#2. SPA는 CSR이고, MPA는 SSR인가? nope!
리액트스터디

SPA(Single Page Application)
말 그대로 "한 개의 페이지로 구성된, 웹 애플리케이션!"
웹 애플리케이션에 필요한 정적리소스(HTML, CSS + JS)를 '최초', '한번에' 다운로드!!
이후에는 새로운 페이지 요청이 있을 때마다 필요한 데이터만 전달받아 페이지 갱신
(예를 들어, 페이지 이동시 기존페이지의 내부를 수정해서 화면을 보여준다는 의미!)
CSR(Client Side Rendering)
클라이언트가 리소스를 잘 보관하고 있다가, 필요할 때 클라이언트에서(client side) 꺼내주렴!
그래서, SPA랑 CSR이 다른 개념이라고?
완전, 다른 개념!
SPA는 말그대로 page가 한 개야?(갯수를 의미)
CSR은 어디에서 렌더링을 하는거야?를 의미하는 것!
*이 부분의 설명은 MPA와 SSR의 관계에서도 마찬가지!단지, SPA가 주로 CSR방식을 활용하는 것이고, MPA는 주로 SSR방식을 활용하는 것일 뿐!

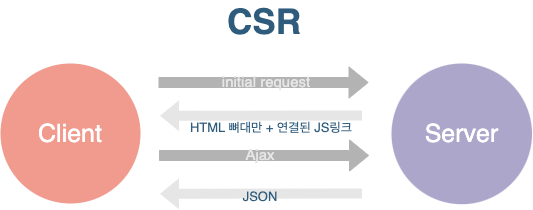
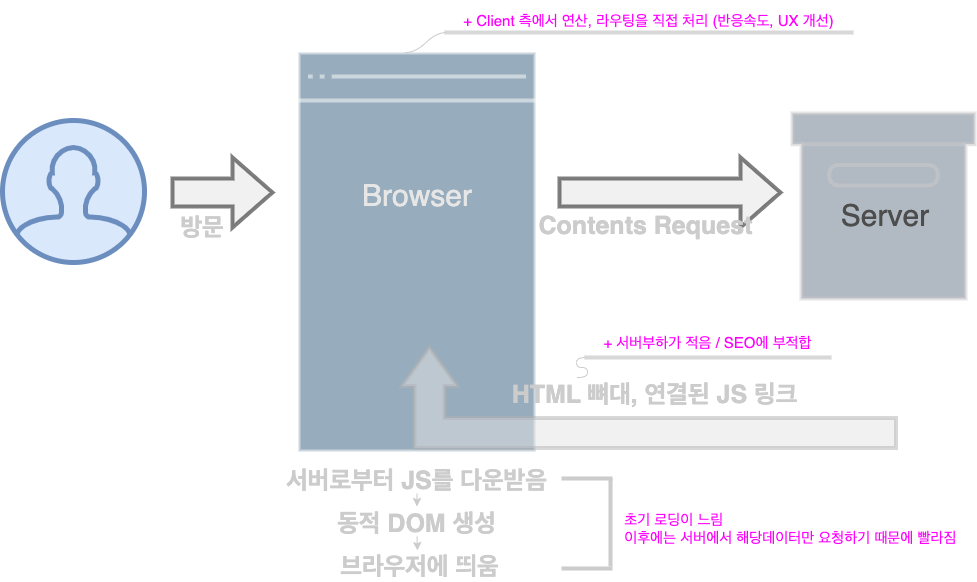
CSR 방식은,
1. Client에서 Server로 컨텐츠를 최초 요청을 함
2. Server에서 HTML의 뼈대만 + 연결된 JS링크를 응답
3. 이때 브라우저에서는 Server로 부터 JS 전체를 다운받음
4. 이후에 동적 DOM을 생성함
5. 그리고 브라우저에 띄워짐
6. 추가 페이지 요청(Ajax)이 있는 경우 필요한 부분만 서버로부터 받아둔 클라이언트에서 화면을 갱신
MPA(Multi Page Application)
여러개(두개 이상)의 페이지로 구성된, 웹 애플리케이션
새로운 페이지를 '요청할 때마다' 서버에서 렌더링된 정적 리소스가 다운로드!
페이지 이동 혹은, 새로고침시 전체 페이지가 다시 렌더링 됨!
SSR(Server side rendering)
interaction이 발생할 때마다, Server에서(Server side) 렌더링된 리소스를 받아오자!
모든 템플릿은 서버 연산을 통해 렌더링해서 완성된 형태로 응답해줌

