1. 웹 프로젝트의 기본 구조(JAVA)
- JAVA를 이용해서 웹을 개발하는 경우 기존의 자바 개발 환경과 다르다.
- 즉, 개발자가 코드를 정해진 구조에 넣는 방식으로 개발을 진행해야 한다.
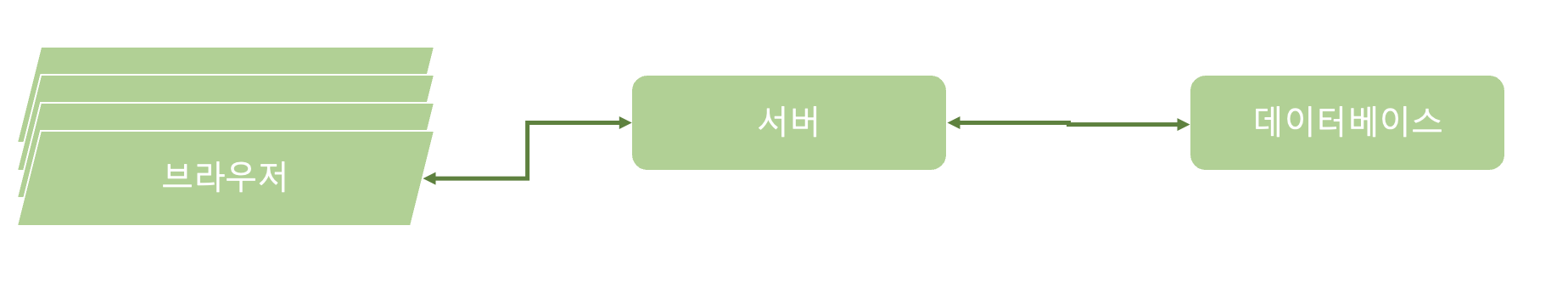
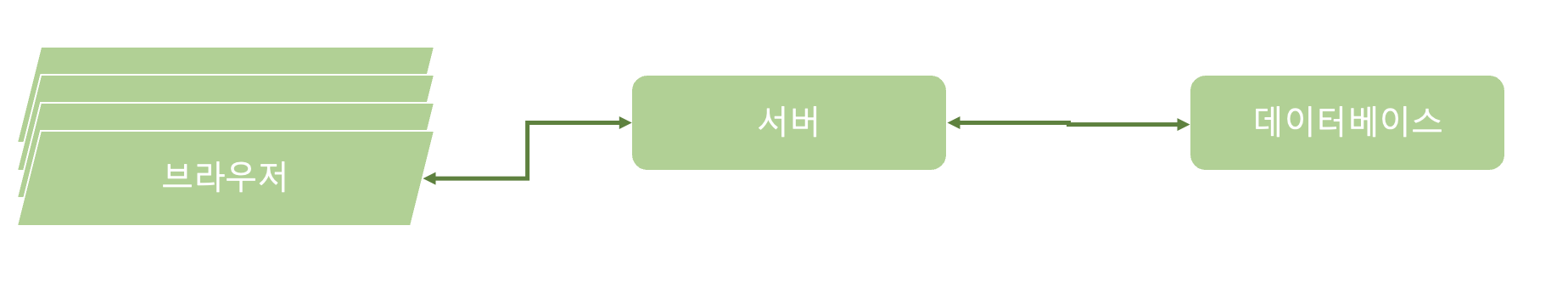
- 대부분의 웹 프로젝트들은 아래와 같이 같은 네트워크(서버)를 통해서 연결되는 구조이다.

What 브라우저 or 클라이언트 프로그램?
- 서버에서 전송한 결과를 화면에 보여준다.(렌더링; Rendering)
- 사용자의 화면 조작을 이용해서 서버에게 원하는 데이터를 보낸다.(요청; request)
- 서버로부터 받은 데이터를 받는다.(응답; response)
- 관련 기술: HTML/CSS/JAVASCRIPT 등
What 웹 서버(Web Server) or WAS(Web Application Server)?
- 이미지와 같은 고정된 데이터를 제공한다.(웹 서버)
- 동적으로 매번 새로운 데이터를 만들어 낼 수 있다.(WAS)
- 실제 운영 환경에서는 보통 웹 서버와 WAS를 분리해서 운영하지만, 보통 WAS는 웹 서버 기능도 수행한다.
- 관련 기술: 서블릿/JSP, 각종 프레임워크와 언어들
What 데이터베이스(DataBase)?
- 영구적으로 데이터를 보관하고 운영하기 위한 프로그램이다.
- 보통 관계형(Relational) 패러다임(=틀이나 체계)을 이용한 관계형 데이터베이스를 사용한다.
