📌리셋 CSS

브라우저는 우리가 원하든 그렇지 않든 알아서 html에 margin과 padding등을 적용시키는 기능이 있다. 일명 '브라우저 기능'. 하지만 우리는 브라우저가 맘대로 적용시킨 스타일을 원하지 않는다. 흰 도화지를 만들어 우리가 원하는 그림을 만들어가듯, 브라우저 스타일을 리셋 후 우리만의 css를 만들고 싶다.
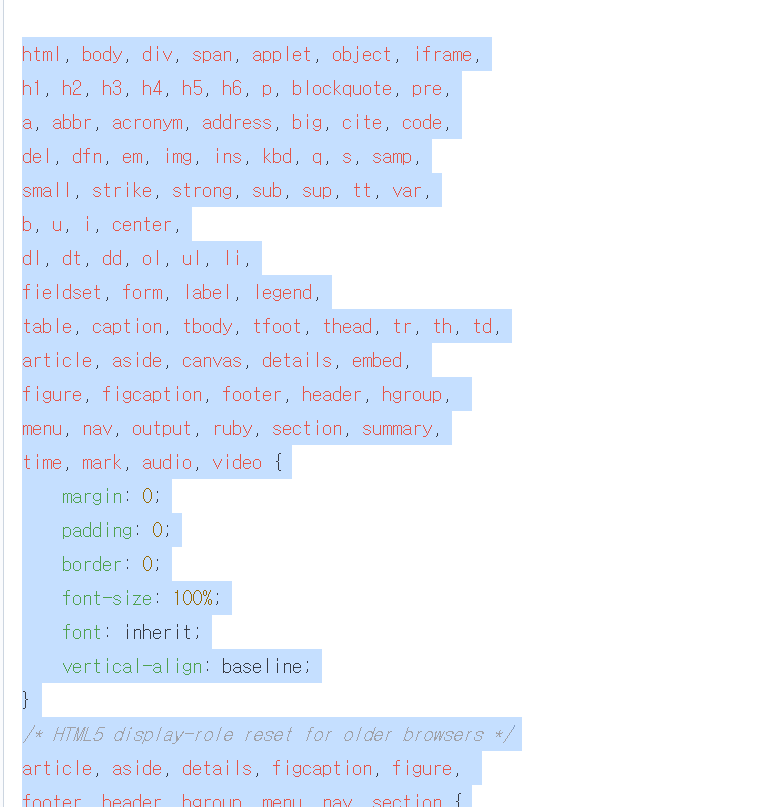