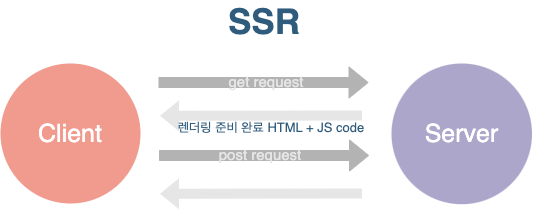
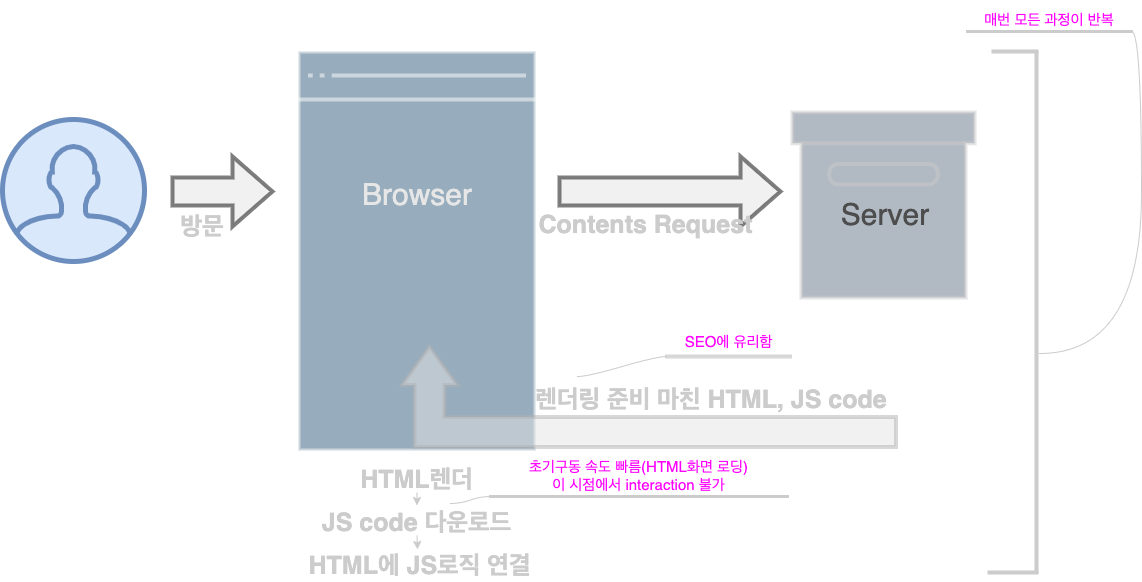
SSR 방식은,
1. Client에서 Server로 컨텐츠를 최초로 요청
2. Server는 렌더링 준비를 마친 HTML과 JS code만을 응답
3. 브라우저는 HTML을 화면에 바로 렌더함(이미 렌더링 준비를 마친상태에서 왔기때문)
4. 그리고 JS code를 다운로드함
5. HTML에 JS로직을 연결
6. interact가 발생할 때 마다 위 과정을 반복함
아니, 그럼 CRS가 좋아? 아니면 SSR이 좋아?

CSR의 장/단점
- HTML의 뼈대만 받아옴
- 서버 부하가 적음
- 검색엔진최적화(SEO)에 부적합: 검색엔진이 색인을 할만한 컨텐츠가 존재하지 않음(JS를 사용하여 사용자와 상호작용 후에 페이지 로딩, 웹페이지를 색인화 할 경우 빈 데이터로 보여짐)
- 최초 요청시, 서버로부터 JS를 다운받고, 동적 DOM을 생성해서 비로소 브라우저에 화면이 띄워짐
- 초기 로딩이 느림(초기 모든 JS 파일을 다운로드)
- 추가 요청시에는 필요한 리소스만 부분적으로 로딩하기 때문에 초기로딩 외에는 속도가 빠름(네이티브 앱과 유사한 자연스러운 페이지 이동)
- Client에 사용자정보 저장
- 보안이슈가 있을 수 있음
- Client측에서 직접 연산 및 라우팅을 처리
- 자연스러운 UX
- 전체페이지 리로딩 없음(깜짝거리는 새로고침 없음)
- TTV(Time To View)와 TTI(Time To Interact)의 간극이 없음

