
#3.5 Margin Part Two
1. Margin의 방향
🔶 방향 설정없이 margin을 하나만 주면 사방에 전부 적용된다.
- 사방으로 margin 20px 적용
body{
margin: 20px;
}🔶 두 개의 margin만 줄 경우 위아래, 오왼이다.
- 위아래 20px, 오왼 10px margin 적용
body{
margin: 20px 10px;
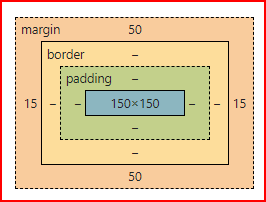
}🔶 네 개의 margin만 줄 경우 위, 오른쪽, 아래, 왼쪽으로 시계방향 순이다.
- 위 20px, 오 5px, 아래 10px, 왼 15px (시계방향)
body{
margin: 20px 5px 10px 15px;
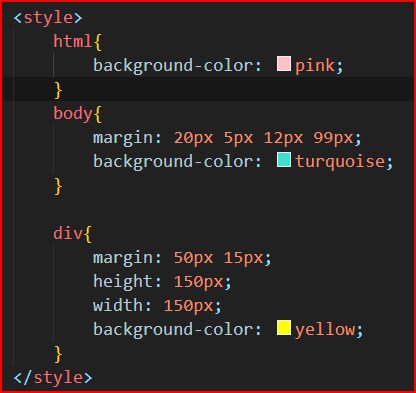
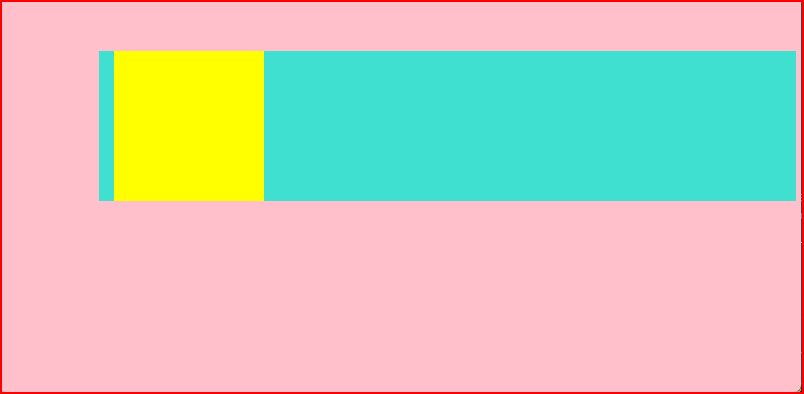
}2. collapsing margins(마진 상쇄)
-
body 안에 div의 위아래 margin 경계가 body의 margin 경계와 만나면 둘 중 큰 값의 margin으로 body에 적용이 되고, 이 현상을 collapsing margins라고 한다.
-
위아래에서만 발생한다.


body와 div box의 상하 margin이 다름에도 불구하고 경계가 하나로 합쳐져버렸다.

둘 중 큰값인 margin 50px로 마진 상쇄가 일어났다.