이때 이용하는 것이 '리셋 css'다. 리셋 css은 대부분의 태그에 margin:0, padding:0, border:0 등을 가진 css 파일을 말한다.

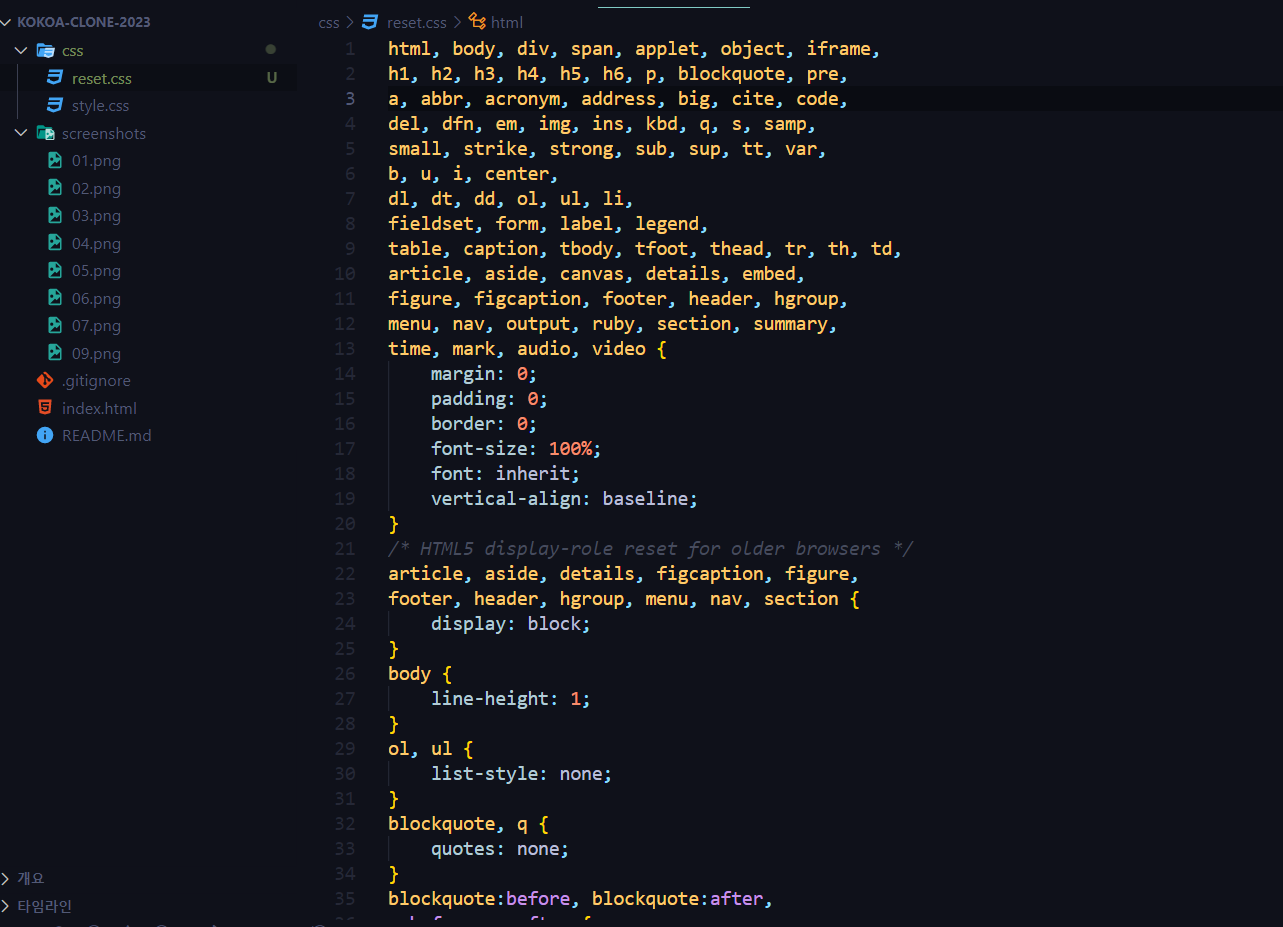
일단 css 폴더에서 'reset.css'이라는 이름의 파일을 만든다.
그 이후에 구글에 'reset css'라고 검색한 후 나오는 코드를 복사해 reset.css 파일에 붙여넣기한다.

reset.css 파일을 만들었으니 style.css에 reset.css를 import 한다.