- 관련 기술: SQL, 데이터베이스 설계/구현
2. 웹 기본 동작 방식(JSP/서블릿)
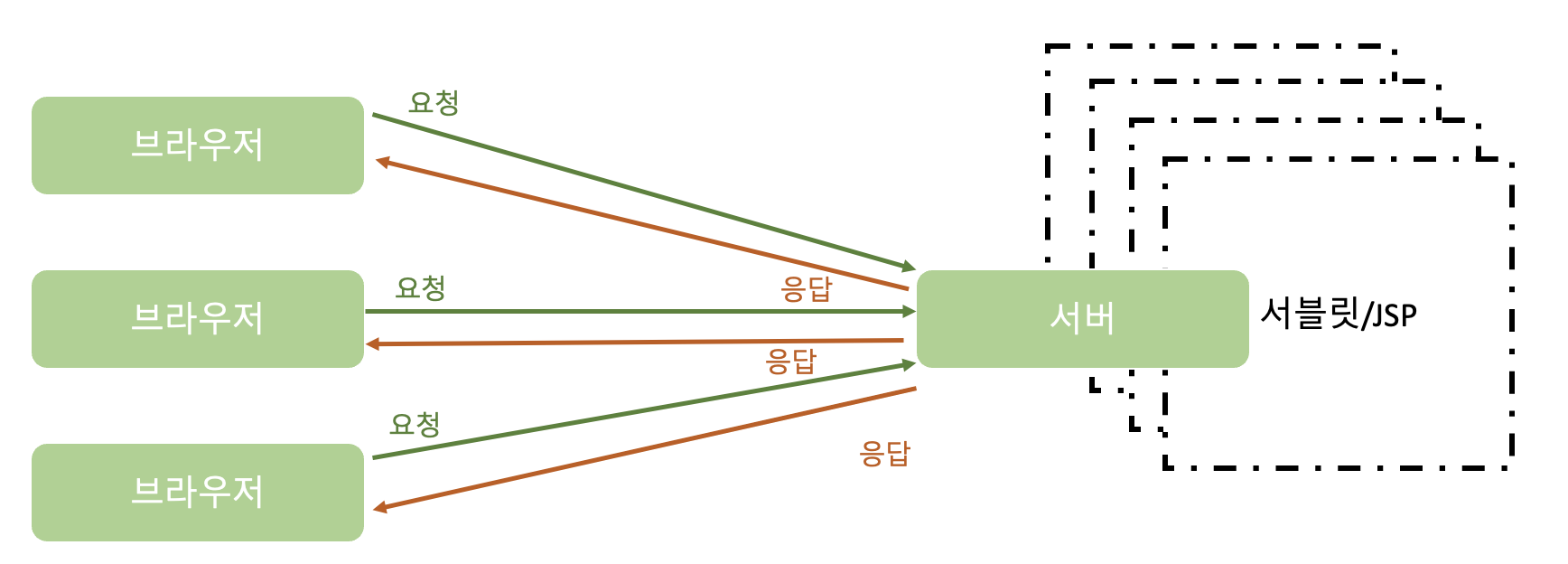
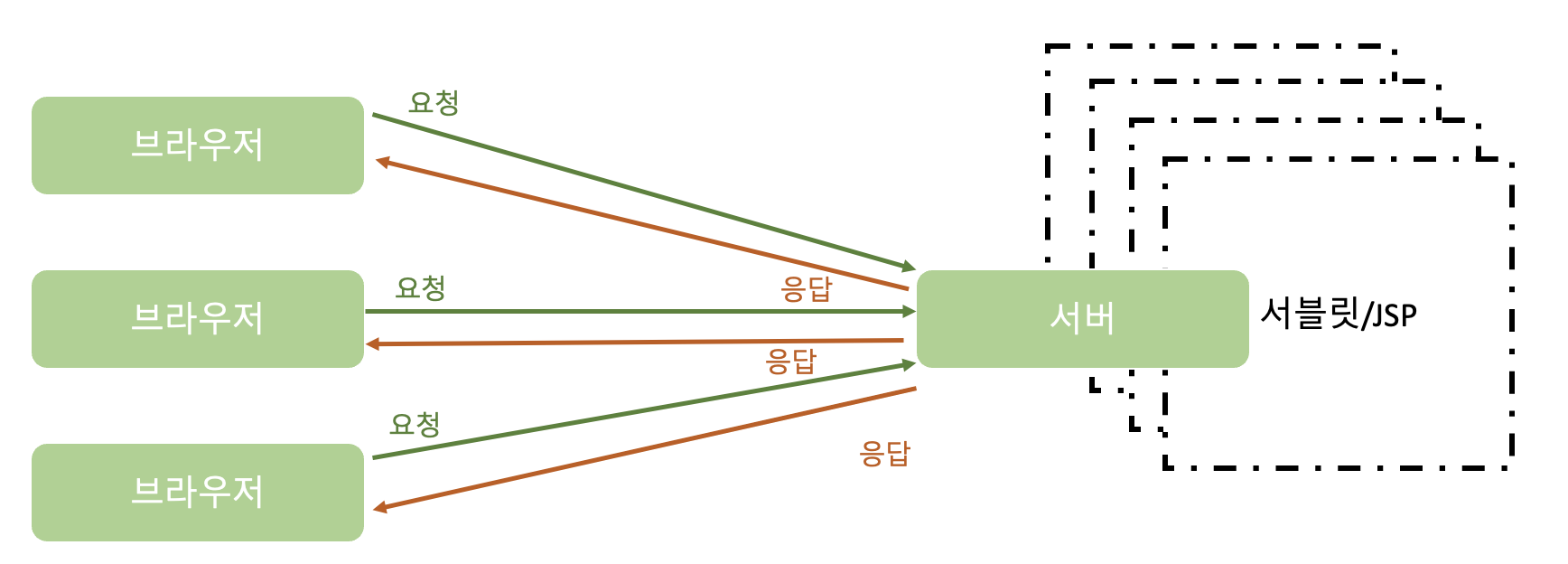
Request(요청)&Response(응답)
- 브라우저는 자신이 원하는 정보를 전달하기 위해 두가지 방식을 이용한다.
- GET 방식: 주소창에 직접 원하는 데이터를 적거나 링크를 클릭해서 호출한다.
- 원하는 웹의 주소를 호출할 때 필요한 데이터를 '?'와 '&','='를 이요해 전송하는 방식
- 주소와 필요한 데이터를 한번에 보내므로 단순 링크 처리 방식이다.(-> 다른 사람들에게 메신저나 SNS등을 통해서 쉽게 공유 가능)
- 주로 특정한 정보를 조회하는 용도이다.
- POST 방식: 입력 화면에 필요한 내용을 작성한 후에 '전송'과 같은 버튼 등을 클릭해서 호출한다.
- 주소와 데이터를 따로 보내는 방식이다.
- 웹 화면을 통해서 실제 처리가 필요한 작업을 하기 위해 사용한다.

- 서버에는 브라우저로 응답(Response)을 보내는 데 서버에서는 이를 정적인 데이터인지, 동적인 데이터인지에 따라서 다르게 처리한다.
- 정적(static) 데이터: 항상 동일하게 고정된 데이터를 전송하는 방식으로 주로 파일로 고정된 HTML, CSS, 이미지 파일 등의 데이터
- 동적(dynamic) 데이터: 필요할 때 마다 다른 데이터를 동적으로 구성해 전송하는 방식으로, 예를 들어 Email처럼 상황에 따라 동적으로 서버에서 데이터를 만들어 보내는 방식이라서 서버 사이드 프로그래밍(Server Side Programming)이라고 한다.
