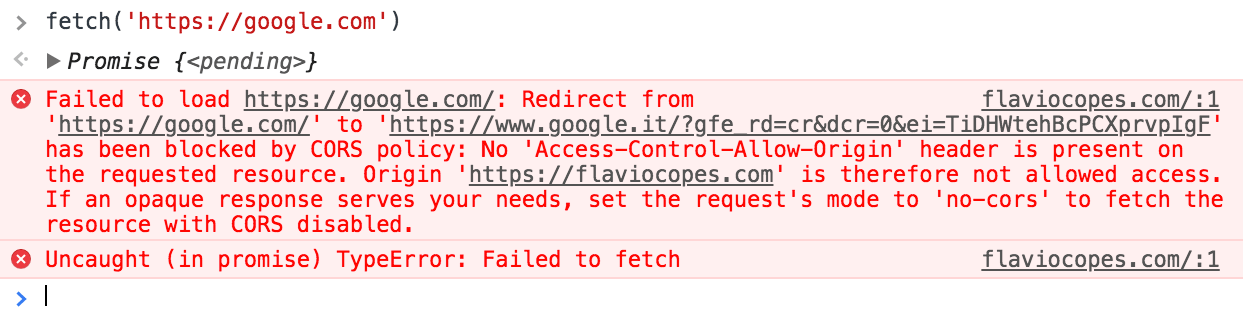
" 웹 개발을 하다보면 CORS 정책 위반으로 인해 에러가 맞닥뜨리는 상황은 굉장히 흔해서 누구나 한 번 정도는 겪게 된다고 해도 과언이 아니다."

- 위의 에러를 해석하면 서로 다른 도메인간에 자원을 공유하는 것을 의미하며 기본적으로 브라우저에서 차단되어 있다는 뜻이다.
- 즉, 다시말해 이 CORS라는 에러는 보안을 위한 CORS 헤더 Policy를 위반했기 때문에 나타나는 에러이다.
도대체, 이 에러는 무엇이길래 발생하는 걸까?
이 POST는 이 CORS에 대해 설명하고자 한다.
CORS(Cross-Origin Resource Sharing)
- 처음 리소스를 제공받은 도메인(origin)이 현재 요청하려는 도메인과 다르더라도 요청을 허락해주는 웹 보안 방침을 말한다.
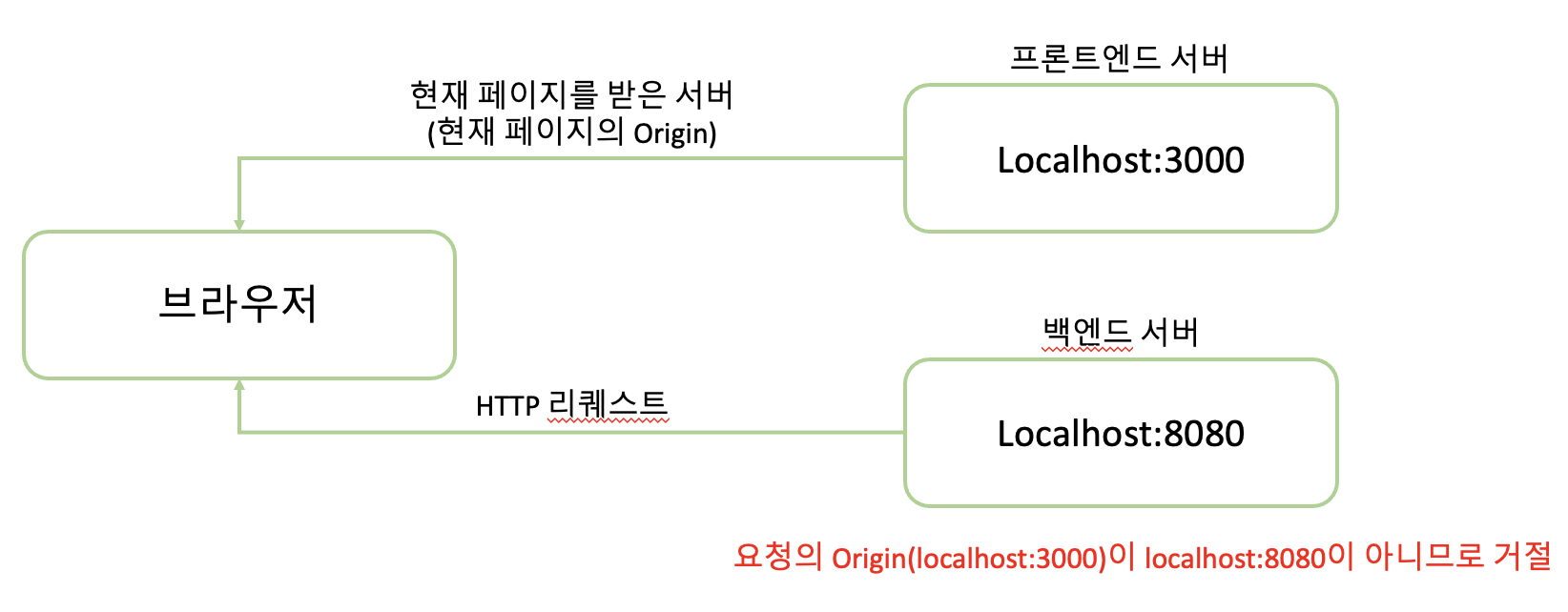
- 예시로 백엔드 서버와 프론트엔드 서버이 주소가 다른 경우로 들어보면 아래와 같이 설명할 수 있다.

- 브라우저(현재 페이지)의 Origin은 http://localhost:3000인데, 백엔드 서버의 도메인은 localhost:8080이다. -> 도메인이 다르므로 요청이 거절된다.
- 쉽게 말하면 요청하는 도메인과 응답하는 도메인이 서로 달라서 거절되는 것이다.
그렇다면 이러한 CORS문제를 어떻게 해결해야할까?
"Spring Boot를 이용한 웹 사이트를 만들 때는 이러한 문제를 어떻게 해결해야 할까?"
- CORS를 가능하게 하기 위해서는 백엔드에서 CORS 방침 설정을 해줘야한다.
- Spring Boot 애플리케이션 프로젝트로 돌아가 java파일(백엔드 코드가 있는) 안에 있는 config 패키지를 만든다.
- congig 패키지 아래 MvcConfiguration라는 클래스를 만든다.
- 클래스 안에 코드를 작성한다.
// 예시
package ezenweb.web.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration //컴포넌트 등록
public class MvcConfiguration extends WebMvcConfigurerAdapter {
//WebSecurityConfigurerAdapter : 미리 구성된 스프링 MVC 설정 연결 클래스
@Override //view 컨트롤러 오버라이딩 [이유 : 리액트 view와 연결하기 위해서]
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/{spring:\\w+}").setViewName("forward:/");
registry.addViewController("/**/{spring:\\w+}").setViewName("forward:/");
registry.addViewController("/{spring:\\w+}/**{spring:?!(\\.js|.css)$}").setViewName("forward:/");
}
}- 프론트엔드의 주소가 중복되는 것이없다면 크게 문제없이 작동될 것이다.