SSR의 장/단점
- 렌더링 준비 마친 HTML을 받아옴
- SEO에 적합함(완성된 형태의 HTML을 서버로 부터 제공받기 때문에 페이지 크롤링에 유리함)
- 바로 HTML이 브라우저에 렌더 되기 때문에 초기 구동속도가 빠름
- JS code를 다운받기 전에 HTML화면이 렌더됨
- 이 시점에서 interaction이 불가 (예를 들어, 버튼이 화면에 떠서 눌렀는데 반응이 없음)
- TTV와 TTI의 간극이 발생함
- 서버에서 매번 렌더를 해서 받아옴
- 서버 부하 우려됨(매번 새로고침 되니깐)
- 매번 모든 과정이 반복됨(ex. 사용자 클릭(인터랙션 발생)- 링크 이동 - 앱이 전체 새로고침)
- 추가 interact가 있을 때, 해당 interact부분만이 아닌 그 외적인 부분까지 완전하게 만들어진 HTML 파일을 서버에서 받아옴
- 앱이 다시 렌더되고, 화면이 깜빡임
그래서 뭐가 더 좋다는 거야?(feat. SSG - Server Site Generation/ SR - Static Render)
뭐가 더 좋은건 없음!
"Contents 중심"의 개발을 해야함
예를 들어서,
단순 정보를 제공하는 경우에는 SSR을, 동적 변화가 필요한 부분에서는 CSR을 사용하는 것이 적합하지!
SSG는 또 뭐야?(바뀔 일이 거의 없어서 캐싱해주면 좋은 페이지에 적합)
SSG는 서버에서 HTML을 만들어서 보내준다(SSR 유사)는 형태에서 SSR과 유사하고,
서버에 페이지를 모두 만들어 놓고(이미 만들어 두기 때문에 SSR과 다름, SSR은 요청 즉시 만들어줌), 요청시에 데이터를 응답
CSR의 단점을 보완해보자! 마지막 진짜 마지막 진짜 진짜 마지막.txt
- 초기 로딩 속도가 느리다!
- JS 번들 크기 줄이기 (code-splitting, tree-shaking, chunk분리)
- SEO 활용이 어렵다!
- pre-rendering (라이브러리, 웹팩 플러그인 - 각 페이지의 HTML을 미리 생성 - 서버 요청자(크롤러)에게 사전에 렌더링된 HTML버전 페이지를 보여줌)
- 모르겠다 CSR에 SSR이나 SSG를 도입해서 쓰자!
- 프레임워크 없이: Express.js로 별도의 서버를 직접 운영, Nest.js(타입스크립트까지 지원)
- 프레임워크로
React + Next.js(페이지 성격별로 분류 가능)/Gatsby.js(SSG에 최적화)
Angular + Universial(원래는 프레임워크, 4부터는 내장됨 그래서 프레임워크라고 하기는 애매해짐)
Vue + Nuxt.js
ref.
모든 그림 출처: 바로바로바로바로 나!
https://ko.wikipedia.org/wiki/%EC%8B%B1%EA%B8%80_%ED%8E%98%EC%9D%B4%EC%A7%80_%EC%95%A0%ED%94%8C%EB%A6%AC%EC%BC%80%EC%9D%B4%EC%85%98
https://developer.mozilla.org/en-US/docs/Glossary/SPA
https://poiemaweb.com/js-spa
https://hanamon.kr/spa-mpa-ssr-csr-%EC%9E%A5%EB%8B%A8%EC%A0%90-%EB%9C%BB%EC%A0%95%EB%A6%AC/
https://youtu.be/vM_zQLnlyKw
https://youtu.be/YuqB8D6eCKE

글이 너무 쏙쏙 읽혀요.....초 ㅣ고의 포스팅...!