- 앞서 설명했지만 정적(static) 데이터를 보내는 역할만을 수행하는 서버는 '웹 서버(Web Server), 동적(dynamic) 데이터를 만들어 보내는 경우는 '웹 애플리케이션 서버(WAS; Web Server Application)'이라고 구분한다.
HTTP
- 브라우저의 요청과 서버의 응답 사이에는 중요한 약속을 통해서 처리되는 데 이런 데이터 교환 약속을 '프로토콜(protocol)'이라 하며 웹에서는 HTTP(Hyper Text Trans-fer Protocol)라는 방식으로 데이터를 주고 받는다.

- 즉 위의 주소를 해석하면 HTTPS 방식과 구조로 데이터를 주고 받는다는 의미이다.
- https는 http보다 보안ㅇ 좀더 강화된 프로토콜이다.
비연결성(Connectionless)
- 웹의 특정상 여러 명의 사용자가 브라우저를 통해서 서버를 호출하는 구조이기 때문에, 서버에서는 최대한 많은 사용자에게 서비스를 제공하기 위해 고민이 필요하다.
- HTTP는 위의 고민을 위해서 '비연결성(Connectionless)'라는 방식을 선택한다.
- 비연결성이란 요청과 응답을 처리한 후에 연결을 종료한다는 것이다.
- 즉, 이러한 점 때문에 최신 결과를 확인하기 위하여 '새로 고침'을 해야하는데, 앞에 설명한 바를 이해하면 알 수 있는 것처럼 이미 브라우저와 서버의 연결이 끝났기 때문에 '새로 고침'을 해줘야한다.