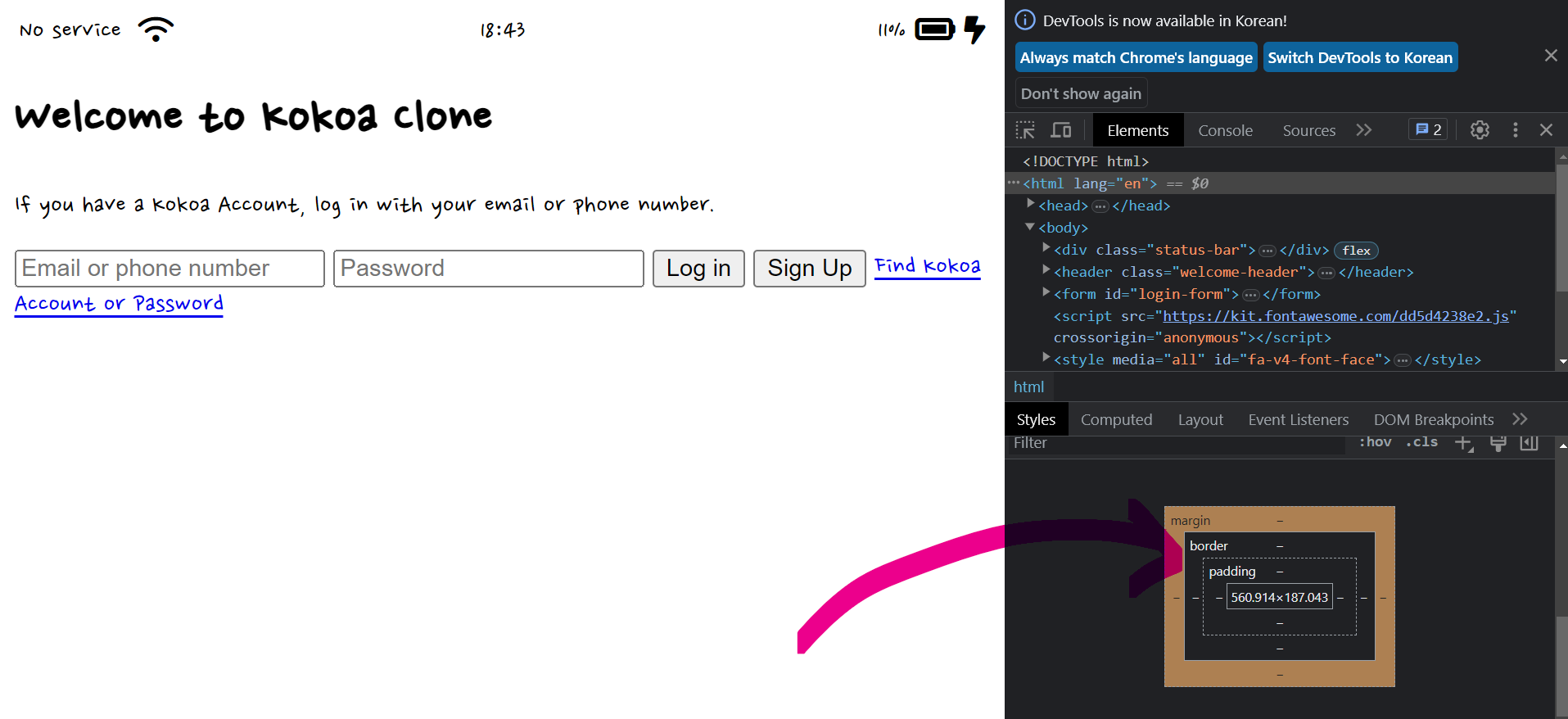
@import "reset.css";이제 코코아 클론 웹사이트를 리프레시 해보면 모든 스타일이 초기화(padding 0 ,margin 0 등등..) 됐다. 이렇게 '브라우저 스타일'을 없애고 우리가 직접 디자인 하는게 좋다.
