아이콘 추가하기
아이콘을 추가하는데는 2가지 옵션이 있다.
- 아이콘 홈페이지에서 html 코드 복사하기
- svg 파일 이용하기
svg : 픽셀이 아닌 path로 구성된 이미지이다. 수학 좌표로 되어 있어서 이미지 크기나 디자인은 css를 사용해서 바꿀 수 있다.
이번 글에서는 첫번째 옵션에 대해서 소개하고자 한다. 다음은 무료 아이콘을 다운받을 수 있는 유명한 2가지 웹사이트다.
이 중에 FontAwesome을 이용하는 방법에 대해 자세히 살펴보자.
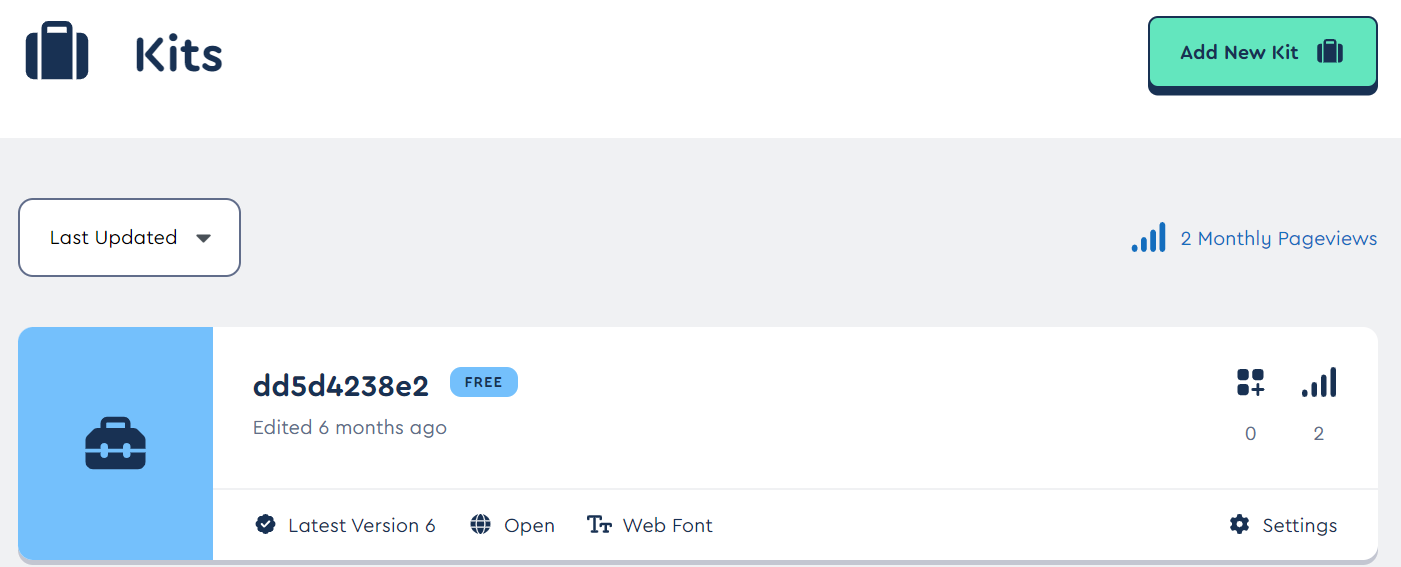
1) code kit을 복사해서 body 아래에 추가한다. code kit 스크립트는 항상 body 태그를 닫기 직전 바로 앞에 있어야한다.

