
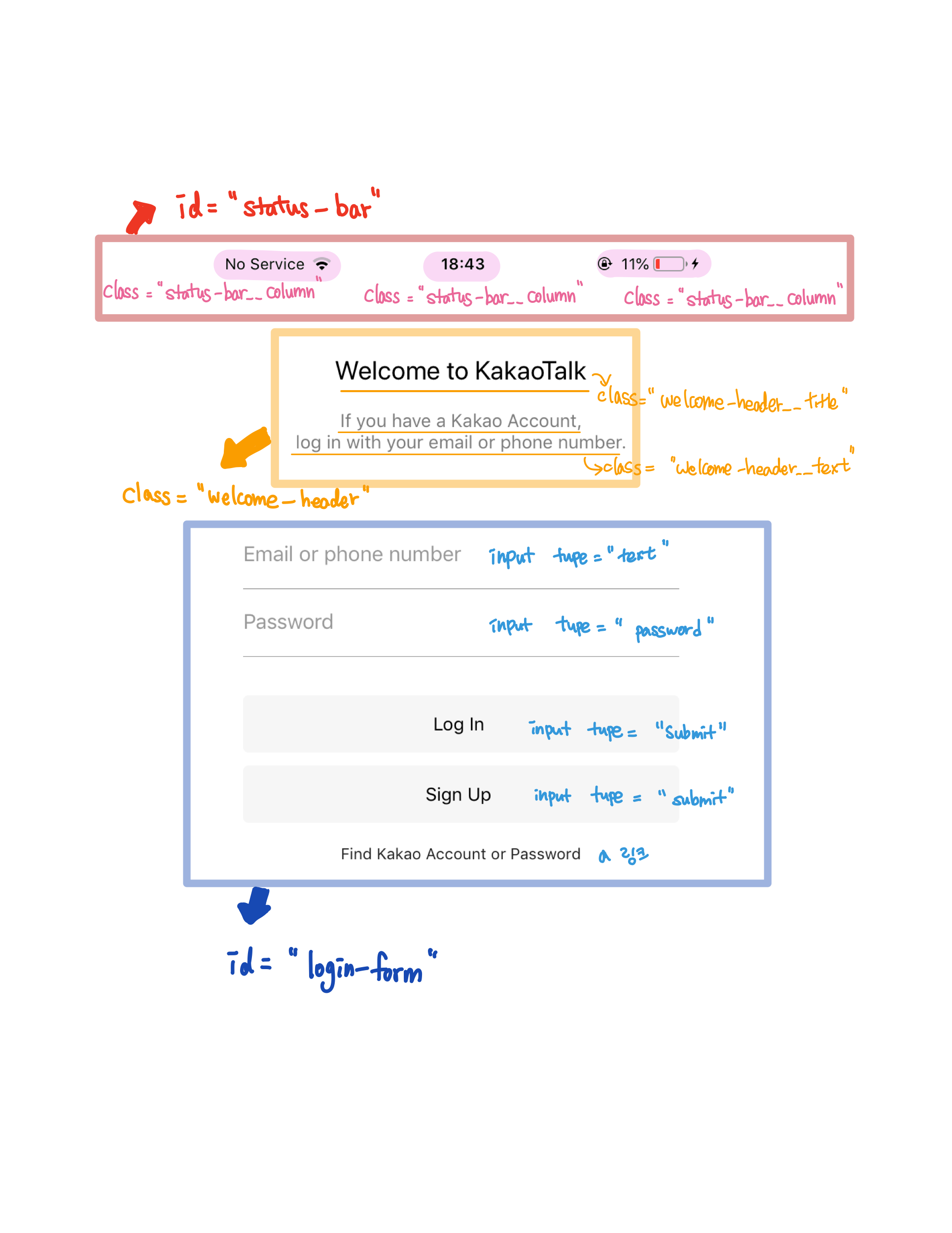
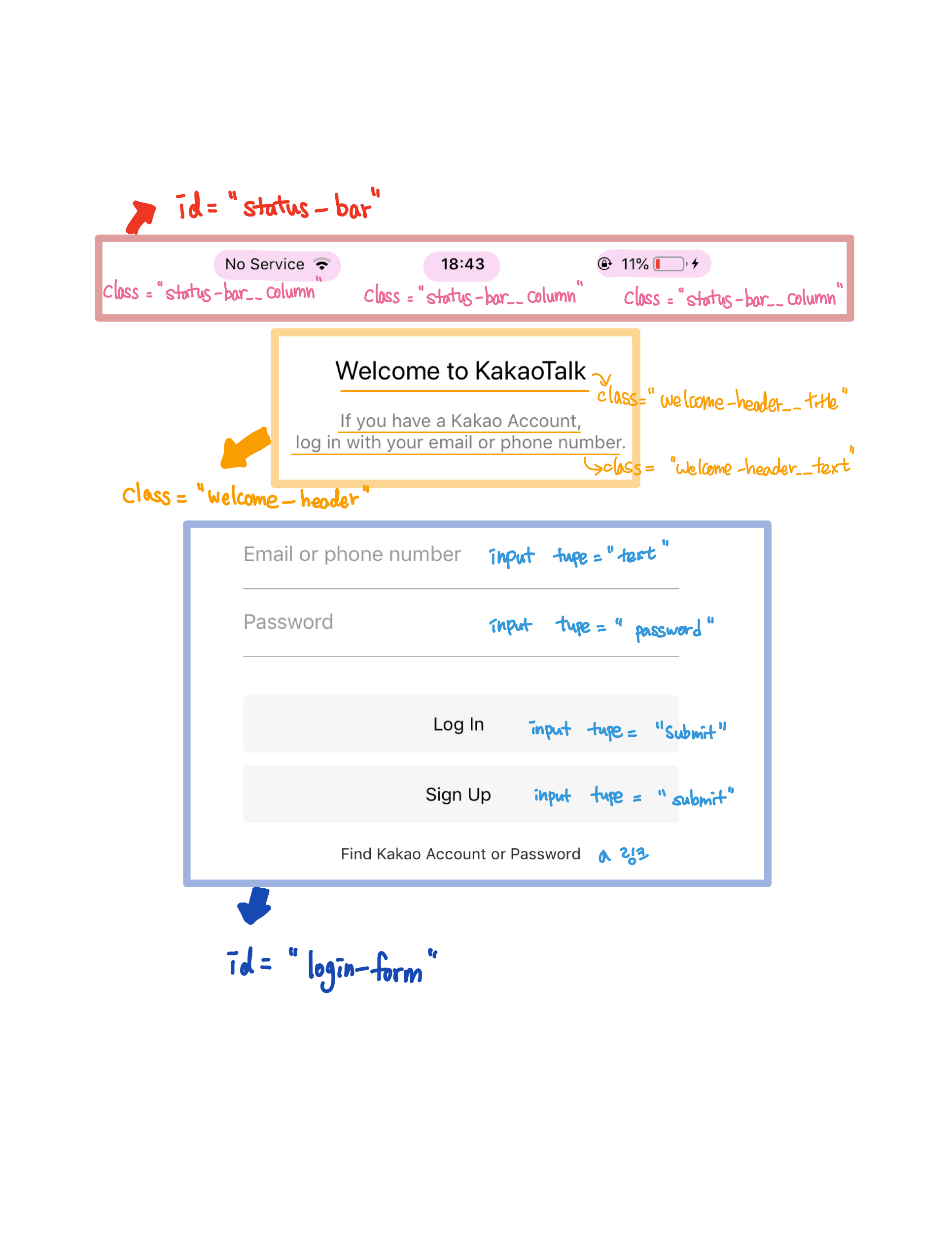
만들고자 하는 화면

Header 작성하기
이번 글에서는 02.png의 header를 만들어보자. 여기서 주의할 점은 header가 엄청 많기 때문에 css에 어떤 header를 가리키는지 알려줄 필요가 있다.
<header class="welcome-header">
<h1 class="welcome-header__title">Welcome to Kokoa Clone</h1>
<p class="welcome-header__text">If you have a Kokoa Account, log in with your email or phone number.</p>
</header>Form 작성하기 - input, a
<form id="login-form">
<!--Email or phone number 부분-->
<input type="text" placeholder="Email or phone number" />