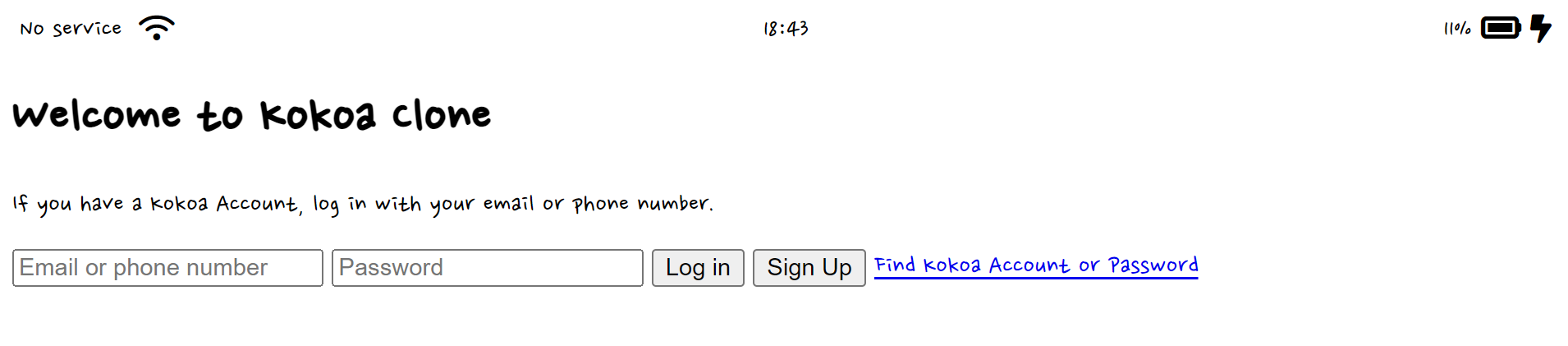
🔸기존

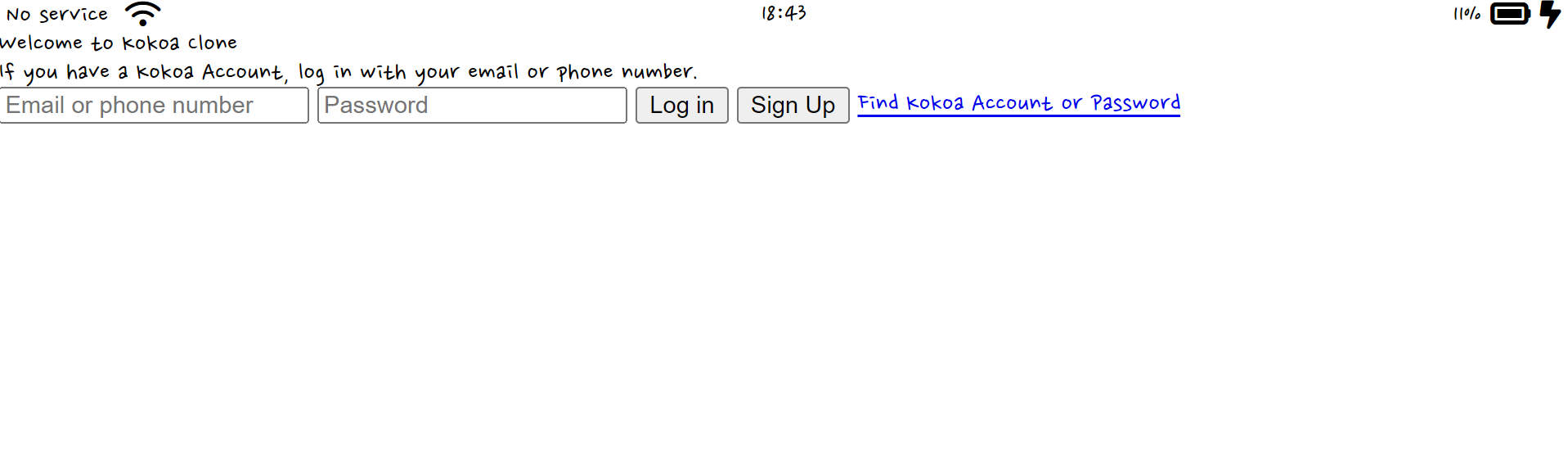
🔹리셋 css 적용 후

📌CSS 코드 분할하기
css 코드를 한 style.css 파일 안에 다 담으면 코드가 너무 길어질 수 있기 때문에 css 파일을 여러 파일로 분할 후, style.css에서 다시 합치는(@import) 방법을 써보려고 한다. style.css 파일은 다른 css파일들을 추가(@import)하는 파일로 쓰려고 한다.
