:(콜론)이 2개인 pseudo element들
-
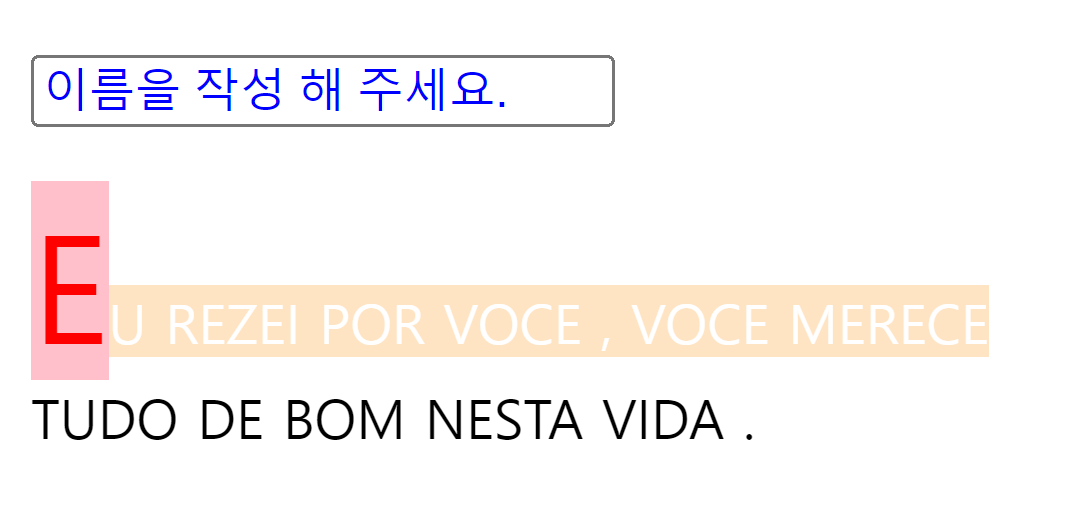
::placeholder
placeholder에 스타일을 주고 싶을 때 사용 -
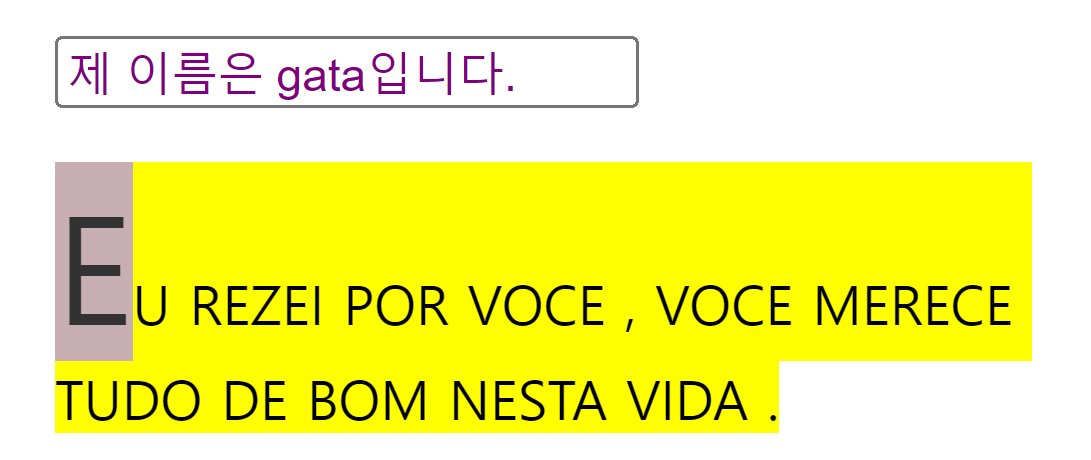
::selection
클릭해서 긁을 때 발생 -
::first-letter
첫 글자에만 적용 -
::first-line
첫 줄에만 적용,
화면 크기를 드래그 할 때 마다 '첫 줄'이 달라짐
States 내용 복습
-
active
클릭할 때 작동 (예: 버튼 클릭 시 색상이 변함) -
hover
마우스 커서를 올려놓으면 작동 (예: 글자 위에 마우스 커서를 올려두면 색상이 변함) -
focus
element가 focus된 상태. -
visited
방문한 사이트에 작동 (예: 링크를 눌러서 방문하면 해당 링크 색상이 바뀌어 있음) -
focus-within
focus되는 children이 있으면 parents에게 작동
(예: div:focus-within {background-color: teal}이면, div의 children이 focus 될 때 {}가 실행됨)
- form:hover input:focus {}의 경우는 두 조건 모두 만족해야 {}안이 실행됨
💻 Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Gata Times</title>
<style>
body{
height: 1000vh;
margin:50px;
}
span{
background-color: red;
padding: 5px;
border-radius: 10px;
}
input {
color: purple;
}
input::placeholder {
color: blue;
}
p::selection {
background-color: yellow;
}
p::first-letter {
color: red;
font-size: 50px;
background-color: pink;
}
p::first-line {
color: white;
font: 10px;
background-color: bisque;
}
</style>
</head>
<body>
<form>
<input type="text" placeholder="이름을 작성 해 주세요.">
</form>
<p>
EU REZEI POR VOCE , VOCE MERECE TUDO DE BOM NESTA VIDA .
</p>
</body>
</html>
input에 이름 작성 하고 span을 드래그 함.