
이번 시간에는 css를 작성 해 보자. kokoa-clone-2023 폴더에 css 폴더와 style.css 파일을 만든다.
📌단축키 link:css
css 링크를 import 할 수 있는 단축키다.
header가 아닌 head에 단축키 link:css를 써서 엔터를 치면 css를 import할 수 있는 link 코드가 자동완성 된다. style.css 파일은 css 폴더 안에 위치하기 때문에 경로를 설정해준다.
link:css⬇️
<link rel="stylesheet" href="css/style.css" />📌Web font
- Google Fonts에서 다양한 폰트를 구경할 수 있다.
- 폰트 추가하는 방법
원하는 font를 찾아서 '+Select this style' 버튼을 누른다. 나는 'Nanum Pen Script' 폰트를 추가했다.

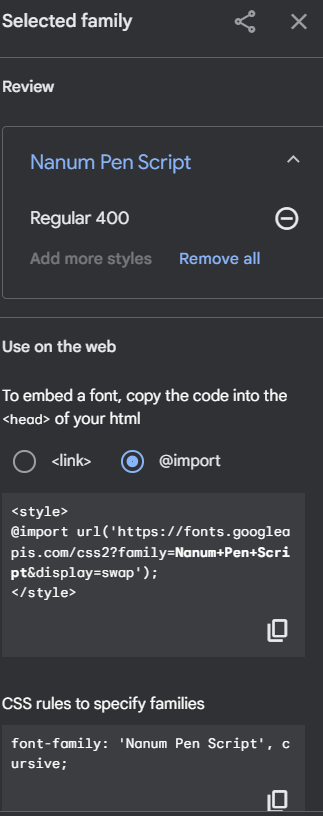
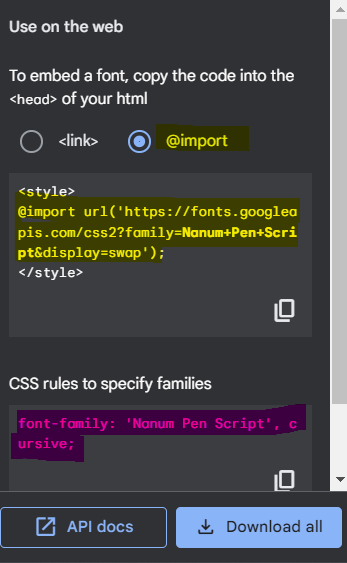
Embed 버튼을 누르면 아래와 같은 창이 뜬다. 사용하지 않는 폰트는 최대한 추가하지 않는 것이 좋다. 파일을 추가하는 것이기 때문에 웹사이트가 무거워진다.

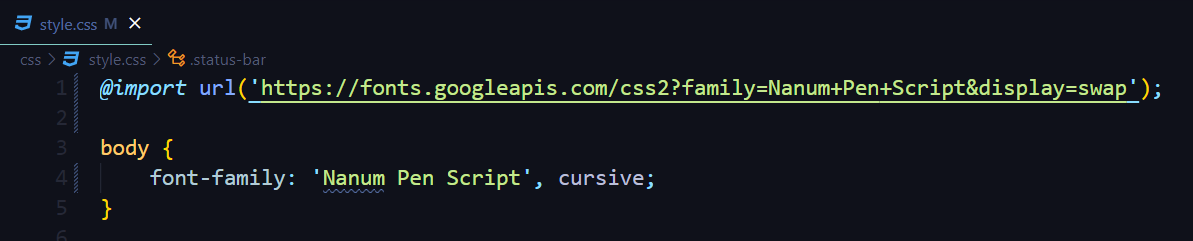
head에 link를 써서 폰트를 추가할 수 있지만 css를 사용해서 추가하는 것(@import)을 추천한다. <style></style> 부분을 제외하고 '@import ~~' 부분만 복사해서 css 파일의 가장 윗 줄에 적어준다.
font-family는 css의 body에 적어준다.


📌CSS hack
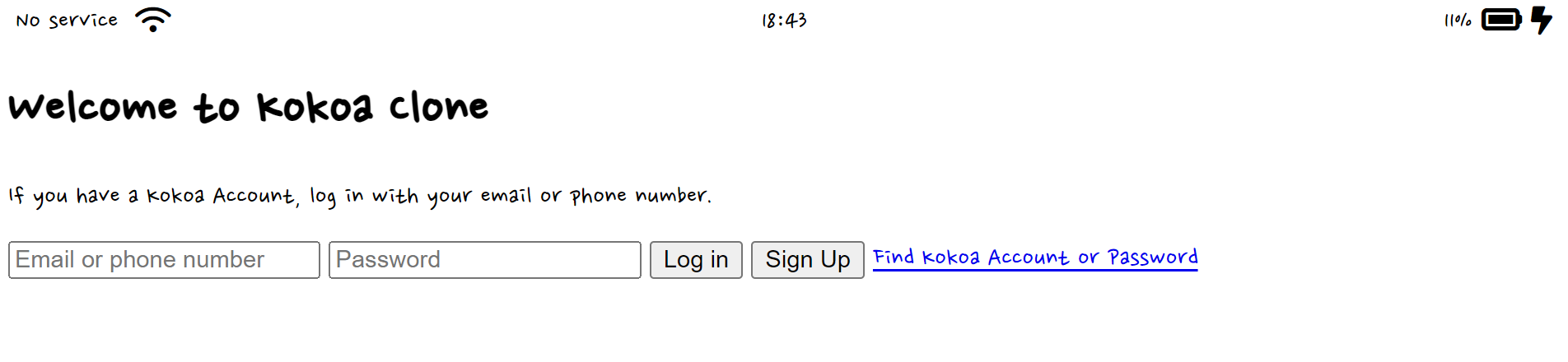
No service 글씨는 크고, 배터리 숫자 크기는 작아서 중앙의 시계가 정가운데에 위치하고 있지 않다. 그래서 justify-content 대신 컨테이너 하나를 말그대로 '중심'에 놓는 css hack 기술을 사용 해 보려고 한다.
- justify-content에 space-between(양 끝 옆에 요소를 배치하고 일정한 거리로 떨어뜨림)도 좋지만 각 요소가 각기 다른 width를 가지고 있기 때문에 space-between이 조금 안맞는다.
- css hack는 일종의 레시피 같은 것이다.
🔸Before
.status-bar {
display: flex;
justify-content: space-between;
}
🔹After

시계의 위치가 '정' 가운데로 변했다.
.status-bar {
display: flex;
justify-content: center;
}
.status-bar__column {
width: 33%;
}
.status-bar__column:nth-child(2) {
display: flex;
justify-content: center;
}
.status-bar__column:last-child {
display: flex;
justify-content: flex-end;
align-items: center;
}📌이중 class
<div class="status-bar__column">
<i class="fa-solid fa-battery-full fa-lg"></i>배터리 아이콘 좌우에 margin을 주고 싶은데 class가 이중으로 감싸져있을 때는 부모와 자식 class 모두 명시해 주는 것이 좋다. 나와 남들 모두 읽기 편한 코드가 좋은 코드니까!
.status-bar__column .fa-battery-full {
margin: 0px 5px;
}📌결과