<!--Password 부분-->
<input type="password" placeholder="Password">
<!--form에서 버튼 추가하는 방법-->
<!--Log in 버튼 부분-->
<input type="submit" value="Log in" />
<!--Sign up 버튼 부분-->
<input type="submit" value="Sign Up" />
<!--링크 만들기-->
<a href="#">Find Kokoa Account or Password</a>
</form>header의 경우 웹사이트에 최소 5개 이상 되기 때문에 class명으로 header를 구분지어준 것이고 form의 경우에는 1개 밖에 없어서 class명 대신 id로 구분했다.
a는 링크를 의미한다. 링크는 다음 창에서도 너무 많이 쓸거기 때문에 해당 링크 하나만을 위한 id나 class를 추가하지 않고 form 태그 안에 넣었다.
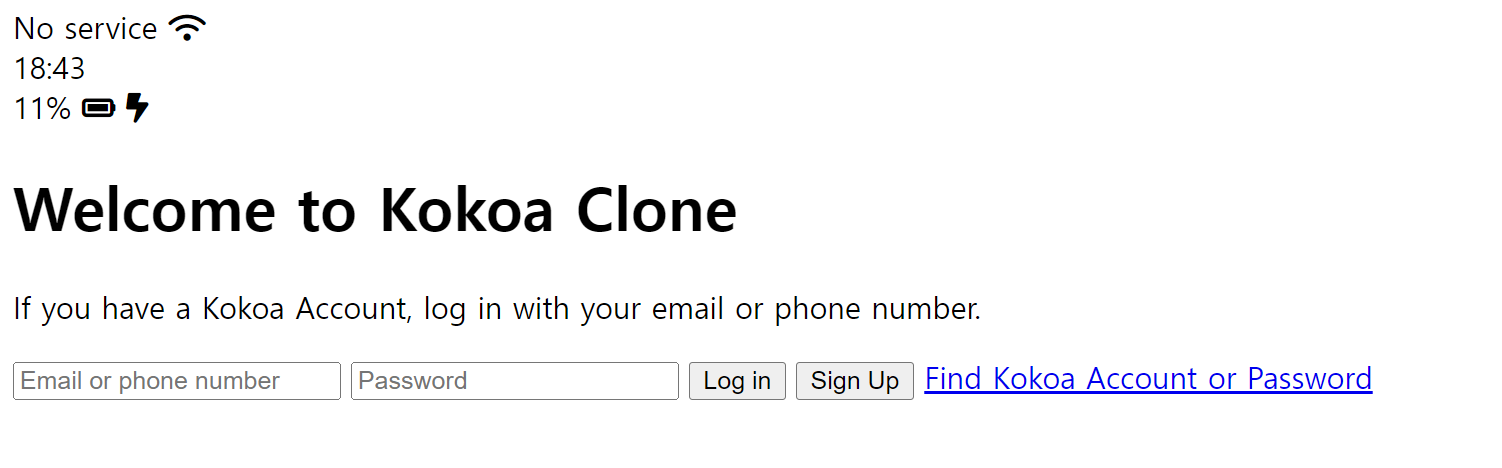
결과창

Github Source Code
전체 코드는 위 링크에서 확인해 볼 수 있다.