<script src="https://kit.fontawesome.com/dd5d4238e2.js" crossorigin="anonymous"></script>
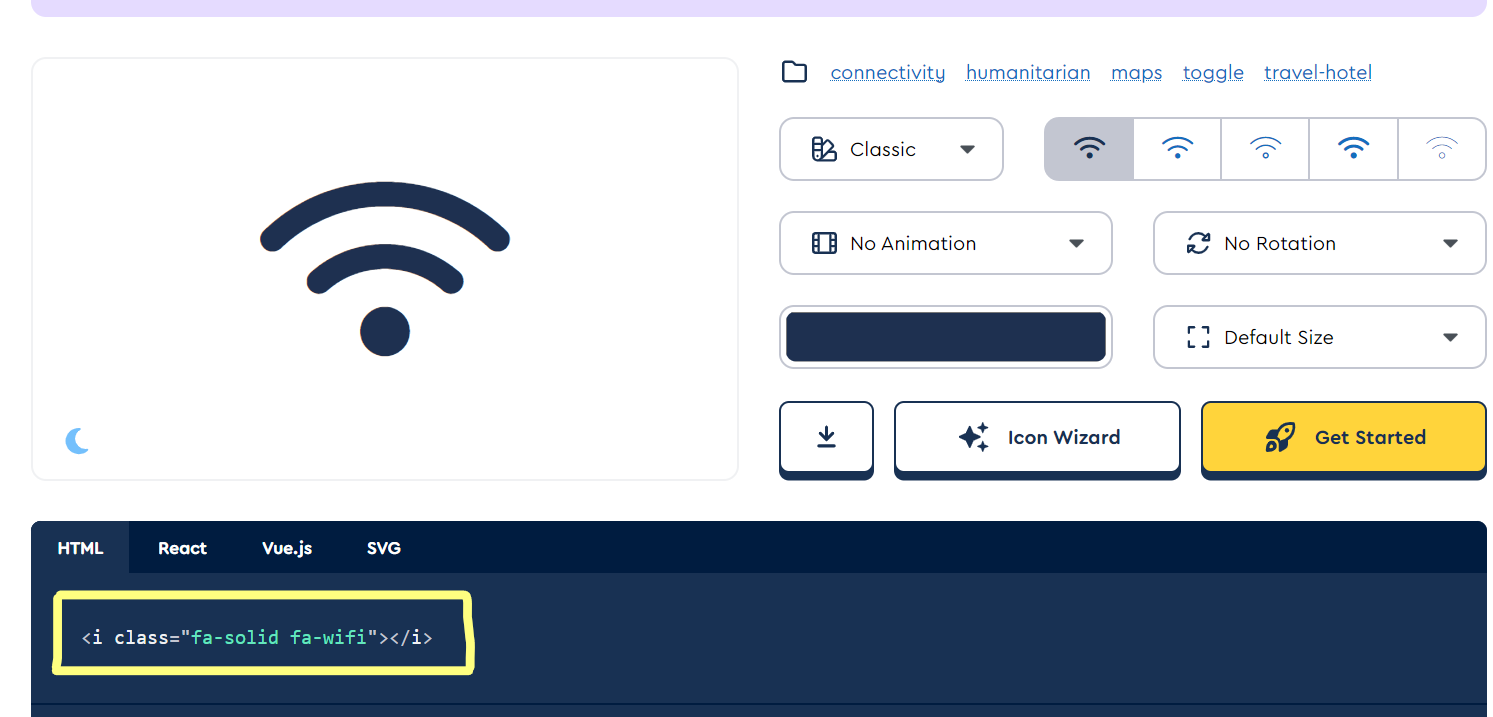
</body>2) 맘에 드는 아이콘의 html코드 복사하기

3) 주석 처리 했던 Visual Studio Code 상에 html코드 붙여넣기


4) 브라우저에서 확인 해 보기

이로써 상단의 상태바를 끝냈다.
아이콘의 html 코드에서 "i"는 icon의 i를 뜻한다. 아이콘의 class 이름은 code kit인 스크립트에서 만드는 것이기 때문에 class 이름을 지우면 작동하지 않는다. 즉, 모든 아이콘은 자기만의 이름이 있다.
Github Source code
전체 코드는 Github Source code 링크에서 확인해 볼 수 있다.