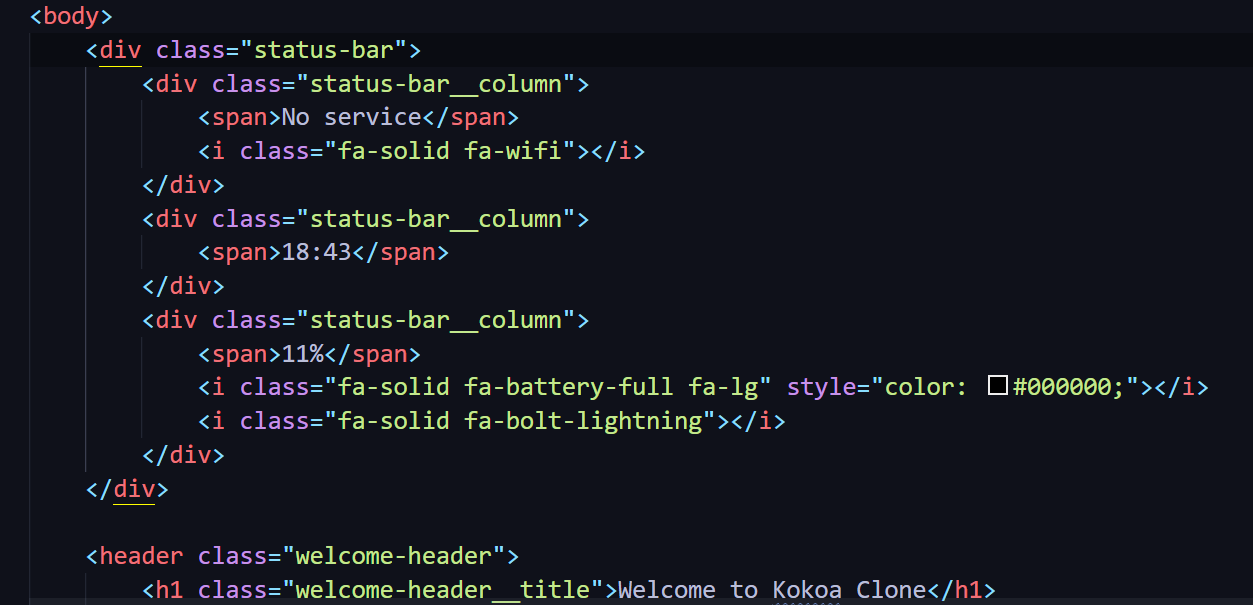
<style.css>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
@import "reset.css";
@import "status-bar.css";
body {
font-family: 'Nanum Pen Script', cursive;
}여러 css 파일들을 @import하니까 style.css 파일의 코드가 깔끔해졌다.
📌코드 접어두기
자, 이제 start-bar(상태바)의 html, css 작업이 끝났으니 vscode 상에서 상태바에 관한 코드를 잠시 접어두자.
🔸펼친 코드

🔹화살표를 눌러 접어둔 코드

📌Welcome-header

✔️Page Ruler Smart
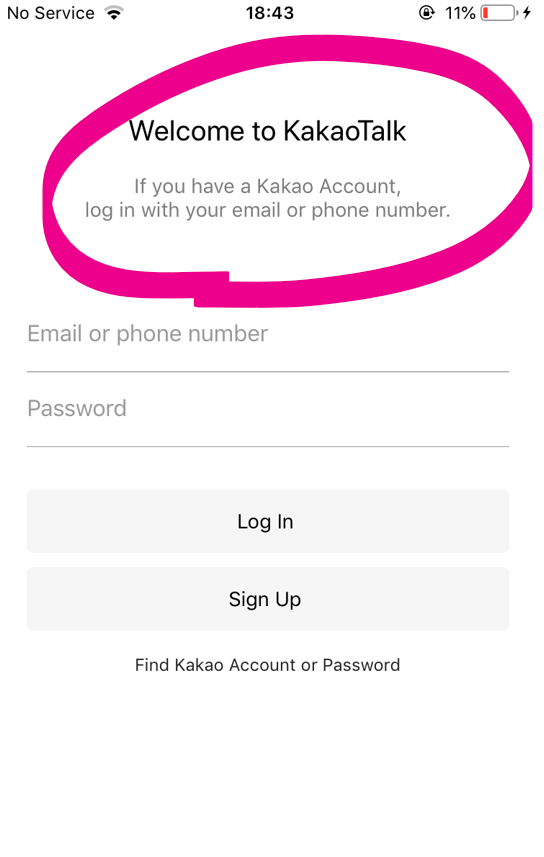
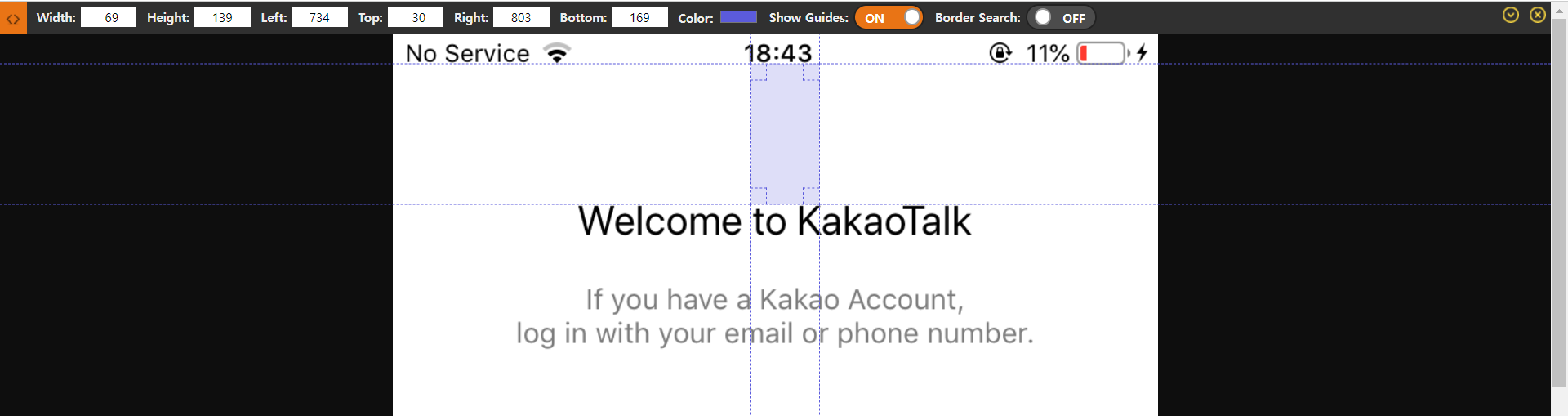
Welcome-header는 상태바에서로 부터 140px 정도 떨어져있다.
픽셀을 측정하는 방법은 구글 확장프로그램에서 'Page Ruler Smart'를 다운로드 받는다.

카카오톡 스크린 샷 파일을 구글 페이지에 드래그 해서 구글에서 이미지를 띄운다. Page Ruler Smart를 활성화 후, 드래그 하면 픽셀을 측정할 수 있다.
만약 드래그 했을 때 Page Ruler가 작동하지 않는다면 확장프로그램 관리에 가서 파일 URL을 허용해주면 된다.

✔️text-align: center
참고 이미지를 보면 welcome-header의 'Welcome to ~'와 'If you have ~'가 모두 가운데에 위치한다.
그래서 display:flex를 생각했지만, h1과 p는 텍스트이기 때문에text-align: center를 쓸 것이다.
🔸<display:flex와 text-align:center의 차이점>
display:flex는 텍스트 형식을 제외한 엘리먼트 자체를 인라인 가로 형태로 일렬로 정렬하는 기능(화면 구성)
text-align:center: 텍스트 형식의 엘리먼트를 가운데로 정렬하는 기능 예) html의 p, h1~h7 등
이렇게 구분해서 쓰는 이유는 텍스트 엘리먼트는 display 형식이 먹히지 않기 때문이다.
✔️margin-bottom
'Welcome to ~'와 'If you have ~' 사이의 공간이 50px 정도이다.
.welcome-header__title {
margin-bottom: 40px;
}✔️display: flex와 flex-direction: column
header와 p를 위아래로 가운데 정렬시키기.
display: flex;
flex-direction: column;📌display flex 참고자료
📌결과