html5-tag-text
